アクセシブルデザインをシンプルに
インターネットがグラフィックベースの現象になって以来、製品やサービスのアクセシビリティは、視力の弱い人や色覚障害のある人にとって問題となっています。UXPinのアクセシビリティ機能を使えば、そんな問題はありません。障害のある人もない人も、すべてのユーザーに配慮したデザインが可能です。


アクセシブルデザインをシンプルに
インターネットがグラフィックベースの現象になって以来、製品やサービスのアクセシビリティは、視力の弱い人や色覚障害のある人にとって問題となっています。UXPinのアクセシビリティ機能を使えば、そんな問題はありません。障害のある人もない人も、すべてのユーザーに配慮したデザインが可能です。


インクルーシブデザインの作成
デザインプロセスが障害のあるユーザーのニーズを無視し、潜在的な顧客を排除しないようにしましょう。 WCAG規格に沿って、特定のニーズを持つ特定のユーザーのために製品やサービスを最適化します。

障がい者への対応
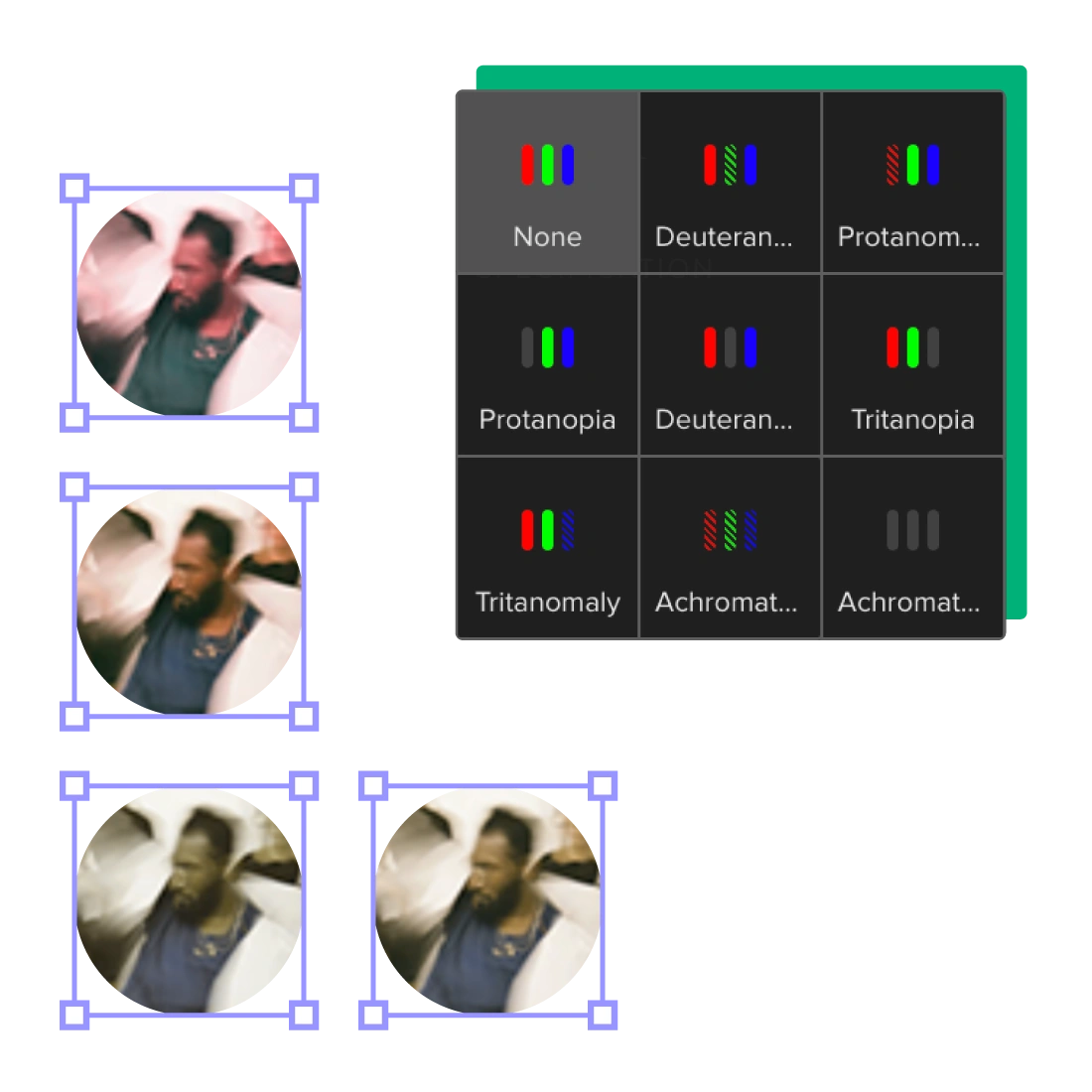
目の不自由な方、色覚障害のある方、耳の不自由な方、運動機能障害のある方など、すべてのユーザーにとってより良い製品を設計してください。製品をアクセシブルにすることで、より多くのユーザーにアピールすることができます。

