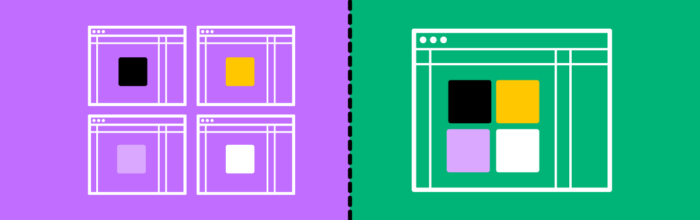
Designers create prototypes to perfect product’s look and feel, validate their design choices, and find areas for improvements. The final product is an implemented design that gets released into the market. Both prototypes and final products are essential elements of product design process. Let’s explore the differences between them. Key takeaways: Design interactive prototypes that
(…)Prototype vs Final Product — A 5-Point Comparison