UXPin과 Figma
디자인에 생명을 불어넣어 줍니다
정적인 아트보드 링크에서 벗어나 최종 제품처럼 작동하는 프로토타입을 만드세요. 다른 도구 없이도 정교한 인터랙션을 추가할 수 있으며, Figma처럼 협업을 통해 UI를 보다 현실에 가깝게 만드세요.

UXPin과 Figma
디자인에 생명을 불어넣어 줍니다
정적인 아트보드 링크에서 벗어나 최종 제품처럼 작동하는 프로토타입을 만드세요. 다른 도구 없이도 정교한 인터랙션을 추가할 수 있으며, Figma처럼 협업을 통해 UI를 보다 현실에 가깝게 만드세요.


모든 것이 한 곳에
와이어프레임, 디자인, 프로토타입, 핸드오프 - 이 모든 것을 하나의 도구로. 하나의 링크로 디자인을 개발자에게 전달할 수 있습니다. 이 모든 것을 하나로 통합할 수 있는데, 왜 많은 도구를 사용해야 할까요?

언제나 같은 페이지에서
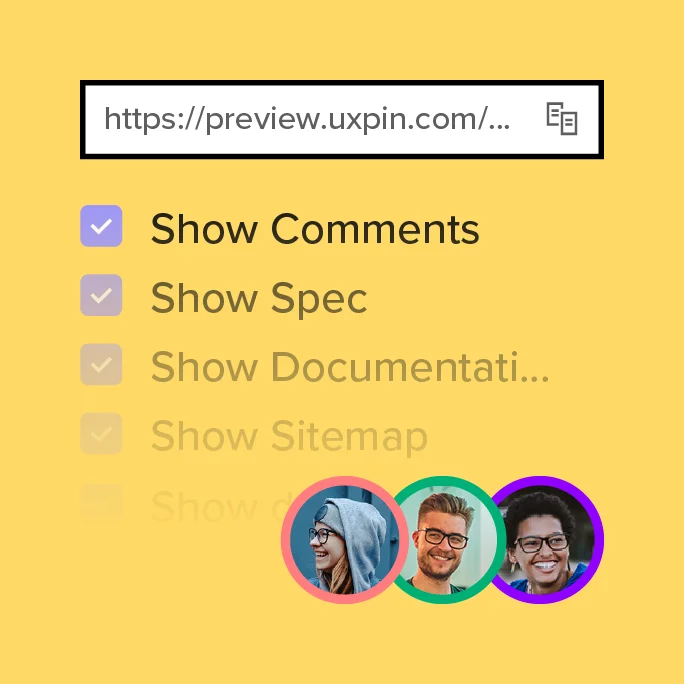
Google Docs처럼 한 페이지에서 실시간으로 협업할 수 있으며, macOS, Windows, 브라우저 등 원하는 곳에서 디자인할 수 있습니다.

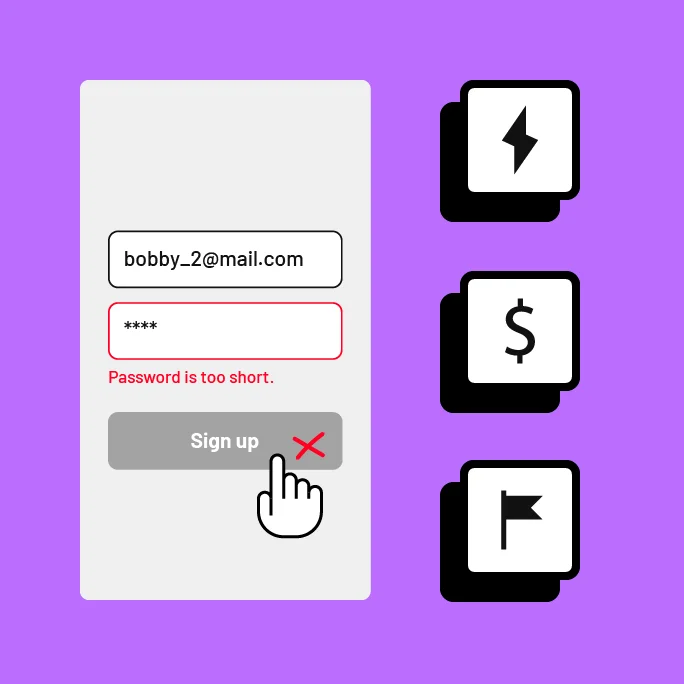
보여주세요. 설명이 필요없어요.