品質と使いやすさの両立
高品質でありながら、できるだけ多くの人が使用できるプロジェクトを作りましょう。デザイン、製品、サービス、環境を細部に至るまでアクセシブルにします。
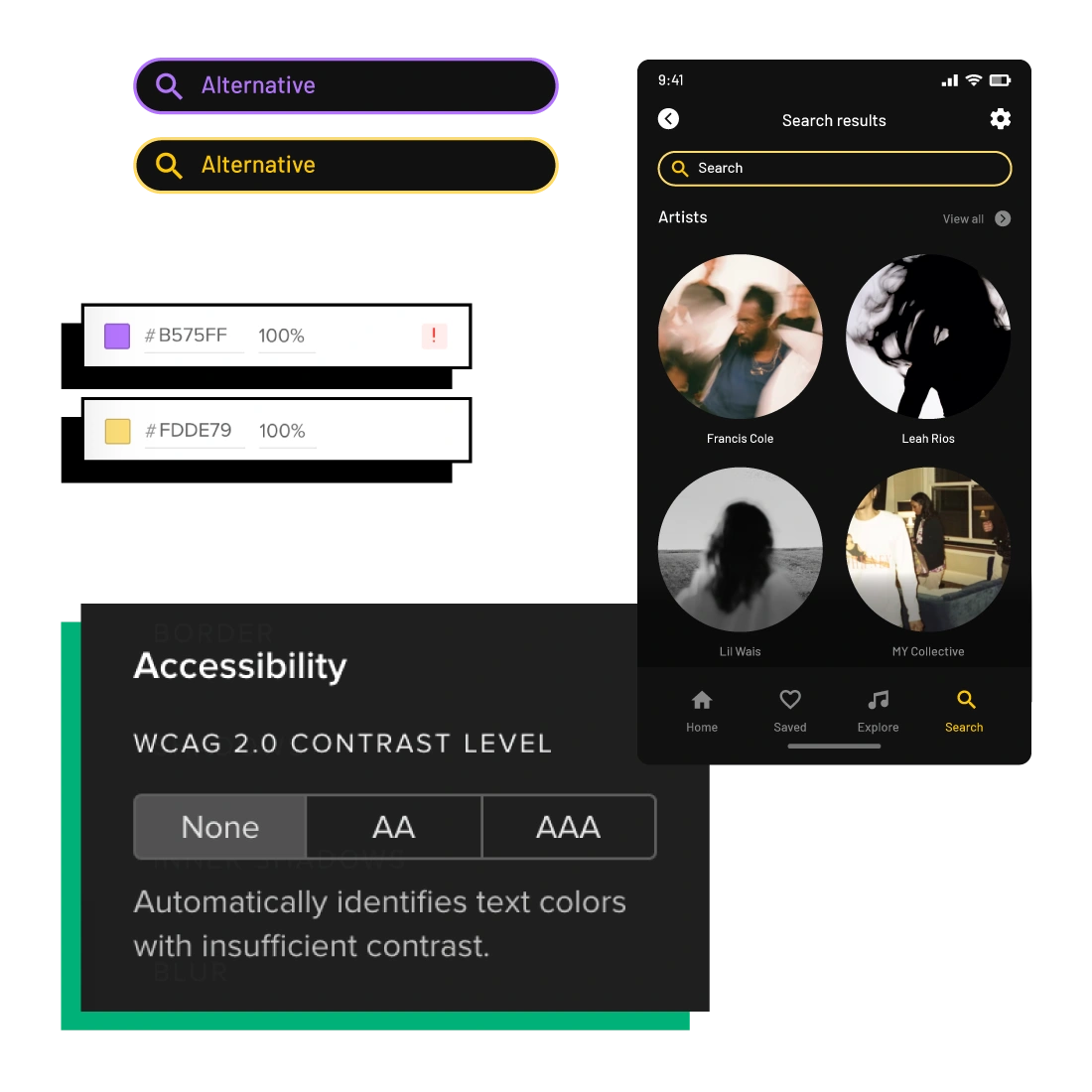
コントラストチェッカー搭載
テキストの色と背景のコントラストが適切であれば、テキストの読みやすさが確保されます。内蔵のコントラストチェッカーは、このコントラストをWCAG基準に照らしてその場で評価します。