2024年のおすすめ プロトタイピングツール 5選

プロトタイピングツールは、デザイナーが最終製品のレプリカを作成するための製品で、ユーザーテストやステークホルダーへのプレゼンテーションや、デベロッパーへの引き渡しに使われます。デザインツールには、大抵追加機能としてプロトタイプがありますが、専用のツールを使うことで、より高度なプロトタイプができるようになります。
コードベースのデザイン革命を牽引する企業の1つである UXPin の14日間の無料トライアルにサインアップして、次のデジタル製品や Web デザインのプロジェクトで UXPin の高度なプロトタイプ機能をぜひお試しください。
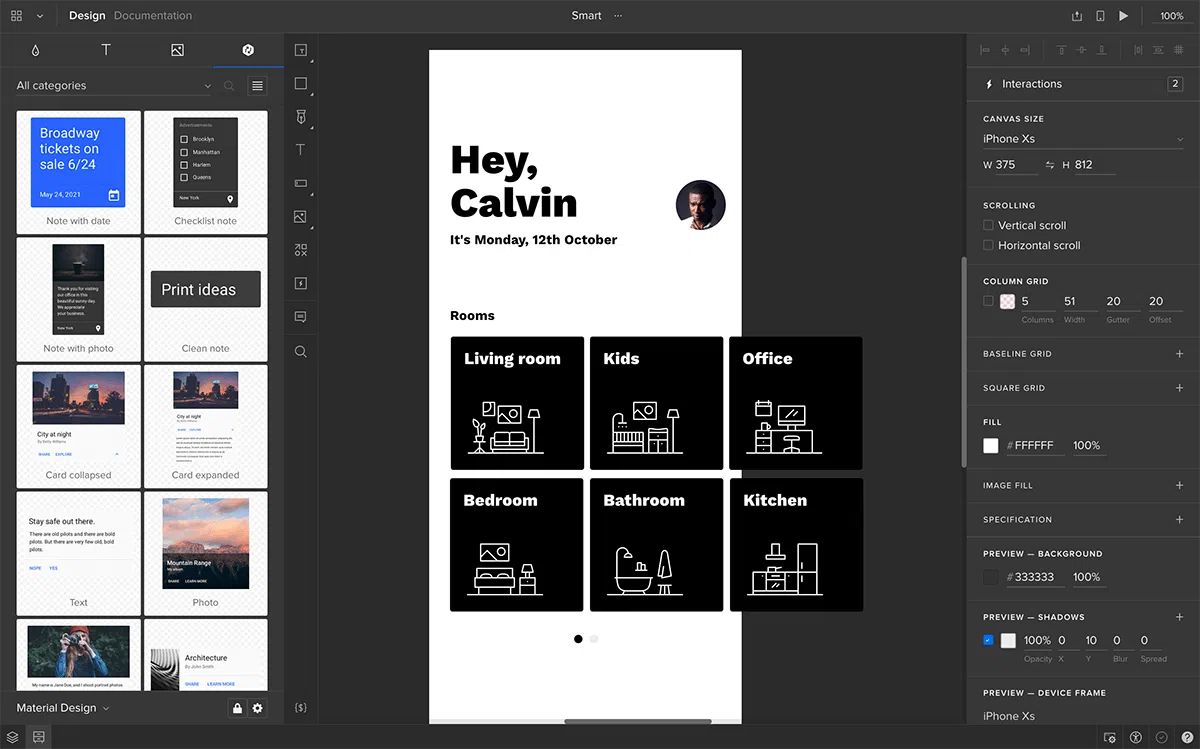
1.UXPin

UXPin は、デザインを完全にインタラクティブにすることができる、コードベースのプロトタイピングツールです。多くの主要なデザインソリューションとは違い、UXPin にはプロトタイプとテストに必要なものがすべて組み込まれているので、プラグインは必要ありません!
