Validated learning is a helpful way to think about the UX design process conceptually, with insight into different techniques and methods you can use during each step of the way. Read on to learn how this lean framework can make you a better UX designer.
(…)UXPin Blog — Design Studio
-
-
New e-book: Interaction Design Best Practices (Time & Behavior)

In our latest free e-book, we explain how to master the intangible elements of interaction design. Read on to get a sneak peek inside the book!
-
Get 80 free handcrafted icons

80 handcrafted icons created by our team of designers. Available in up to 6 file formats. Check it out!
-
Free e-book: Interaction Design Best Practices

We’ve demystified interaction design by distilling complex theories into actionable advice. Learn how to design words, visuals, and space. Best practices included from 30+ top companies and dozens of UX experts.
-
How To Mix Dogfood Into Product Development

Learn how to test your late-stage product on yourself and others before releasing it into the wild.
-
Free Android Lollipop UI Kit (45 elements for PS/Sketch)

Get a free handcrafted Android Lollipop UI kit. 40 elements for Photoshop, Sketch, and UXPin.
-
New free e-book: Ultimate Guide to Prototyping

Learn how to use the best prototyping process, fidelity, and tools. Get the most comprehensive ebook about UX prototyping on the web. 144 pages (9 chapters) of case studies, design analysis, and expert advice.
-
New Free E-book: Guide to Mockups

Our newest e-book contains 72 pages of UI design knowledge. Learn about the different types of mockups, their advantages and disadvantages, and when to use them.
-
How Bad UX Makes Users Blame Themselves

An interaction designer tells a tale of the dangers of terrible UX, and explains steps you can take to prevent it.
-
A Practical Approach to Functional Specifications Documents

Learn about the anatomy of functional specs, why they’re helpful, and a few creative alternatives.
-
How to Write a Painless Product Requirements Document

Using Product Hunt as an example, learn how to create a lean and mean product requirements document.
-
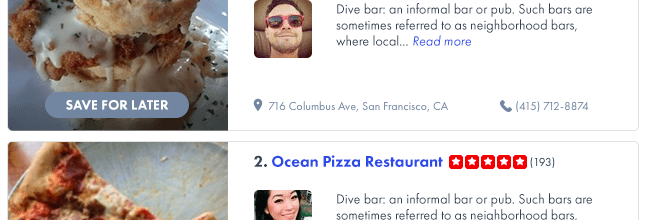
Usability Testing & Design: New Yelp Prototypes (Part 2)

In Part 1, we described how we started sketching and wireframing based off the qualitative insights and quantitative insights from our user testing on Yelp’s website. Now, we’ll look at low fidelity prototyping, high fidelity prototyping, and the final new design.
-
User Analysis Before Diving Into Design (Part 2)

User Analysis allows you to get actionable insight about users and their behavior which will inform your UX design strategy. You need to know your user as a person, understand how and why they’d use your product (and how often), and all the experiences that come between them and your product. That multi-dimensional understanding is
(…) -
New free e-book: The Guide to Usability Testing

Hot off the press is our newest 109-page e-book on usability testing. Since what users say and what users do can be two totally different things, we thought it’d help to cover the tactics you can use to get to the truth. Read on to get a sneak peek and see what’s inside the 109
(…) -
Usability Testing & Design: The New Yelp Design (Part 1)

In our previous posts, we described the qualitative insights and quantitative insights from our user testing on Yelp’s website. Now that the results and analysis were done, it was time to put pen to paper and our cursors to the screen to get designing. We’ll show side by side comparisons of the current Yelp design
(…)
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial