Figmaのデザインをインタラクティブなプロトタイプにしよう

10年以上の研究開発の末、UXPinは Figma、Sketch、Adobe XDなどのデザインツールを超える、従来デザイナーがエンジニアのバックグラウンドがなければ実現できなかった、高度なプロトタイピングによるエンドツーエンドのデザインソリューションを実現しました。
こういった画像ベースのツールは、デザインチームへのより良いUX(ユーザーエクスペリエンス)を提供すべく進化してきましたが、エンドユーザーにとってのプロトタイピングやテストの改善にはほとんど何もされていません。デザイナーは、1つのツールですべてをまかなうのではなく、複数のプラットフォームを切り替えるか、フロントエンドエンジニアと連携して、最終的な製品体験を正確に再現するプロトタイプを構築しなければいけないのです。
AdobeがFigmaを200億ドルで買収する意向を表明したことで、多くのデザイナーや組織は、このソフトウェア大手の製品エコシステムの一部になりたいかと疑問を抱いていますが、この件に関する考えがどうであれ、デザインツールの切り替えというのは、よりユーザー中心で、画像ベースのデザインによる制約を超えるものであるべきです。
UXPinでは、情報アーキテクチャやワイヤーフレーム、モックアップ、および忠実度の高いプロトタイプをデザインできます。また、FigmaからデザインをインポートしてUXPinでプロトタイプの作成といった、ニーズに合わせた柔軟なワークフローが可能です。
ブラウザまたはUXPinのミラーアプリ(iOSおよびAndroid)を使ってテストを行い、ステークホルダーやエンドユーザーから有意義なフィードバックを頂きましょう。
無料トライアルにサインアップして、ぜひ今すぐUXPinプロトタイプを作成してみよう!
Figma のデザイン、UXPinでプロトタイプを作る
…わかります。Figmaでのデザインがいいんですよね。でもUXPinでのプロトタイピングで得ることができる、より高い忠実度と機能性も捨てがたい。
もしあなたがこのように感じたら、UXPinのFigmaプラグインには両方の長所がありますよ。
Figmaでモックアップをデザインして、プロトタイピングのために画面をUXPinにコピーすればいんです。
このワークフローには両方の長所が備わっており、製品や状況に応じた最適なソリューションの導入を推奨していますが、UXPinですべてまかなえる場合、デザイナーは2つのツールの使用が必要です。
UXPinはデザインおよびプロトタイピングツールとして有効であり、画像ベースのツールでは不可能なUXを拡張する機能が満載です。
Figma とUXPinでプロトタイプを作る意義
Figma、Adobe XD、Sketchなどは静的なベクターグラフィックスをレンダリングするため、デザイナーがコードを再現することはできませんし、再現するにしても多くの労力とワークアラウンド、そして追加ツールが必要です。
UXPinはコードベースのデザインツールですが、デザイナーがコードを操作するという意味ではなく、UXPinがHTMLやCSS、Javascriptを裏でレンダリングし、コードと同じ忠実度と機能性をデザイナーに提供します。
以下にある、コードによる4つの機能により、デザイナーはUXPinでより高度なプロトタイプを作成することができるのです。
ステート
UXPinの【ステート】では、デザイナーは1つのコンポーネントに対して複数のステートを作成することができます。たとえば、ユーザーのインタラクションによって引き起こされる異なるプロパティを含んだ「ステート」を、ボタンにいくつか付けることができます。
また、ステートによって、ドロップダウン・メニュー、ステッパー、カルーセル、アコーディオンなどの複雑なコンポーネントの作成もできます。
インタラクション
デザイナーは、デザインツールの制限ではなくコードに制約された複雑なUXPin【インタラクション】を作成することができ、またUXPinには、没入型のプロトタイプ体験をデザインするためのトリガー、アクション、アニメーションが数多くあります。
【if-then】と【if-else】の条件付きインタラクションにより、デザインチームはユーザーの入力やトリガーに反応するダイナミックなプロトタイプを作成することができ、このJavascriptのようなインタラクティブ機能により、デザイナーはデザイン上の決定がユーザー体験にどのような影響を与えるかがわかり、改善すべき領域をピンポイントで特定することができます。