UXPin は、デスクトップ(Mac および Windows)へのダウンロードか、ブラウザでの使用を選択できますが、UXPin のダウンロードの方には、オフラインでも作業を継続できるというメリットがあります。
そして、ブラウザでのプロトタイプのテストや、UXPin の Mirror アプリを使って、iOS や Android などのモバイルデバイスでのプロトタイプの実行ができます。また、UXPin のドキュメントは素晴らしく、1ステップごとの説明やビデオによるチュートリアルで、このツールのあらゆる側面がカバーされています。
さらに UXPin には、他のプロトタイピングツールにはないもう1つの利点として、React コンポーネントで完全に機能するプロトタイプを構築するための UXPin Merge というのものがあります。
Merge を使うと、Git レポジトリや npm 経由での React コンポーネントの同期や、Vue、Angular、Web コンポーネント、Ember 向けの Storybook 統合の使用などのオプションがあります。また、Merge でレイアウトのデザインや、製品を 10 倍速く立ち上げることができます。
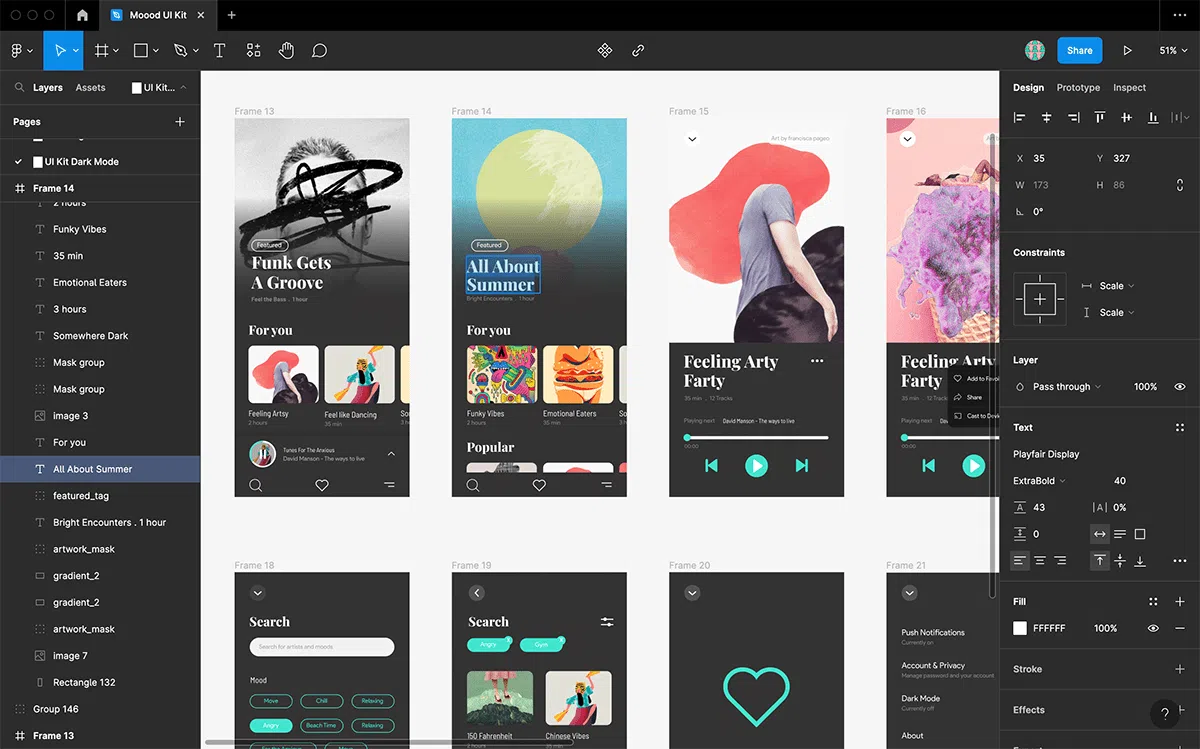
2.Figma

Figma は、最も広く使われているデザインツールの1つであり、多くの YouTube コンテンツや詳細なドキュメントを備えた大規模で熱心なコミュニティがあります。
また、Figma には、複数のデバイスでプロトタイプをテストできるモバイルアプリを備えた「プロトタイピング機能」が内蔵されており、ブラウザでの作業も、Figma をダウンロードしてデスクトップでのオフラインの作業もできます。
ただ、Figma は初期段階のコンセプトには優れていますが、高度なプロトタイプはまだ完璧ではありませんし、デザイナーはユーザーテストに対応できるプロトタイプを作れるとは思えません。
2023年、Figma にはインタラクティブなプロトタイプをシンプルにする多くの機能が加わりましたが、Figma の入力はまだ制限されており、UX リサーチャーは、ユーザーの情報入力が必要なアクションをテストすることができません。このツールだと、ユーザーのインタラクションに適応する動的なユーザーフローは作りにくいです。