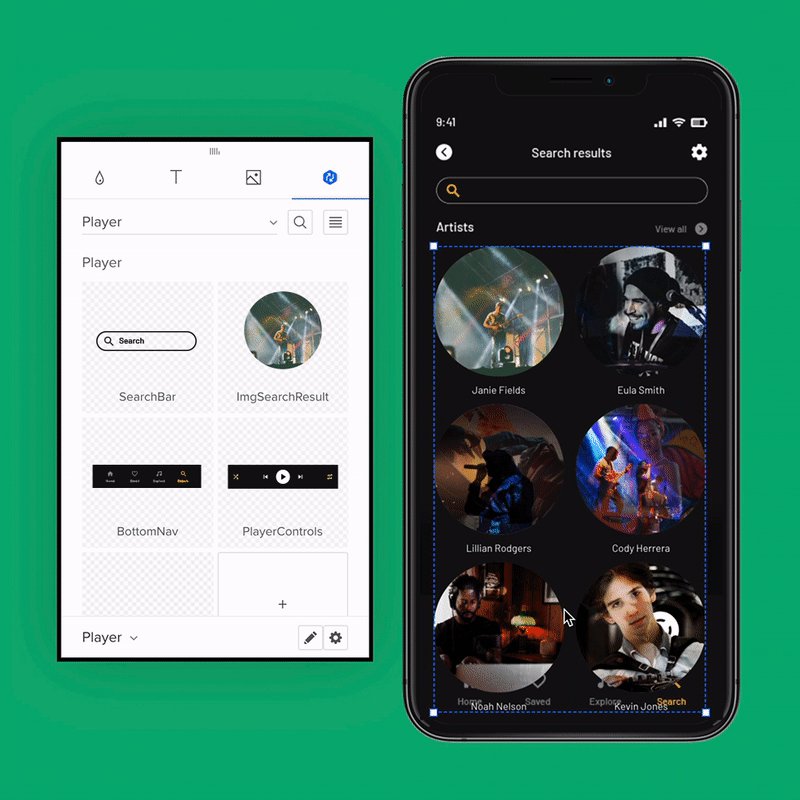
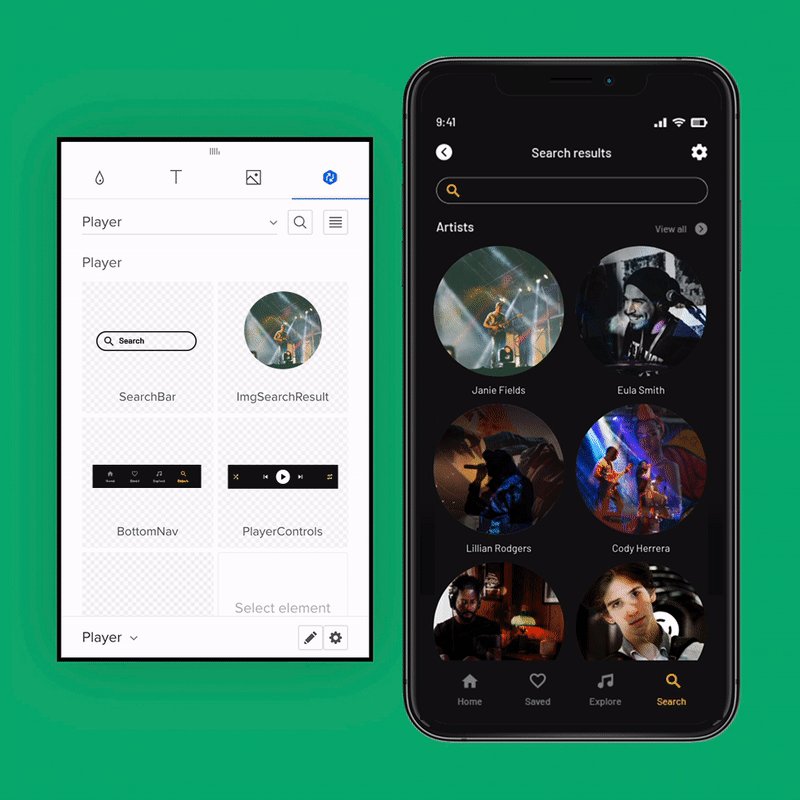
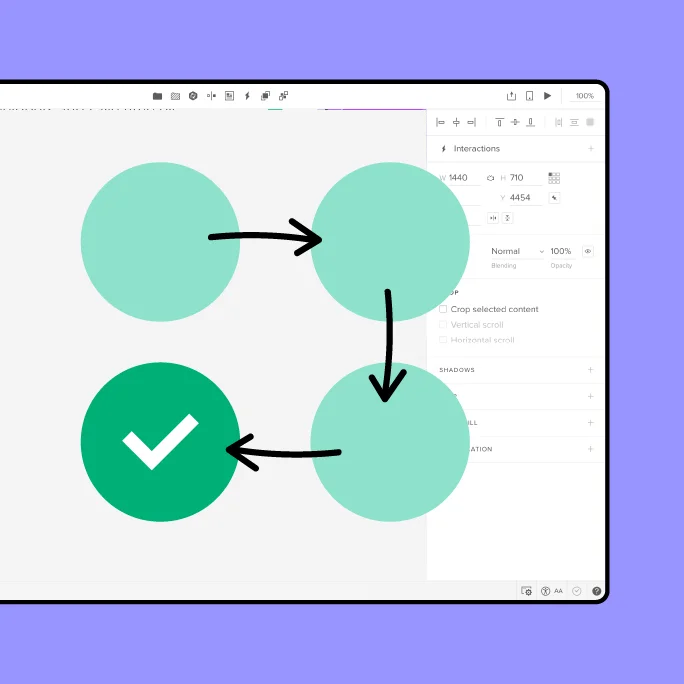
정교한 인터랙션, 조건부 로직, 스테이트 등을 사용하여 디자인에 생명을 불어넣고 UI가 최종 제품처럼 작동하도록 합니다.
"UXPin의 프로토타입은 개발자들이 디자인을 코드로 그대로 구축할 수 있을 만큼 충분한 자신감을 갖게 해주었습니다. 만약 모든 프로토타입을 코드화해야 하고 제대로 테스트할 수 없었다면, 시간과 비용의 낭비를 상상하기 어렵지 않을 것입니다."
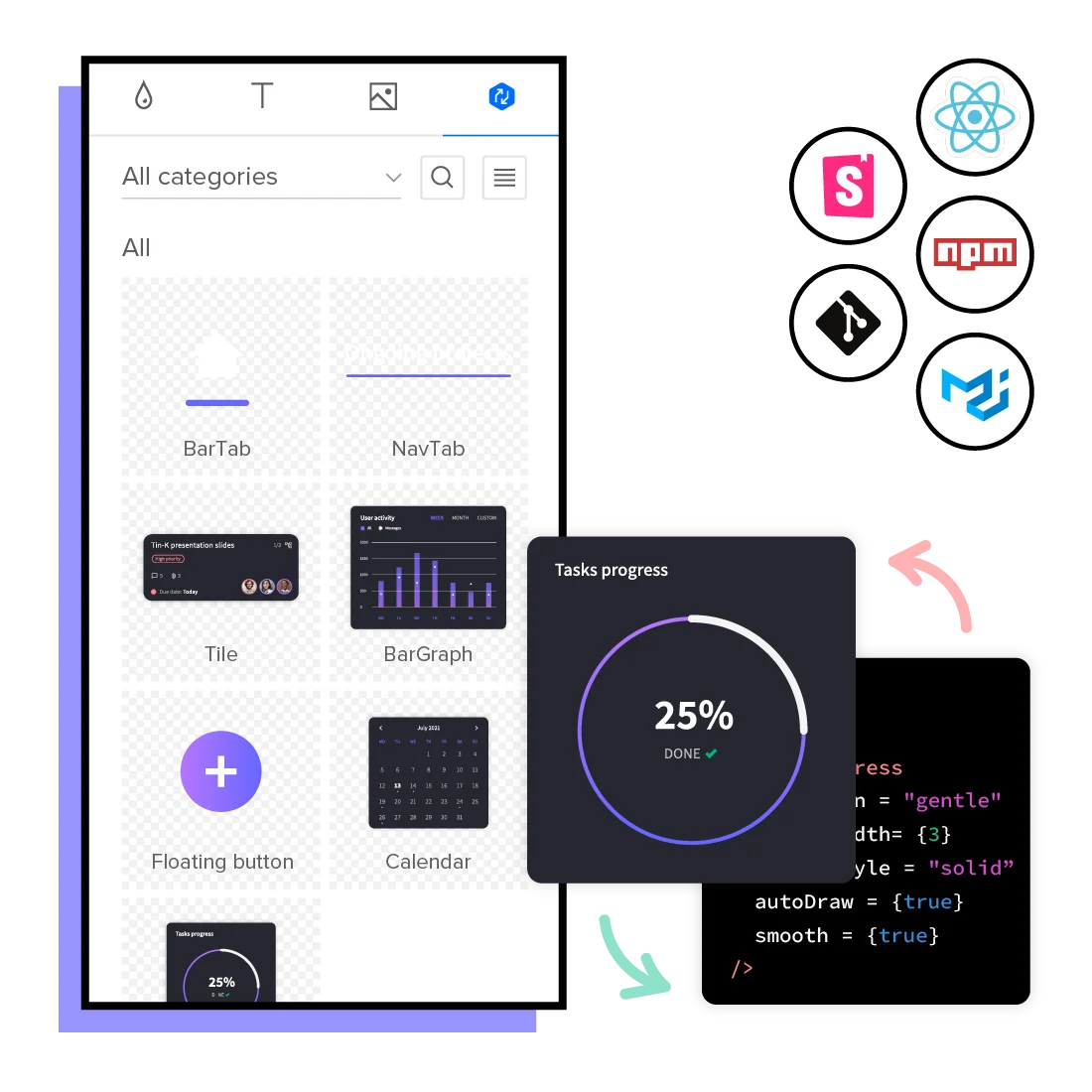
UI와 현실의 경계를 융합합니다
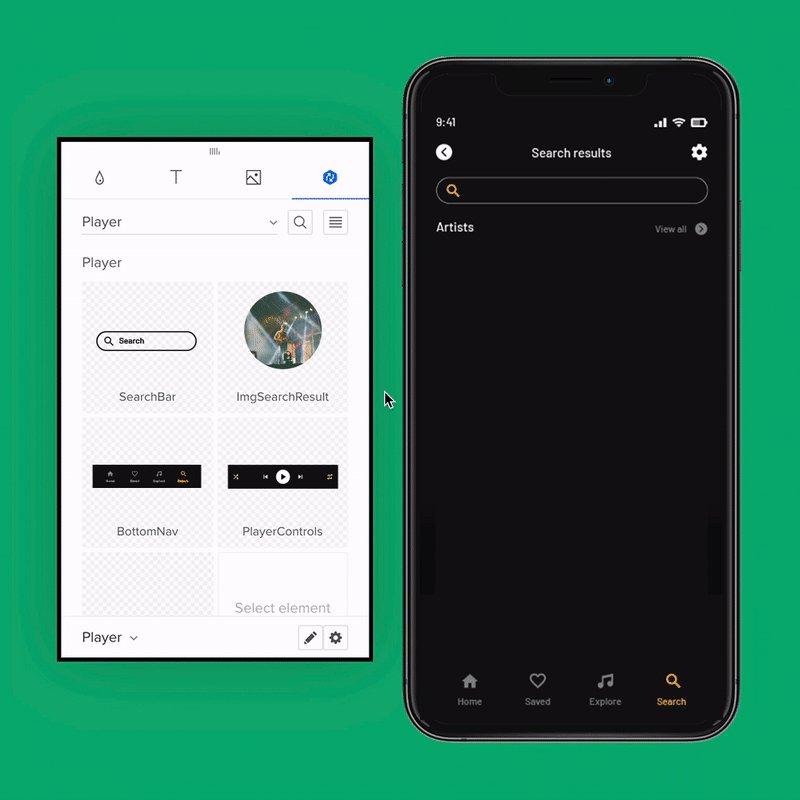
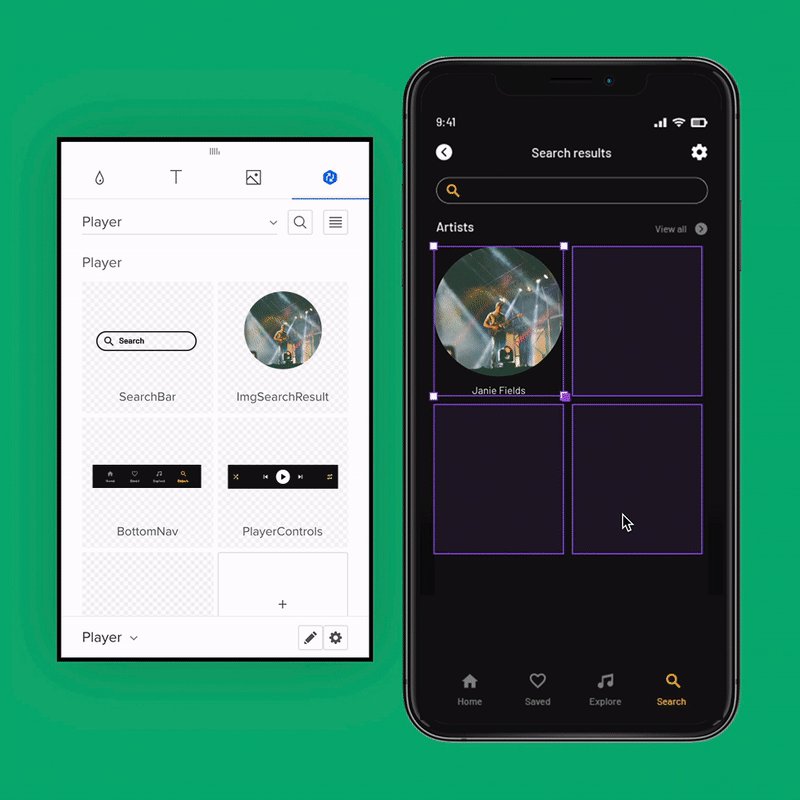
인터랙티브 기능이 내장된 컴포넌트를 사용하며, UI 컴포넌트를 통해 개발자는 바로 사용할 수 있는 코드를 볼 수 있습니다. 디자인 라이브러리 전체를 UXPin으로 가져와서 개발자가 원하는 대로 UI를 반영할 수 있습니다.

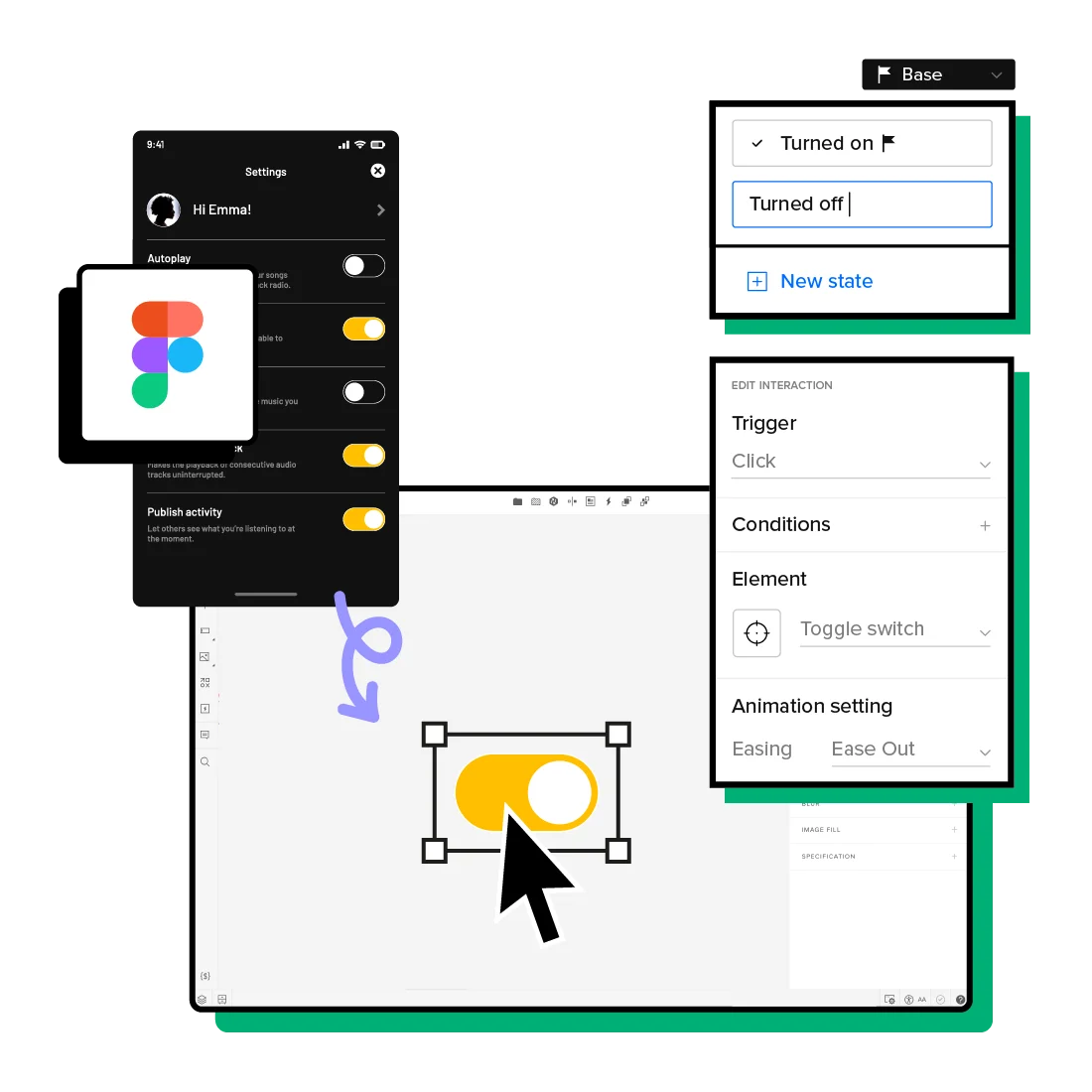
Figma에서 UXPin으로:
