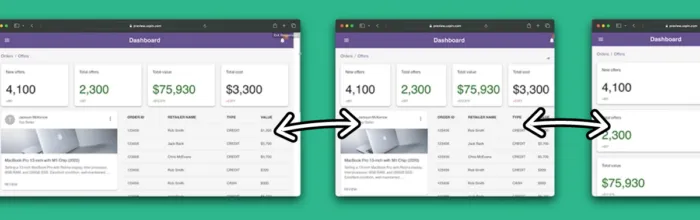
Dashboard is an essential part of most apps. It summarizes key events within the application or shows stats that can be used for further analysis. That’s why it’s so common in business tools for teamwork, sales, marketing, and other apps. At first, dashboard design seems complicated – it integrates loads of information and datasets. When
(…)How to Design with Coded Components – Simple & Responsive Dashboard Tutorial