Components in Figma vs UXPin (+ Other Design Tools)

Design tools like Figma use components as basic elements that can be copied and pasted across design. Components speed up design, promote consistency, and simplify designer’s work. Let’s see how Figma’s components are different from components in UXPin and Merge technology.
Optimize design-to-development handoff, create prototypes that are full of interactive UI components, such as input fields, clickable menus, and sortable data tables. Simplify design with UXPin Merge. Discover UXPin Merge.
What are Components in Figma?
Figma’s documentation states, “Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects.” Designers create Figma components using shapes, icons, images, text, and even other components. These components are vector-based, visual representations of the coded UI components engineers use to develop the final product.
Understanding vector-based design elements
While Figma’s vector-based are aesthetically accurate, their static nature means they’re graphical representations rather than functional UI elements or design patterns.
Most image-based or vector-based design tools have this limitation. Designers can make things look beautiful, but they can’t accurately replicate the experience. The platform renders vector graphics that cannot handle live data.
Improved workflow, not output
Figma’s Config 2023 releases make it easier for designers to build semi-interactive prototypes and components, but little has changed on the user testing end. Figma’s components still render the same; the company has just simplified the workflow.
Instead of using multiple frames to create interactivity, designers can apply the interactions, like state changes, directly to the components. While this is a massive step forward for simplifying designer workflows, it doesn’t change the tool’s vector-based limitations.
What are Components in UXPin–and how are they different?
The principle of UXPin components is the same as Figma, but instead of working with static images, UXPin renders HTML, CSS, and Javascript behind the scenes, giving designers greater fidelity and functionality to play with. When combined, UXPin components enable design teams to create fully interactive prototypes.
For example, designers can program any form field to mimic code-like functionality. Using text components, they can capture a username and password at registration and ask the user to use those same credentials to sign in, accurately replicating a sign-up flow.
Understanding interactive prototypes
Interactive prototypes closely mimic the final product by responding to user engagement like clicks/taps, swipes, scrolls, inputs, etc. These prototypes enhance testing because designers can present stakeholders and test participants with an authentic user experience.
There are two ways to create fully interactive prototypes:
- Using code–requires engineering input
- Using a code-based design tool–no engineering input
This code-based approach allows designers to create components like dropdown menus, accordions, image carousels, and other complex UI patterns.
Merging Design and Development
UXPin’s proprietary Merge technology allows organizations to sync a design system from a repository to UXPin so that designers can use interactive components in the design process. Merge gives designers all the powers of code without writing or seeing a single line.
While the setup requires some engineering input and technical expertise, once this initial process is complete, Merge automatically syncs updates to UXPin, and notifies design teams of the new release.
You can import any kind of component, pattern, or page template using Merge, including graphs, data tables, date pickers, video/audio players, dashboards, and more.
UXPin Merge vs. Figma Dev Mode
Figma’s Dev Mode allows engineers to inspect elements from a technical perspective, including CSS and front-end code. Figma automatically generates this generic code in a design-to-code workflow. While this code is helpful, it’s not production-ready and, in most cases, redundant because it won’t align with every product’s syntax and programming practices.
UXPin Merge works the opposite way in a code-to-design workflow: sending visual components from a repository rather than generating generic code from the design tool. The Merge components designers use in UXPin are exactly the same as those devs use for front-end development. Component properties, including interactivity, sync to UXPin, so designers never have to set these up or make adjustments.
This Merge workflow eliminates design drift and reduces technical debt because designers and engineers work with the same UI library within the same constraints, creating a single source of truth across the organization.
Comparing UXPin Merge & Figma Components
We’ll use two identical Material Design button components to illustrate the differences between Figma and Merge. We’re using Material Design 2’s UI kit in Figma and imported MUI’s React components into UXPin using Merge–MUI uses Material Design as a foundation for its React component library.