복사 및 붙여넣기만 하면 됩니다.
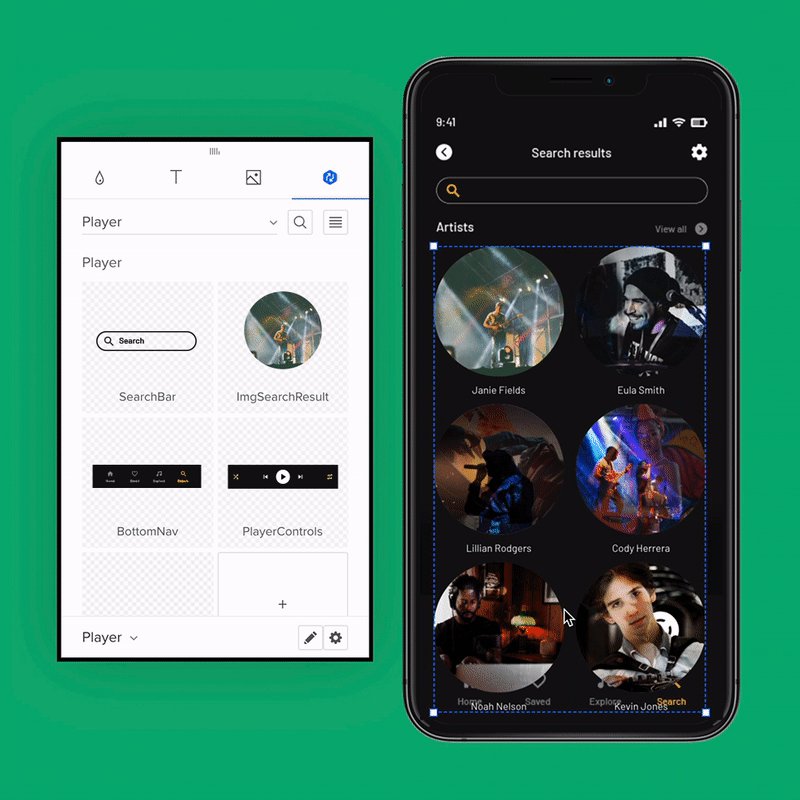
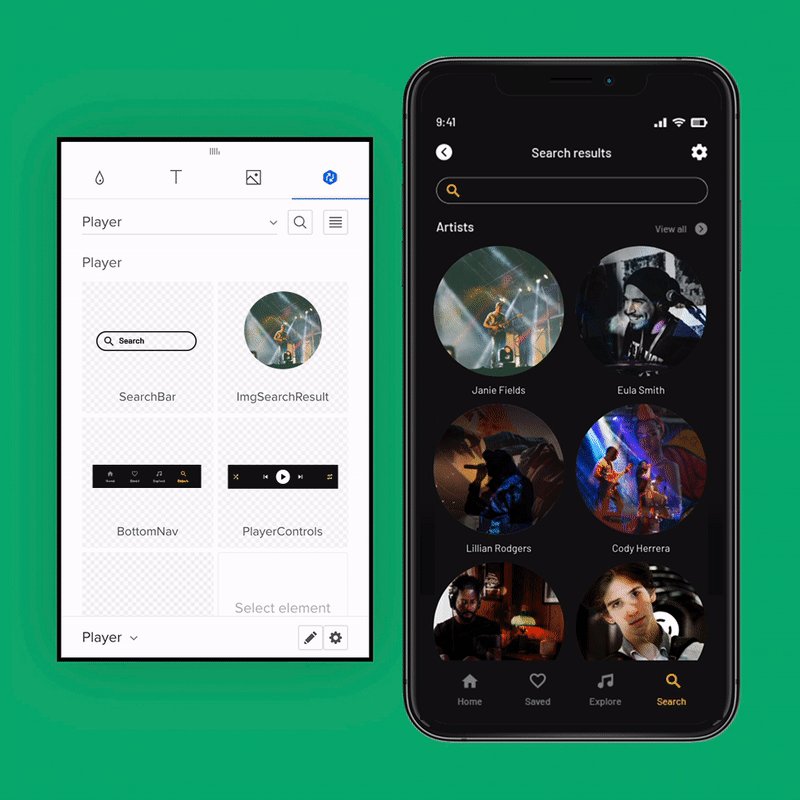
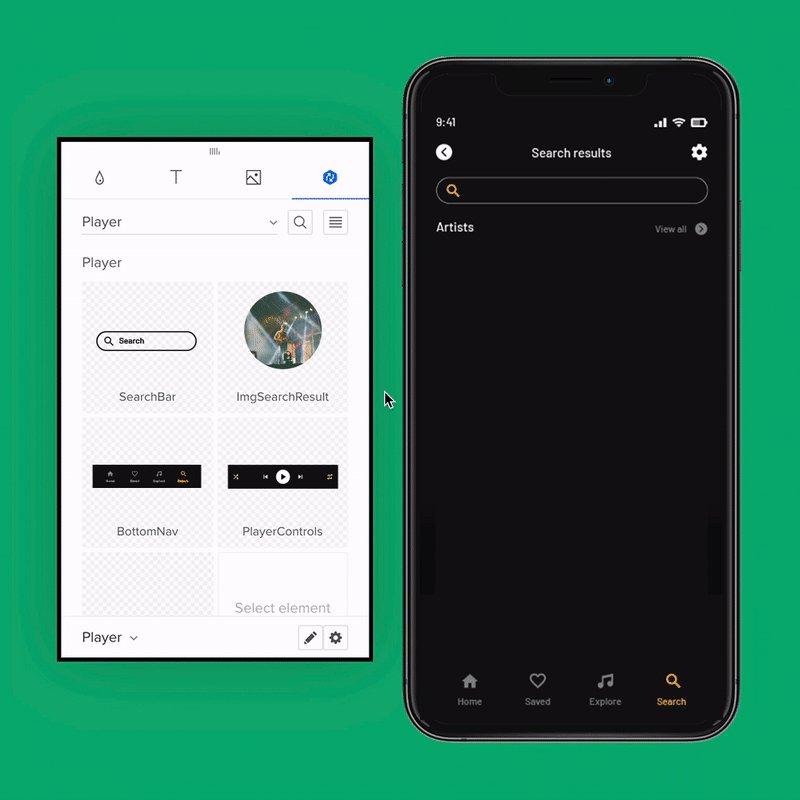
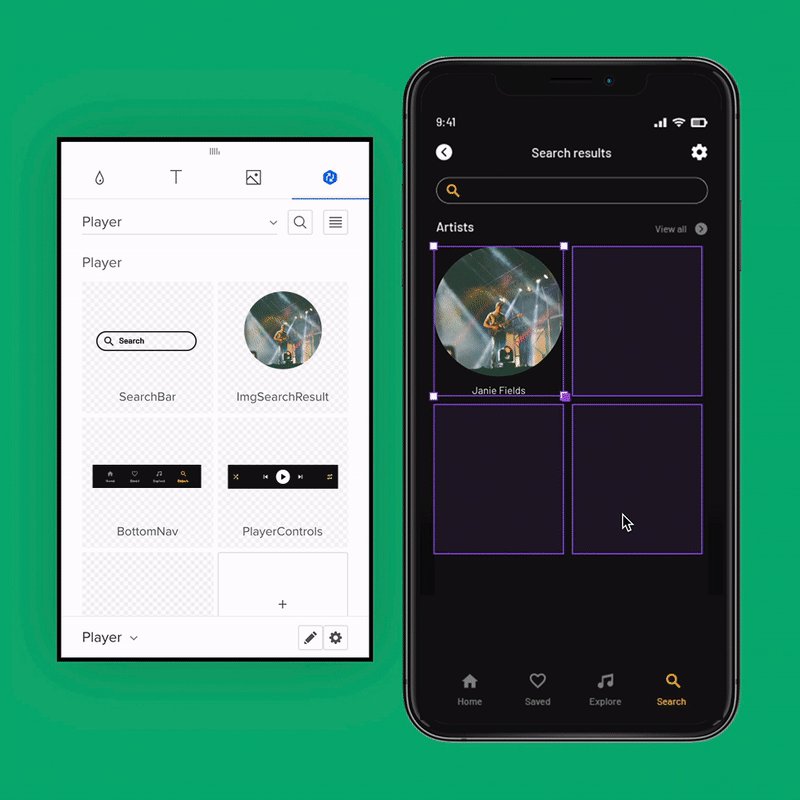