このようなリアルなやり取りを行うことで、ステークホルダーとエンジニアはほとんど説明を必要とせず、フィードバックプロセスやデザインがハンドオフがより生産的に行われるようになります。
変数
Figmaを含むほとんどのデザインツールでは、フォームをテストすることができません。なぜか?フィールドが「入力」ではなく、「画像」になっているからです。UXPinでは、フォームフィールドはまるでエンジニアが開発したかのように機能し、デザイナーが【テキスト入力】や【チェックボックス】、【ラジオ】、【選択/ドロップダウン】、【複数選択】および【ボタン】をすぐに使えるようになっています。
【変数】があれば、例えば「サインアップ時にユーザーの情報を取得し、名前フィールドを使って個別化されたウェルカムメッセージを作成することができる」というように、デザイナーはプロトタイプからユーザーの入力を取得し、そのデータをアプリケーションの別の場所で使用することができます。
エクスプレッション
UXPinの【エクスプレッション】で、デザイナーは他のデザインツールの可能性をはるかに超えてプロトタイピングを行うことができるようになり、パスワードやその他のフォームフィールドの検証、ユーザーインタラクションに基づいて更新されるショッピングカートのデザイン、動的なエラーメッセージの作成など、さまざまな機能を利用できます。
ステート、インタラクション、変数などのUXPinの他の機能と組み合わせることで、デザイナーは、エクスプレッションによってコードと区別のつかないプロトタイプやユーザーフローの構築ができるのです。
このような機能やその他の高度なUXPin機能については、UXデザイン界のインフルエンサーであるジェシー・シャウォルター氏によるチュートリアルのYouTubeビデオで詳しく説明されています。
FigmaのモックアップをインタラクティブなUXPinプロトタイプにする5つの理由
1. 高忠実度プロトタイピング
Figma:美しいベクターモックアップだが、あいにく実際の機能性や忠実度が再現されていないため、デベロッパーやステークホルダーがプロトタイプの解釈をしにくいものになっている。
UXPin:コードのような忠実度と機能性により、デザイナーは最終製品と見分けがつかないほど没入感のあるダイナミックなプロトタイプ体験を作成することができ、より少ないドキュメント、よりスムースなデザインハンドオフ、市場投入までの時間の短縮が実現される。
Figma、Sketch、Adobe XDなどが作り出すような高忠実度モックアップと、最終製品のような外観と感触を持つ高忠実度プロトタイプには大きな違いがありますが、UXPinは、プロトタイプがコードのようにユーザーのインタラクションに反応するため、ほとんど説明が必要ない、本物の高忠実度の結果をもたらします。
2. UIデザイン とリアルなプロトタイプのギャップを埋める
Figma:FigmaでのUIデザインのアイデアをデザイン・開発
UXPin:Figmaの限界を超え、UXPinで高度なプロトタイプを作成
Figmaは美しいデザインとモックアップを作成するための機能を備えていますが、デザイナーはプロトタイピングの段階で壁にぶつかります。UXPinのFigmaプラグインだと、デザインチームがUXPinで忠実度の高いプロトタイプを作成するために、両方のツールの優れた資質を活かせます。

UXPinでUIデザインの変更とイテレーションを行うか、Figmaでデザインと編集を行いプロトタイピング・ツールとしてのみ使用するかは、あなた次第なのです!
3. ユーザーテスト の強化
Figma:基本的なクリック/タップ操作、ユーザーフロー、ナビゲーションに限定したテストの実施。
UXPin:最終製品を正確に再現する没入型プロトタイプ
Figmaのベクターベースの制約と制限は、正確なテストの妨げになります。デザイナーは、基本的なインタラクティブ性を実現するために複数のフレームを使用しなければならず、多くのコンポーネントの再現は不可能です。
コードベースのデザインツールであるUXPinで、デザイナーがコードを一行も書かずに、デベロッパーが構築可能なものに限定してプロトタイプの構築ができます! そしてこのような複雑で動的なプロトタイプで、デザインチームはUXの向上とビジネスチャンスを特定するための貴重なインサイトを得られるのです。