ただし、Figma で作成したプロトタイプにインタラクションを追加できます。Figma のデザインを UXPin にインポートして、インタラクティブなプロトタイプを作成するためのプラグインを使います。詳しく次のチュートリアルをご覧ください:Figmaのデザインをインタラクティブなプロトタイプにしよう
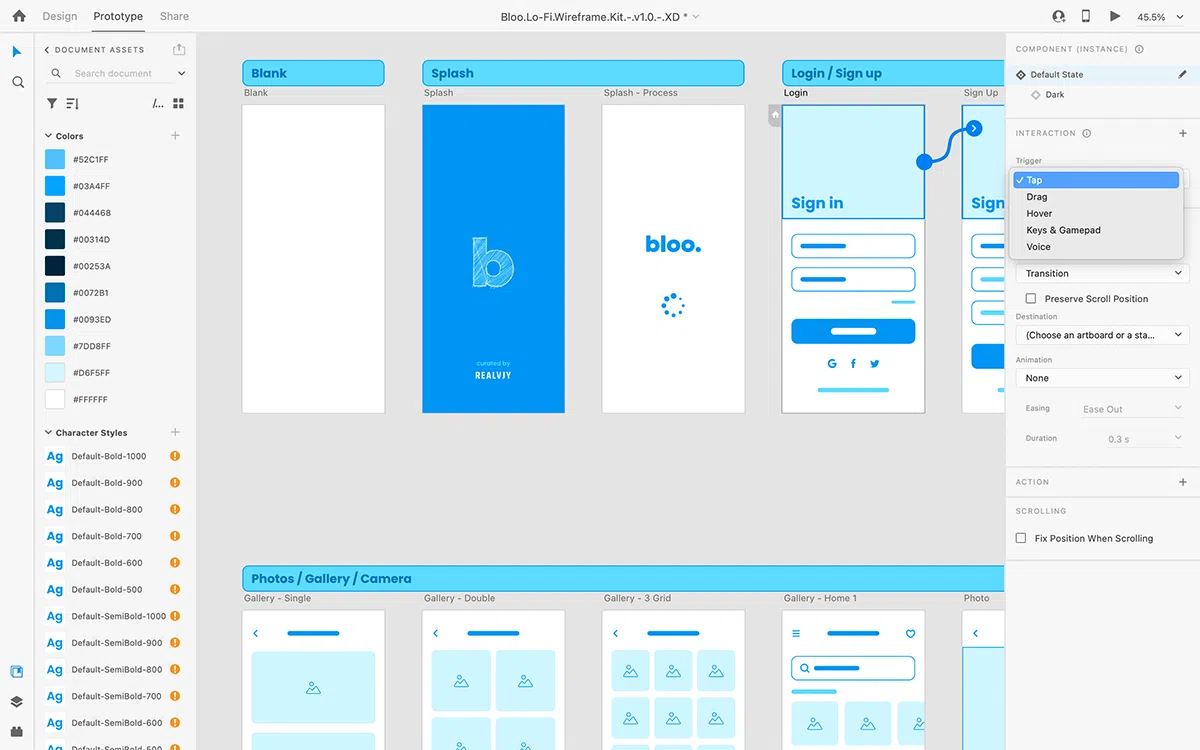
3.Adobe XD

Adobe XD も人気のある UX デザインツールですが、2023年に廃止されました。
Adobe UX のプロトタイプの面白い機能の1つに、特定のインタラクションの時間を節約してくれるオートアニメーションがあります。オートアニメーションで、アニメーションシーケンスの最初と最後のフレームを作成すれば、あとは Adobe XD が埋めてくれます。この機能は全アニメーションで機能するわけではありませんでしたが、パララックス(スクロールエフェクト)のようなものを作成する際にはかなりの時間の節約になりました。
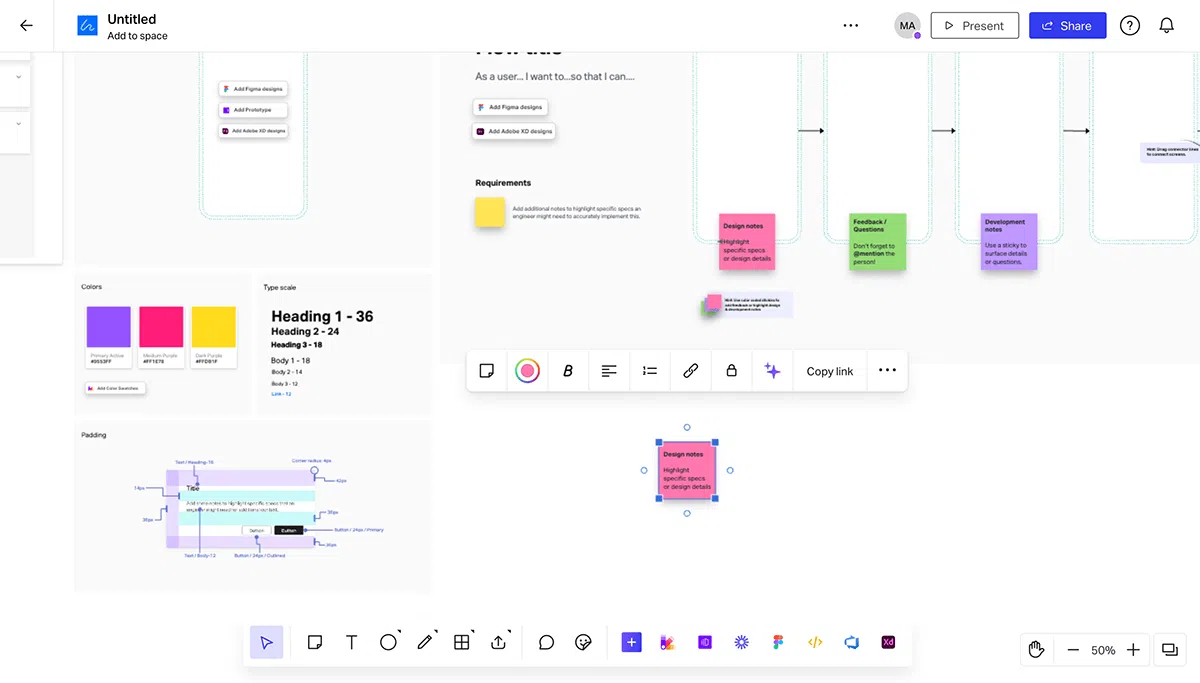
4.Invision

Invision は長年にわたって強力なプロトタイピングコンポーネントでしたが、Figjam に似たコラボレーション用のツールに焦点を当てることにしました。プロトタイピングツールはまだありますが、市場にある他のツールに比べると、2024年にインタラクティブな製品を作るには物足りない感じです。
Invision には素晴らしい DSM(デザインシステム管理)機能があり、デザインシステムの管理や、デベロッパーへの CSS やスターターコードの提供に便利です。また、DSM は Storybook と統合されているので、デザイナーとデベロッパーはデザインシステムを同期することができます。ただ残念ながら、デザイナーは UXPin Merge のようにコードコンポーネントを使ったプロトタイプの作成はできません。
5.Framer

Framer は、2024年の Web レイアウト作成向けのプロトタイピングツールにおいてトップに君臨するうちの一つです。ラピッドプロトタイピングのための AI 機能を備えており、ユーザーが希望する Web サイトの種類を入力すると、Framer がカスタマイズするデザインを提供します。 Framer では AI が非常に早く取り入れられました。
