10年以上の研究開発の末、UXPinは Figma、Sketch、Adobe XDなどのデザインツールを超える、従来デザイナーがエンジニアのバックグラウンドがなければ実現できなかった、高度なプロトタイピングによるエンドツ
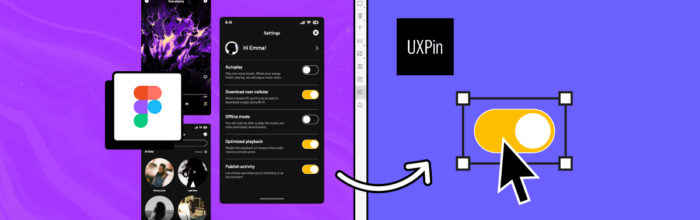
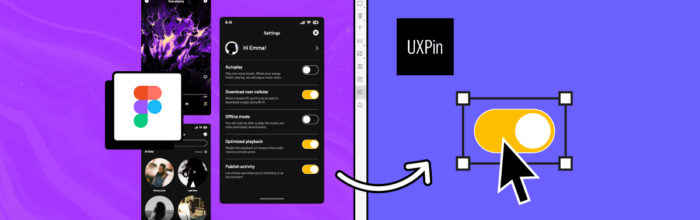
(…)Figmaのデザインをインタラクティブなプロトタイプにしよう


10年以上の研究開発の末、UXPinは Figma、Sketch、Adobe XDなどのデザインツールを超える、従来デザイナーがエンジニアのバックグラウンドがなければ実現できなかった、高度なプロトタイピングによるエンドツ
(…)
デザインシステムは、製品のデザインプロセスを効率化し、チーム間の一貫性と拡張性を確保します。 Figma と UXPin には、それぞれさまざまなニーズに合わせた独自の機能を備えた、強固なソリューションがあります。 そこ
(…)
このブログでは、UXPin Mergeにある「Patterns」機能をご紹介いたします。Patternsを使うことで、簡単に新しいコンポーネントや変数の作成や再利用が可能です。これによって、デザインプロセスでのスピード感
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Figmaでつくるプロトタイプは最終製品がどのように見えるかを視覚化し、デザインについての説明や、ユーザーフローを計画するには最適ですが、プロトタイプテストには不向きかもしれません。そこでUXPinの出番です。デザイナー
(…)
UXPinのnpm統合により、デザインチームはより忠実でコード同様の機能でプロトタイプが作成できるようになりました。これまではエンジニアにコーディング依頼が必要だったところを、UXPinが持つコンポーネント駆動型プロトタ
(…)
Storybookではデザイナーと開発者がプロトタイプを構築する際に、コードコンポーネントを使用することで、サイロ化を解消しUIの一貫性を向上させることができます。(詳しくは「画期的なStorybookの魅力」に関するこ
(…)
リードデザイナーは、チームメンバーが正しい道を歩んでいるかどうかを確認する必要があります。マネージャーは目標を達成するために、パターンライブラリやスタイルガイドなど、いくつかの方法を試してきました。これらのオプションは、
(…)
コンポーネント駆動プロトタイプは、ユーザーテストを大幅に改善すると同時に、ステークホルダーに現実的な製品デザインの期待値を提供しますが、UXPinの npm統合 で、デザインチームは、完全に機能する高忠実度のプロトタイプ
(…)
UXデザインの仕事を獲得するには、 ポートフォリオ の質が重要になります。uxfolioのような企業がオンライン ポートフォリオ 作成のためのソリューションを専門に提供しているほど、 ポートフォリオ は採用プロセスの重要
(…)
UIコードコンポーネントをUXPinのエディターにインポートするための、デザイナーに便利な方法が発表されました。エンジニアの積極的なサポートがないチームでも Mergeにアクセスできるようにするための、新しい ̶
(…)
従来、多くのデザインシステムでは、以下の2つの UI ライブラリが搭載されています: デザインチームは静的なUIキットを使用 エンジニアはコード化されたコンポーネントライブラリを使用 多くの組織は、この二重のシステムが「
(…)
2021年12月から2022年1月にかけて、UXPin と Whitespace は、約20の企業レベルの組織のデザインシステムマネージャーにインタビューを行い、この調査を「Design Systems and Desi

皆さんご存知かと思いますが、 Storybook は開発チームの生産性を大きく向上させ、開発や作業のスケールアップや同じページでの作業をスムーズにしてくれるツールです。このツールは、UXPinでも活用できる新バージョンに
(…)
自分に合ったデザインツールをお探しですか?すでにリサーチされている方は、デザインツールは様々な機能があることはすでにご存知だと思います。数多くあるUXツールが多くの機能を提供しているなかで、今の自分に一番あったツールを選
(…)
UXPin とMergeの違いは何だろうと思われるかもしれません。そして、どちらが自身のデザイン チームに適しているのでしょうか? 簡単に言うと、UXPinはデザインハンドオフを含む製品デザインプロセス全体を一緒にカ
(…)