How to Improve Feedback Loops in Design Process

Key Takeaways
- Feedback loops have three stages, that is action, effect, and feedback.
- They are used to understand users, validate design ideas, build information architecture, as well as improve usability.
- Feedback loops solve problems and answer questions, but they can be either positive (increase an input action) or negative (decrease an input action).
Understanding feedback loops is crucial for designers to create engaging user experiences. This feedback is also beneficial for failure-proofing design concepts so designers can avoid wasting time and resources building products and features users don’t need or won’t use.
These feedback loops aren’t always obvious, so designers must study data and use active listening methods to get to the heart of the problem.
To improve feedback loops in the design process, designers must learn to recognize these patterns throughout the real world. Everything is a feedback loop.
Our brains are constantly assessing the world through a series of feedback loops. This feedback is crucial for learning about the world and developing appropriate reactions.
We see these feedback loops in digital products too. The best designers understand these feedback loops are a critical part of UX design psychology and the overall user experience.
Improve your user experience design with advanced prototypes for improved testing. Sign up for a free trial to discover how UXPin can enhance your digital product design.
What are Feedback Loops in Design?
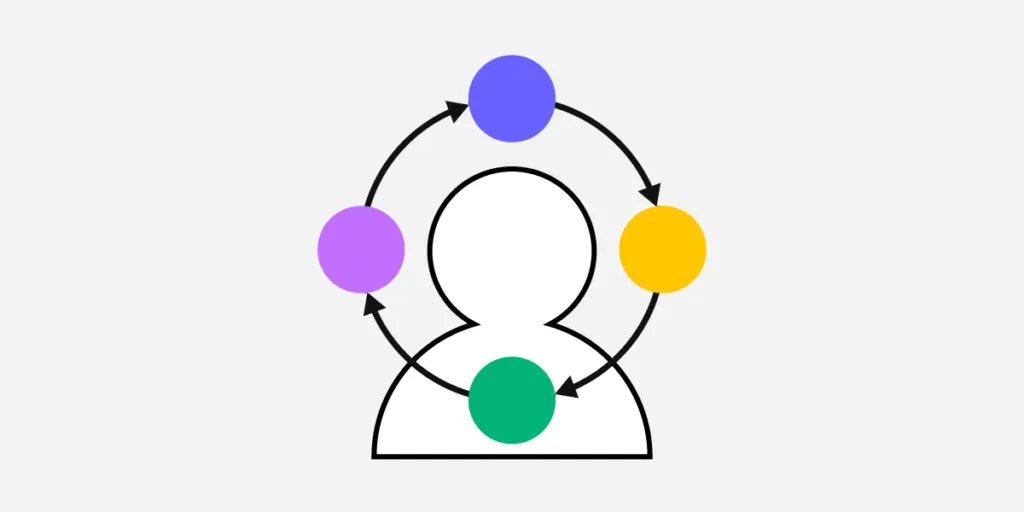
Feedback loops happen in three stages:
- Action
- Effect
- Feedback
The most common example in digital product design is when a user posts something to social media:
- Action: A user posts a photo
- Effect: Other users comment and like
- Feedback: Affirmation that people like your content
In this feedback loop example, a social media user gets the reward of affirmation from other users incentivizing them to repeat this action.
In an enterprise application, a user might use a digital product to streamline a workflow to complete tasks faster and more efficiently:
- Action: A user completes a mundane task using a digital product
- Effect: The product saves them time
- Feedback: The user’s boss praises them for their efforts, or they have more time for other more important work
This powerful design psychology keeps users engaged and makes digital products more enjoyable to use. The more enjoyable the experience, the more likely people will continue using your product or website.
How Do Feedback Loops Apply to Product Design?
Designers use feedback loops throughout the UX design process to understand users and solve their needs.
- UX research: UX designers use a human-centered design approach to look for behavioral patterns and problems
- UX design: Designers create feedback loops with microinteractions, system messages, etc. to help users complete tasks successfully or provide context to errors
- Usability testing: Researchers study users to identify reactions when completing tasks
Why is a Feedback Loop Important in Design?
Understanding feedback loops in product design is vital for several reasons.
Cause and Effect Relationships
Feedback loops help UX designers understand cause and effect relationships for specific tasks and features in a digital product. Some of these relationships are immediate and obvious, while others have long-term impacts on users and society.
For example, social media is an addictive experience for teenagers. The immediate effect is that teens get a dopamine hit from likes and positive comments. They use the social media platform more, creating business value. But the long-term effects of teenage social media use are bad for mental health.
Not only is this bad for society, but it could result in fines or legislation, making it harder and more costly for the company to do business.