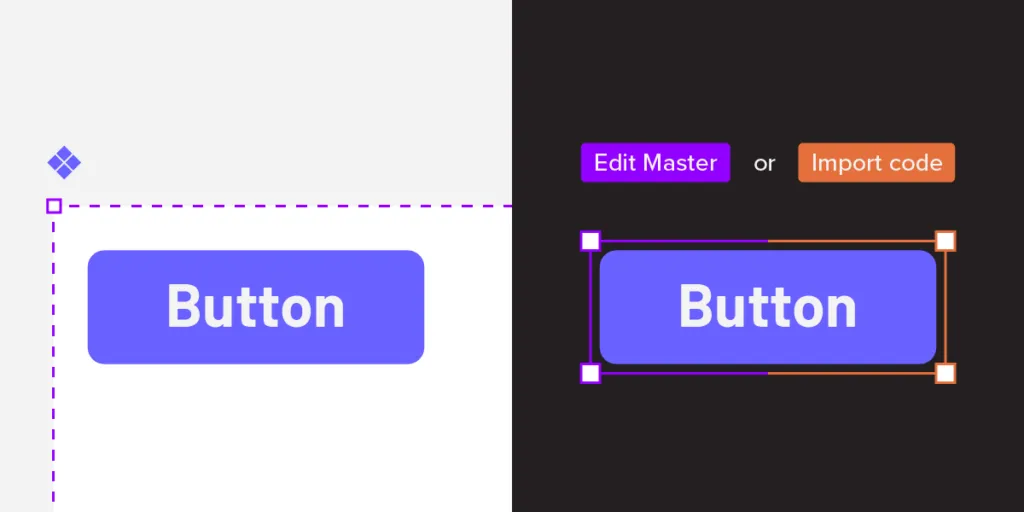
We’ve dragged a component from each UI library onto the canvas without applying any changes.
Figma:
UXPin:
You’ll notice the UXPin component is interactive by default, with hover and click interactions defined in the repository. The Merge component is fully interactive because it’s an actual code component rather than a graphical representation.
The Figma component is not interactive by default because it’s essentially an image. Designers must set these interactions up in the design tool before prototyping. They must also share lots of supporting documentation and component variations at design handoff so engineers understand what to build.
Spec Mode vs. Dev Mode
Merge’s Spec Mode is also very different from Figma’s Dev Mode. Dev Mode allows designers to inspect elements with suggested CSS and other code–which we’ve already established is not production ready. Designers must also share each Figma component’s variants, interactions, animations, triggers, etc.
UXPin only displays the Merge component’s JSX properties (spacing, typography, size, etc.) for the prototype’s default or initial state. Developers already have the same UI library, which they import into their project from the same repository to start development. They simply copy/paste the JSX code from UXPin and apply it to the relevant component in their IDE.
Developers don’t need additional documentation detailing each component’s interactions, triggers, etc., because the design system team has already defined these properties in the repository. These baked-in constraints mean designers can’t change a component’s interactivity, whereas, in Figma, they can detach a component instance from its master component and change its properties.
Prototyping in Figma vs. Prototyping in UXPin
For the most part, the design environment, tools, and workflow is similar in Figma and UXPin. The differences are following.
Frames vs. pages
One of the biggest differences is Figma follows a frame and artboard workflow, while UXPin uses pages with a separate canvas for each screen. Designers can visualize the pages on a single screen as they would in Figma using UXPin’s Overview.
Adding interactivity
Figma’s Prototype feature allows designers to add basic interactivity with limited user actions. Config 2023 releases make it easier to change component states using Variables, but these are still far from the code-like experience necessary for accurate testing.
UXPin’s Interactions include many user triggers and actions for desktop and mobile prototyping. As Merge components are interactive by default, designers focus primarily on navigational interactions like page transitions and popups, allowing for faster designing and iterating.
Testing scope
Due to Figma’s lack of fidelity and functionality, designers are limited by what they can test using the platform. Design teams often use plugins, integrations, or other tools to increase prototyping scope, which increases costs, time, and other resources.
With UXPin Merge, designers can build fully interactive prototypes indistinguishable from the final product without plugins or integrations. They can also use APIs to connect to external services, significantly increasing testing scope. These advanced prototypes allow designers to collect meaningful insights during testing to make accurate design decisions for better product outcomes.
Ready to experience the benefits and ease of working with a code-to-design workflow? Visit our Merge page for more details and how to request access to this revolutionary technology.