その他の特筆すべき機能には、レイアウトと挿入メニューがあり、その機能によって、コンセプトのデザインや反復をサッと行うことができます。これは印象的ですが、UXPin にもオートレイアウトとビルトインのデザインライブラリによる同様の機能があります。
Framer の Smart Components 機能には、UXPin の ステートに似た機能がありますが、それほど包括的ではありません。バリアントと変数を使って、スイッチの切り替えやチェックボックスのアクティブ化など、要素にホバーまたは押された状態を付けることができるくらいです。
また、Smart Components は、他のベクターベースのデザインツールからステップアップしたとはいえ、UXPin のステート、インタラクション、エクスプレッション、変数の機能ほど忠実ではありません。
その他のデザインツール比較
その他にも、よく使われている以下のようなプロトタイピングツールと UXPin の比較もご覧ください:
UXPin を体験してみよう
デザインツールをお探でしたら、上記の5つも含め、デザイナーが見た目のいい Lo-Fi(低忠実度)ワイヤーフレームやモックアップを作成するのに使えるのがたくさんあります。
ただ、UX のデザインにはテストが必要であり、つまりモックアップではなく、Hi-Fi(忠実度の高い)プロトタイプが必要だということです!UX デザイナーはコード化された製品をデザインしますが、画像ベースのプロトタイプでユーザーテストを行います。ただ、それだと正確で意味のある結果を得ることは不可能であり、必ずユーザビリティの問題が発生し、それが最終製品に反映されてしまいます。
そこで、UXPin のようなコードベースのツールがあれば、デザイナーは機能するHi-Fi(忠実度の高い)プロトタイプを作成できるので、ユーザビリティの参加者は、ボタンや入力が機能することを「想像」する必要はありません。
UX デザインの革命に繰り出しませんか。14日間の無料トライアルにサインアップして、UXPin でより優れたプロトタイプとテストをぜひご体験ください。

