10 UX UI Design Trends that Will Dominate 2024

Personalization, scrollytelling, data storytelling, and buttonless UIs are some of the most exciting 2023 UI design trends. Our research has also noticed an interesting UX UI trend toward larger screens, with Instagram improving its desktop experience to accommodate the growing demand.
Create high-quality, fully functioning prototypes to test your UI design ideas with UXPin. Sign up for a free trial to explore UXPin’s advanced features today!
Top UX UI Trends in 2024
Trend #1: AI-integrated Design
From brainstorming design solutions, constructing research plan to complex UX design decisions, artificial intelligence is becoming integrated into the design process. ChatGPT took most industries by the storm and design is no different.
In 2023, designers shared prompts left and right and design tools like Framer and other integrated AI processes to help users come up with initial UI to iterate. We believe that AI-integrated design will be a thing that will help put most repetitive tasks on autopilot. Let’s put our energy into solving complex problems, right?
Trend #2: Cross-Platform UX
While cross-platform UX isn’t new to most of you, it will be taken to another level in 2024. Last year we reported that apps like Instagram have upgraded their desktop versions to take advantage of large-screen monitors. YouTube, on the other hand, embraced TikTok-like stories format, making it better suited for hand-held devices.
An approaching trend is personalization within cross-platform experience. Apps want to stay relevant and give the users content that they may enjoy to make them stay longer.
Trend #3: Location-Based UX
The buzz around location-based experiences is growing. The apps that offer it will be the epitome of user-centric design next year, as users are starting to value experiences that are both personalized and effortlessly convenient. Picture this: having public transport recommendations more suitable to your lifestyle.
AI takes center stage in shaping the future of location-based experiences. It helps predict user movements and behaviors. Product teams may use AI to anticipate user preferences, intuitively suggesting relevant places, events, or services—often before users actively seek them out.
Trend #4: Animated Icons
Animated icons have officially made their grand entrance into iOS17, injecting life into your Apple apps. Whether you prefer solid icons or lean towards the elegance of outline icons, now is the time to infuse movement into your visual elements.
Get ready to breathe new life into your interface with animated icons that resonate seamlessly with the dynamic spirit of iOS17.
Trend #5: 3D Visual Elements
Are you trying to visualize complex data, building a UX of a VR app or trying to enhance brand recognition? Include 3D elements in your work! Such interfaces are going to be big in 2024.
3D elements help designers draw the user’s eye and add depth and realism that draws users in. We can’t say what originated the trend but some of the designs look like something that was created using Midjourney – another AI tool.
Trend #6: Emotionally Intelligent Design
Emotionally Intelligent Design means creating products, services, or experiences that take into account users’ emotions. It acknowledges and addresses the emotional aspects of human interaction with technology. Examples of emotionally intelligent design might include features like empathetic error messages or interfaces that adapt to users’ moods.
Key aspects of emotionally intelligent design include:
- Empathy: Understanding and empathizing with users’ needs, desires, and emotions. This involves considering the user’s perspective, emotions, and potential pain points throughout the design process.
- Anticipation: Predicting and responding to users’ emotions and needs before they explicitly express them. This can involve using data, user research, and intuitive design to anticipate user reactions and proactively address potential issues.
- Feedback and Communication: Providing clear and supportive feedback to users, acknowledging their actions, and communicating effectively. This includes using language, visuals, and interactions that resonate emotionally with the user.
- Adaptability: Designing interfaces that can adapt to users’ emotional states or changing needs. This might involve customization options, personalization features, or dynamic content that responds to user behavior.
- Inclusivity: Recognizing and accommodating a diverse range of users with different emotional responses, cultural backgrounds, and preferences. Inclusive design ensures that products and experiences are emotionally resonant for a broad audience.
- Ethical Considerations: Ensuring that design decisions consider the ethical implications of the product or service, including potential emotional impact. This involves avoiding manipulative practices and prioritizing the well-being of users.
Trend #7: Focus on Typography
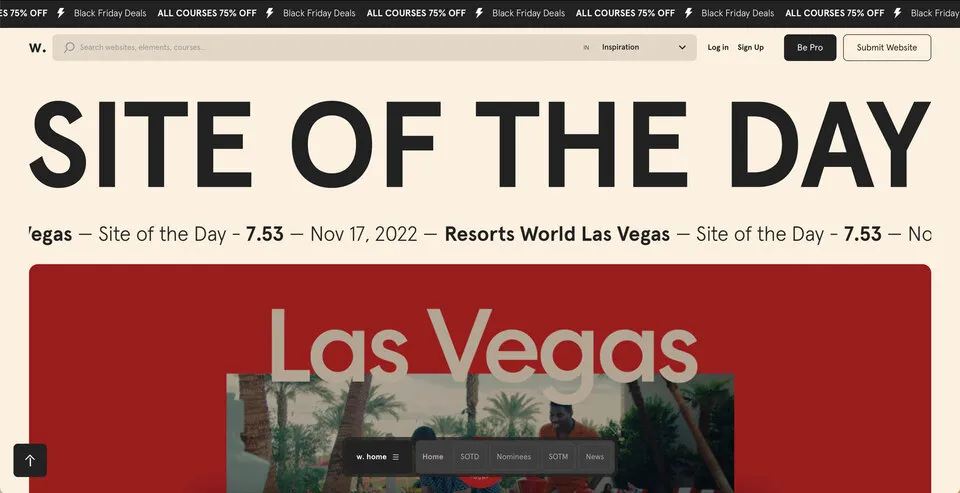
The latest trend in typography for 2024 can be summarized in three words: big, bold, and capitalized. It’s fantastic strategy for UI designers looking to grab users’ attention. Even the global web trends website, Awwwards, uses capitalized bold typography for its homepage H1 and header callout.

