Reactのデザインシステムをゼロから構築するには、慎重な計画と配慮が必要です。 組織とエンドユーザーに役立つコンポーネントライブラリを作成するには、複数の部門と利害関係者からの意見が重要になります。 そこで本記事では、
(…)Reactデザインシステム – どこから作り始めるべき?


Reactのデザインシステムをゼロから構築するには、慎重な計画と配慮が必要です。 組織とエンドユーザーに役立つコンポーネントライブラリを作成するには、複数の部門と利害関係者からの意見が重要になります。 そこで本記事では、
(…)
MUI(Material-UI)は、Googleのマテリアルデザイン原則に基づいて構築された多くの人に使用されているReact UIフレームワークです。カスタマイズ可能なコンポーネントとスタイルで、ブランド標準に沿った組
(…)
コンポーネント駆動型のプロトタイプは、UXデザインの次なるイテレーションです。デザイナーはもはやゼロからデザインすることはなく、エンジニアが書くコードはより少なくなっています。 これによってもたらされることは、機能横
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
UXPin Mergeのコンポーネント駆動型のプロトタイプにより、デザイナーは最終製品とそっくりなレプリカを作成することが可能になりました。UXPinは静的なグラフィックをレンダリングする他のデザインツールとは違い、コー
(…)
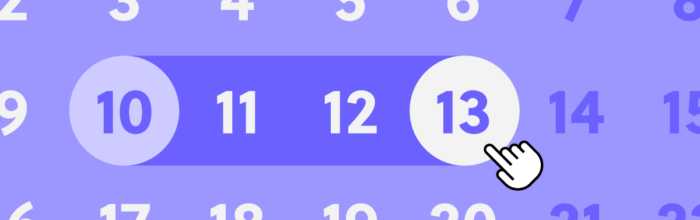
日付ピッカーは、Web サイト、アプリケーション、ゲーム、企業向けソフトウェア、OSなどで使われる、デジタル製品のデザインにおいて最も馴染みのあるUIパターンの1つです。 そしてデザイナーは、日付ピッカーがスクリーンサイ
(…)
ここ10年のデザインシステム革命は、製品開発のワークフローを強化するためのさまざまなツールや戦略をもたらしました。 デザイントークンは、Googleのマテリアルデザイン3 や MUIなど、多くのデザインシステムが UI
(…)
UXPinのnpm統合により、デザインチームはより忠実でコード同様の機能でプロトタイプが作成できるようになりました。これまではエンジニアにコーディング依頼が必要だったところを、UXPinが持つコンポーネント駆動型プロトタ
(…)
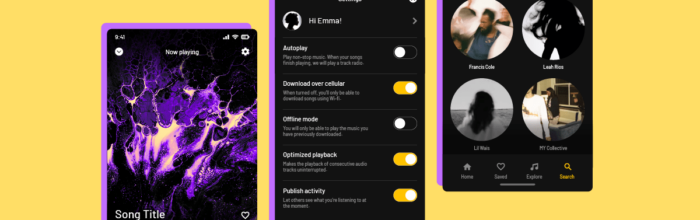
忠実度とは、プロトタイプやデザインの「精度」や「リアルさ」のレベルを指し、ビジュアルデザインやインタラクション、機能性において、プロトタイプが最終製品にどれだけ近いかを表します。 高忠実度 なプロトタイプは再現性が高く、
(…)
ユーザビリティテスト参加者やステークホルダーに実際のユーザー体験に近いものを提供する上で、インタラクション機能は欠かせない存在です。しかし、インタラクティブなコンポーネントの作成には時間が掛かってしまい、ほとんどのデザイ
(…)
コンポーネント駆動プロトタイプは、ユーザーテストを大幅に改善すると同時に、ステークホルダーに現実的な製品デザインの期待値を提供しますが、UXPinの npm統合 で、デザインチームは、完全に機能する高忠実度のプロトタイプ
(…)
UXPin Mergeは、デザイン協働者(デベロッパー、UXデザイナー、プロダクトチーム)や関係者に、ReactJS コンポーネントを使ったプロトタイプ・テストを行うための直感的な UI (ユーザーインターフェース)を提
(…)
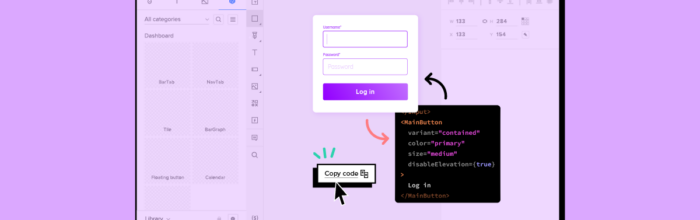
プロトタイプが完成しましたか?それでは、作成したデザインを開発チームに送ってコードに変換してもらいましょう! …しかし、ここで疑問が浮かびます。そもそも、「デザインからコード(Design to Code)」という流れで
(…)
Ant Design は、エンタープライズ製品開発のためのよく使われているデザインシステムであり、その包括的なコンポーネントライブラリには、製品チームが最新の B2B デザインの問題を解決するのに必要なものがすべて備わっ
(…)
デジタル製品を成功させるためには、多くの努力が必要です。しかし、努力したからといって、ユーザーが自分の製品を選んでくれるとは限りません。 実際のところ、リリース前に製品を十分にテストをしなかったことで、ユーザーは製品から
(…)
UIコードコンポーネントをUXPinのエディターにインポートするための、デザイナーに便利な方法が発表されました。エンジニアの積極的なサポートがないチームでも Mergeにアクセスできるようにするための、新しい ̶
(…)