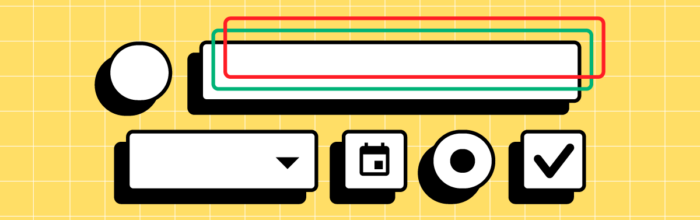
Form inputs allow users to engage with digital products, brands, and other users. Choosing the appropriate input field and structure is crucial for designing a good form UX so users can complete tasks efficiently. This article looks at individual input elements, the problems they solve, and how UX teams use them. We also provide tips
(…)Form Input Design Best Practices