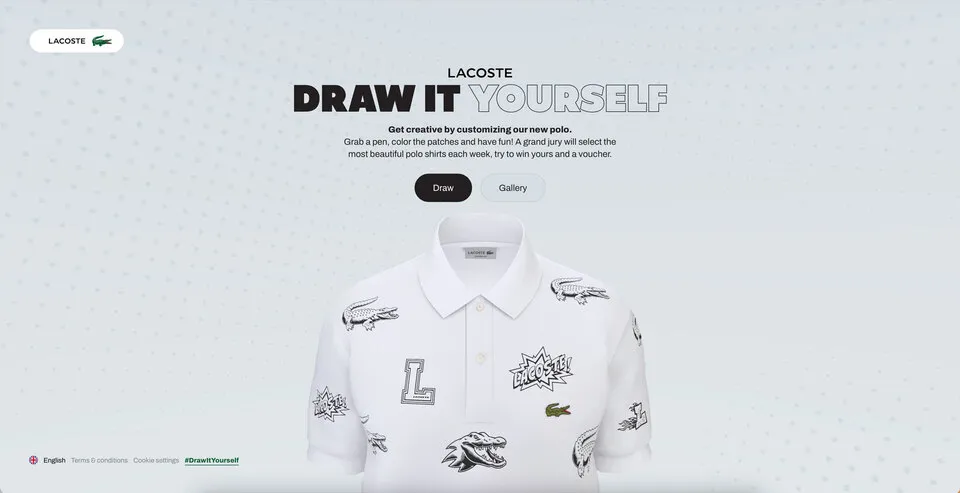
UI designers also mix typefaces and styles to emphasize words or draw users’ attention. For example, this hero from Lacoste’s Draw it Yourself campaign uses bold capital styling combined with solid and outlined text for its H1.

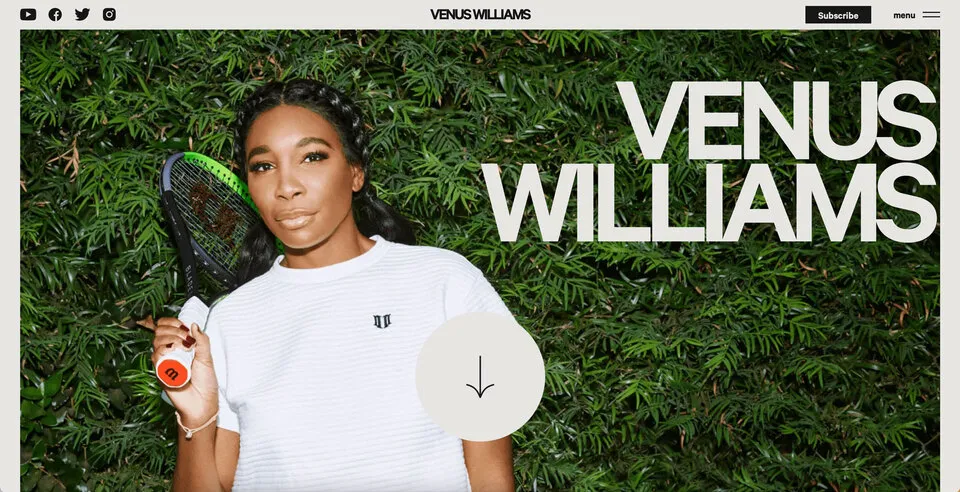
Tennis star Venus Williams also uses big, bold, capitalized typography throughout her website design. The font helps reinforce Venus’ status as a strong, dominant world number one.

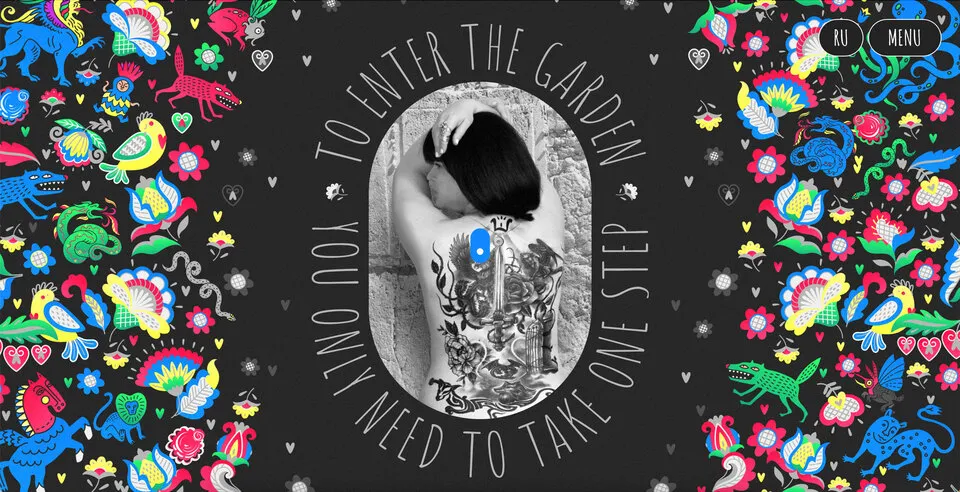
If you want to stand out and position your brand as a dominant market leader, big, bold, capital typography can help achieve that in 2024! For a softer, calmer approach, you can use thin, condensed, and capitalized lettering–like this example from the Aussi-based creative initiative Hip Opera.

Take your UI design to the next level with UXPin–the world’s most advanced design and prototyping tool.
Improve user testing and get meaningful stakeholder feedback with fully interactive prototypes that look and feel like the final product. Sign up for a free trial to explore UXPin’s advanced prototyping features.




