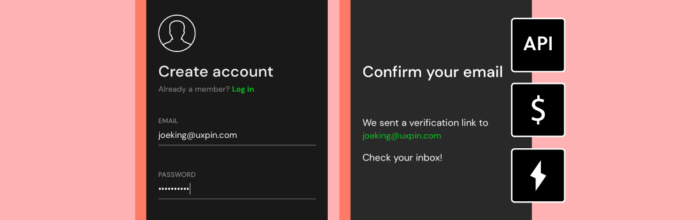
One of the challenges with prototyping using a design tool is the lack of fidelity and functionality, preventing designers from completing comprehensive and accurate user testing. Live-data prototypes seek to solve this prototyping issue by replicating the dynamic experience of code with data from user inputs. Designers must work with a front-end developer or UX
(…)What is Live-Data Prototype and How to Create One?