また、デザイナーはUXPinプロトタイプでテストする際に、重要なユーザビリティとアクセシビリティの問題をピンポイントで把握することができ、その結果、UX負債の減少や、より高品質なデザインプロジェクト成果につながります。
4. イテレーション の高速化
Figma:最終製品の動作を模倣するための複数のフレームとコンポーネント – 変更と再デザインには時間がかかる。
UXPin:レイヤーとステートを1つの画面で使用し、数回のクリックで変更可能 。
Figmaでプロトタイプを作成する際の課題の1つとして、コードのインタラクティビティの模倣のために、デザイナーは複数のフレームやコンポーネントの作成が必要という点があります。このようなインタラクションは、厄介で直感的でないように感じられ、デザインや変更に時間がかかります。
UXPinでは、デザイナーは「ページ」と「レイヤー」で作業します。複数のフレームやページを切り替えるのではなく、1つのキャンバス上で作業を行い、プロパティパネルで変更を加えます。このワークフローは、より直感的で、イテレーションの高速化を促進し、デザイナーがより早く問題を解決できるようにします。
5. よりスムーズな デザインハンドオフ
Figma:多くのドキュメント、デベロッパーとのやり取り、インタラクションを模倣するビデオ/GIF、他のツールへのリンク
UXPin: プロトタイプが最終製品のエクスペリエンスとインタラクティブ性を再現し、長いドキュメントと追加ツールの必要性は削減される。
動きやインタラクションの再現に、デザイナーはAfter Effectsなどのツールをよく使います。
なぜか?デザインツールには忠実度や機能性が欠けているからです。技術的な制約からエンジニアが再現できないトランジションやインタラクションをデザイナーが作成することもあるし、複数のツールやファイル間での切り替えは、混乱を招き、時間がかかり、エラーを増加させます。
UXPinでは、コードを正確に模倣したコンポーネントやインタラクションをデザインできるため、デザイナーは追加のツールの使用は必要ありません。プロトタイプが何をするものかを説明するしたビデオやGIF、行ったり来たりのコミュニケーション、長ったらしいPDFは必要ないのです。
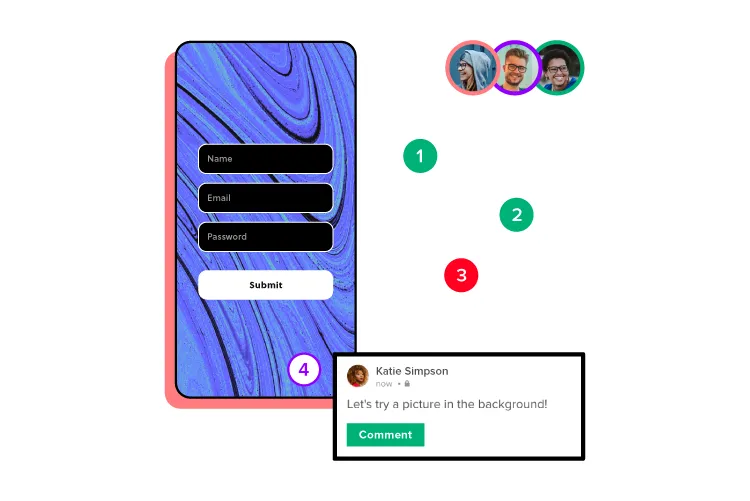
デザイナーはUXPinでプロトタイプに注釈を付けてドキュメントを作成できるため、エンジニアやステークホルダーは複数のファイルを切り替える必要がなく、すべてが一箇所に集約されます! さらに、デベロッパーやステークホルダーは、UXPinのプレビュー上のコメントを使用して、質問したり、チームメンバーをタグ付けしたり、編集にコメントを割り当てることができます。
リアルなプロトタイプやサポートドキュメント、コラボレーションが一箇所に集められていることで、UXPinではより少ない摩擦でよりスムーズなデザインハンドオフが実現します。
End – to – EndのデザインソリューションであるUXPin
Figmaのデザイン してUXPinでプロトタイプを作成するというのもできますが、そうなると1つで済むところを2つのツールを使ってしなければいけないことになります。
UXPinだと、コラボレーション、ワイヤーフレーム、情報アーキテクチャのデザイン、モックアップ、ゼロからのコンポーネントデザインなど、Figmaと同等のデザイン体験があります。
UXPinのエンドツーエンドのデザインソリューションでは、デザインシステムの構築、管理、共有など、すべてをUXPin内で行うことができるため、デザイナーはツールを切り替える必要がありません。
ツールが減ることによって、UXワークフローの効率化だけでなく、コスト削減や、デザインリーダーによる貴重なリソースの他への再配分が可能になります。

ステークホルダーには、画像ベースのプロトタイプとそれに付随するドキュメントを読み解くほどの時間や忍耐力はありません。その点UXPinのプロトタイプは説明が少なくて済むので、ステークホルダーは最終的な製品体験を楽しむことができ、この没入型体験は、ステークホルダーから有意義なフィードバックを引き出すとともに、デザインソリューションへの賛同を高めることができます。
画像ベースのデザインの限界は卒業して、UXPin を使って強化されたプロトタイピング、コラボレーション、デザインの成果を手に入れましょう。 無料トライアルにサインアップして、UXPin が製品デザインのワークフローに革命をもたらし、顧客に優れたUXを提供する方法をぜひご覧ください。

