Learn the limitations of m-dot sites and why it might be better to go with a responsive one.
M-Dot Sites Are Dying Long Live Responsive Design | UXPin


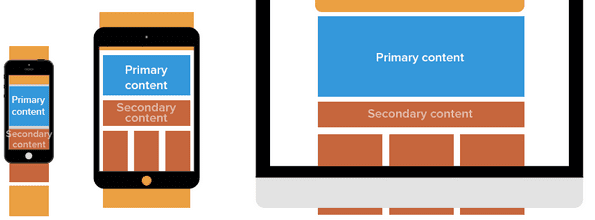
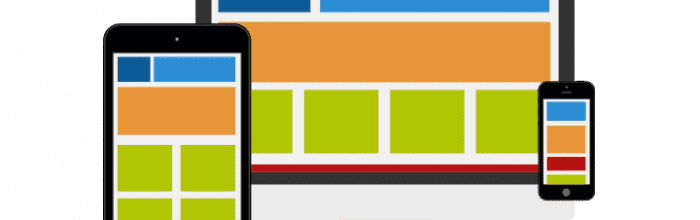
Learn the limitations of m-dot sites and why it might be better to go with a responsive one.

Learn four ways to improve the UX of your mobile moments.

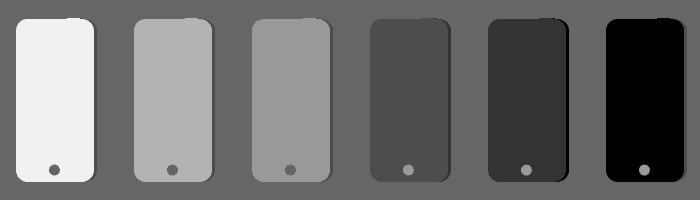
What’s better for mobile design — light or dark color schemes? We show you which one to use and when.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Learn the importance of designing empty screens, edge cases, placeholders, and micro-interactions for mobile.

Learn 10 responsive design shortcuts that will speed up your design workflow and create responsive sites in no time.

UI design patterns are jumping off points. Learn four ways you can apply them to your design work.

Great interaction design lies in the details. Learn modern techniques based on analysis of examples from Facebook, Tinder, Path, and others.

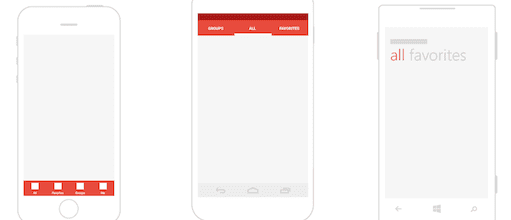
We explain a few popular responsive navigation options before explaining the top choice. Tips and many examples included.

Learn to create a mobile off-canvas navigation menu that flies in with a bit of style and grace.

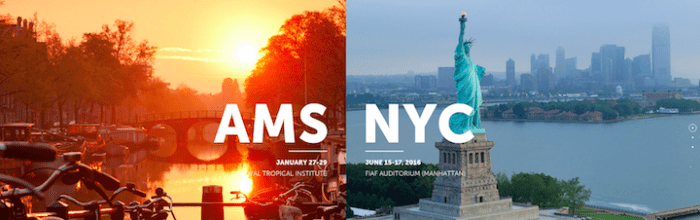
Designers from all over the world are gathering in Amsterdam this winter for three days of talks, workshops, and networking, all culminating in a massive cocktail party in one of the city’s historic church venues. Awwwards has been a partner of ours for years, and their conference is one of our favorites in web design.

Know the best mobile-first approach to designing the perfect responsive email.

The basic homepage design is so 2012. The supposed magic formula of 10 elements to include for a successful home page isn’t enough anymore for a simple reason — it’s too formulaic. And that can create for a boring homepage that’ll drive users away. That’s not to say those page elements don’t have function —
(…)
30+ handcrafted elements in PSD, AI, Sketch. Available in 38 and 42mm.

Get a free handcrafted Android Lollipop UI kit. 40 elements for Photoshop, Sketch, and UXPin.