UX designers must constantly evaluate products and test ideas to fix or prevent adverse effects from feedback loops. For example, Instagram removed like counts test the impact on mental health. The idea is that people wouldn’t measure themselves against other users and feel less liked or important.
Idea Validation
User feedback helps designers validate ideas and hypotheses–how does the user react to a new component or feature designed to solve a specific problem?
For example, a UX designer might make error messages clearer and more helpful if users have trouble completing forms, providing a feedback loop to guide people through the process. These feedback loops might include an error message telling the user a password must be a certain character length or correct formatting for the email address.
Understanding Users Better
Feedback loops help UX designers understand users and behavioral patterns. By identifying what satisfies and frustrates users, UX designers can build better user experiences.
For example, users might express frustration when they cannot cancel a paid plan. Many product designers intentionally hide this feature, making it difficult in the hopes that the user gives up.
The problem with this strategy is that you damage trust in the brand by frustrating the user, making it less likely they’ll return as a paying customer in the future. Making the cancelation process easy satisfies the user, making it easier to nurture them back to a paid plan.
When UX designers understand human behavior and satisfying feedback loops, they can build positive product experiences that keep people coming back.
Prioritize Information Architecture and Layouts
Feedback loops and patterns help designers identify content and features that matter most to users. This information is crucial for organizing information architecture and prioritizing layouts.
A great example is how designers place the most important CTA above the fold on a website or prioritize navigation in the header vs. the footer. Designers can only achieve this by understanding user behavior and how they interact with a digital product through feedback loops.
Improve Usability
Feedback loops provide insights for designers to make usability and accessibility decisions.
Positive vs. Negative Feedback Loops
There are two types of feedback loops:
- Positive feedback loops
- Negative feedback loops
Understanding whether a feedback loop is negative or positive is crucial for designers to take the correct course of action.
It’s important not to get confused by the connotation of negative and positive; these titles don’t refer to feedback loops being either good or bad. Rather it’s a response to change, i.e., less or more.
Positive Feedback Loops
Positive feedback loops cause an increase in the input action. For example, if someone posts something on social media, they’re rewarded with affirmation and repeat the action.
In a more simplified example, adding a hover state to links and buttons tells users it’s a clickable UI element, thus increasing clicks and resulting in a positive feedback loop.
Negative Feedback Loops
Negative feedback loops cause a decrease in the input action. For example, if someone can’t find what they’re looking for on a search engine, they might get frustrated and use another service, resulting in less of the input action–searching.
You might think you need more positive feedback loops and fewer negative feedback loops to create a good user experience, but there are times when you might prefer one over the other.
For example, suppose you’re designing a productivity application that helps users organize and automate email tasks. In that case, your product will decrease the action of checking emails–which means your product is successful even though this is a “negative feedback loop.”
Best Practices to Improve Feedback Loops in the Design Process

1. Collect and Analyze Data
Data and analytics can tell you a lot about user behavior and feedback loops. If you’re redesigning a product or website, you can use various metrics to monitor its success.
2. Conduct Usability Testing
Data combined with real-life user interviews can help designers understand and pinpoint problems.
During usability studies, UX designers use empathy maps to put themselves in the user’s shoes. Empathy maps tell UX designers what someone thinks, feels, says, and does–which are essentially feedback loops resulting from interaction with a product.
3. Use Feedback Loops Ethically
UX design psychology and feedback loops have powerful effects on users and could potentially reshape society. A great example is how the world changed post social media.
UX designers and organizations have an obligation to use design psychology ethically and not manipulate users with feedback loops designed to encourage unhealthy behavior.
4. Feedback Loops Must Solve Problems and Answer Questions
UX designers must find solutions to common problems and questions. Here are some examples of questions a user might ask while interacting with a digital product:
- How long will this take?: Using a progress bar during onboarding or checkout flow tells users how many steps they still have to complete.
- Can I click this?: Designers must use color, states, hierarchy, and other UI methods to tell users what they can and can’t click.
- Is this working?: Providing system feedback is crucial for users to understand when something is loading. You can also use error messages or haptic feedback to alert people to a problem that needs their attention.
Create Enjoyable User Experiences With UXPin
Prototyping and testing are crucial stages of the design thinking process. Prototypes allow designers to test and validate ideas with end-users. The problem is that most design tools cannot replicate the fidelity and functionality code.
UXPin is a code-based design tool with powerful features that allow design teams to build high-fidelity, fully functioning prototypes. Better prototypes result in meaningful feedback from usability participants and stakeholders, giving design teams accurate insights to make changes and iterate.
Sign up for a free trial to see how UXPin can enhance UX workflows and design product experiences your customers will love.

