ダイナミックカラー UIデザインパターン デザイントークン 3) タイポグラフィ タイポグラフィは、ブランドのUIデザインを作成し、ユニークな体験で顧客を喜ばせるために重要ですが、ユーザビリティに悪影響を与える可能性もあ
(…)プロダクトデザイントレンド 2022年度版


ダイナミックカラー UIデザインパターン デザイントークン 3) タイポグラフィ タイポグラフィは、ブランドのUIデザインを作成し、ユニークな体験で顧客を喜ばせるために重要ですが、ユーザビリティに悪影響を与える可能性もあ
(…)
A/Bテスト(=スプリットテスト)とは、あるデザイン(ウェブページの背景画像、ホームページのフォントサイズやCTAコピーなど)の2つの変数をランダムにユーザーに見せ、どちらがより良いパフォーマンスを示すかを調べる簡単な実
(…)
あなたが見ているそのウェブサイトの印象はどうですか?リンクやボタン、そして魅惑的な色を楽しんでいますか?また、読みやすい書体ですか? これらはすべてウェブデザイナーの仕事で、あなたが毎日見ているような洗練されたウェブサイ
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
多くの設計システムチームと同様に、Iressでは、設計システムを単なるコンポーネントのセット以上のものにしたいと考えています。デザインシステムは、Iressの誰もが私たちの製品やサービスを使用する人々に素晴らしい体験を提供するのに役立つものである必要があります。
(…)
多くの企業がそうであるように、ジョンソン・エンド・ジョンソンもかつてはスタイルガイドを利用して、デザイナーが承認された言語やコンポーネントを使用するようにしていました。スタイルガイドは今でもブランドのUX向上に役立ちます
(…)
Today’s technology means it’s never been easier to foster a collaborative culture between multi-discipline teams. Yet, here’s the rub: while 75% of employers say teamwork and collaboration are important, 39% of employees believe people don’t collaborate enough in their organization.
(…)
業界のリーダーたちがコードベースのデザインを採用するようになると、UIデザインや製品開発プロセスを改善するために、最適なUI開発ツールを比較する必要が出てきます。多くのチームリーダーは、適切なユーザーインターフェース開発
(…)
ランディングページに動きを加えることは、エンゲージメントの向上やコンバージョンの増加に一役買っています。しかし、動きのメリットはランディングページに限ったことではありません。人々は、動画、インタラクション、GIFなど、あ
(…)
Web開発のワークフローの中にデザインをどう組み込むかという議論は、常に行われています。 デザイナーが「この新しいオンボーディングフローを開発して、アプリに入れられないだろうか!そうすればコンバージョンが大幅に向上します
(…)
プロトタイプの作成は、デザインのアイデアを検証するための最良の方法の一つです。プロトタイプの作成に「完璧」な方法はありませんが、デザイナーが犯しがちな間違いがあります。これらのミスは、プロトタイプの適合性に影響を与え、デ
(…)
製品開発は、UXデザイナーがワイヤーフレームを作ったり、UXライターが文章を書いたりすることから始まることが多いです。 最初のステップが、その後の展開を左右します。ライターは、ワイヤーフレームがlorem ipsumで埋
(…)
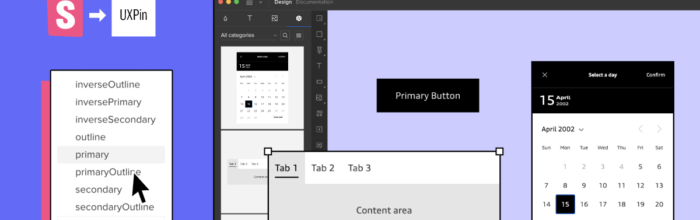
UXPinのMerge新機能、「Storybook連携」 を試してみました。 今回はFixel株式会社様より、「Storybook統合」をお試し頂いた感想を共有いただきました。 紹介文 UXPinからMergeの未公開新

デジタル製品のブランドを維持するために、静的なスタイルガイドは重要な役割を果たします。しかし、実際に製品をデザインする際には、インタラクティブなデザインシステムを使うことで、プロジェクトの目標を達成する製品を簡単に作るこ
(…)
A holistic approach to closing the gaps in design system documentation.

デザインシステムの5W1H(「誰が」「何を」「どこで」「いつ」「なぜ」)とは? デザインシステムとは、スタイルガイドのようなガイドラインやルールの集合ではありません。他の製品やウェブサイトのデザインシステムをすでに導入し
(…)