UXPin product updates for week of 1/2/17.
UXPin Changelog 2017: Week 02


UXPin product updates for week of 1/2/17.

In our ongoing efforts to provide relevant and useful content, we’re conducting a survey to find out what interests our blog readers.

UXPin product updates for week of 1/2/17.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Our Improved plugin lets you edit your Sketch files in Sketch without losing interactions in UXPin. Edits you make in Sketch will appear automatically in UXPin.

Designers now have access to their Adobe Typekit web fonts within the UXPin Editor, aligning their visual styles across an entire design workflow.

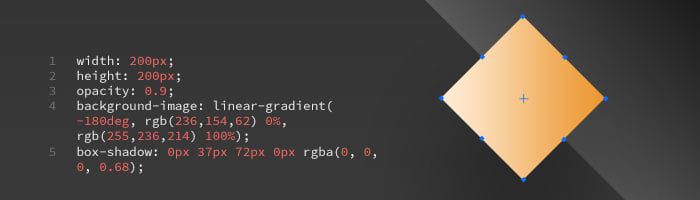
Customize your elements with CSS code snippets. Simply enter CSS into UXPin’s editor and the element will be immediately styled.

Based in California, Vice President of Product Sunita Reddy has had ample experience working with our Polish developers. We asked her how she tackles communication across with a team in Europe.

Our new style guide feature lets your team download a host of assets from your UXPin prototypes to make your rapid design workflow convenient.

We’re pleased to bring you Spec Mode: a new way to get properties from elements in UXPin. Developers can now see exactly what elements they’re looking for and get their colors, typography dimensions, use cases, sample code, and more.

Design teams can hold stakeholders accountable for final approvals with a new feature in UXPin. But sometimes they want to leave their thoughts before giving a stamp of approval — or disapproval. As of today, Enterprise UXPin users can comment on a design and ask for changes or make suggestions before giving their final OK.
(…)
Through our new Typography panel — plus a new modal window — you can manage dozens of type families. All of the available Google Fonts are a few clicks away.

Today, we’re thrilled to announce the new and improved UXPin Dashboard: your design workflow that just flows.

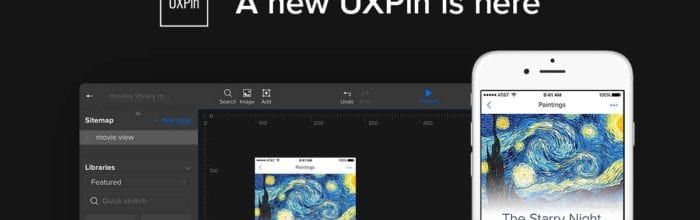
The new UXPin is here. See how we used our own collaborative design platform to redesign the application from the ground up.

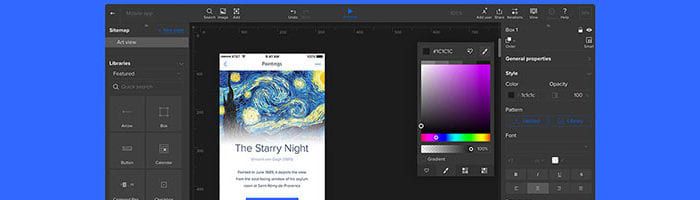
See how the UXPin Editor makes prototyping a snap with elements, interactions, and collaboration.

The new UXPin is almost here. We take a look under the hood to examine the new engine that drives our platform.