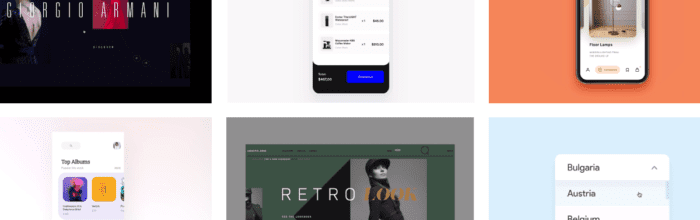
Love that website you see? Having fun with the links, the buttons, and the colors that mesmerize you? How about the typeface that makes it easy for you to read? That’s all the work of web designers whose work brings you the slick websites you visit every day. How the website behaves, how it scrolls,
(…)Who Is a Web Designer: All You Need to Know