Cmd+C와 Cmd+V만으로 Figma의 디자인을 UXPin으로 가져올 수 있으며, UI에 복잡한 인터랙션을 추가하여 관계자와 개발자가 제품의 동작을 확인할 수 있습니다. Figma 디자인에 코드화된 컴포넌트를 혼합하여 프로토타입을 더욱 현실감 있게.

UXPin과 Figma의 구체적 비교
Figma는 심플한 프로토타입이나 UI를 만드는 데는 뛰어난 도구입니다. 그러나 더욱 정교한 프로토타입이 필요하다면 다른 도구를 찾아야 합니다. UXPin은 프로토타이핑 기능과 관련하여 Figma에서 제공하는 모든 것과 그 이상의 것을 갖추고 있습니다. 당신의 디자인 도구로 드디어 본격적인 작품을 만들 수 있습니다.

|

|
특징 |
|
|---|---|---|---|
|
|
|
무료 평가판 및 무료 요금제 |
|
|
|
|
실시간 협업 |
|
|
|
|
Windows, Mac 또는 브라우저에서 작동하는 멀티 플랫폼 |
|
|
|
|
신속한 플로우 구축 |
|
|
|
|
고급 프로토타이핑 기능: 표현식, 조건부 논리, 스테이트, 대화형 양식 엘리먼트 |
|
|
|
|
버전 기록 |
|
|
|
|
내장된 접근성 기능 |
|
|
|
|
개발자 핸드오프 |
|
|
|
|
비사용자를 위한 공유 가능한 프로토타입 링크 |
|
|
|
|
디자인 시스템 구축 |
|
|
|
|
디자인 시스템 문서 |
|
|
|
|
네이티브 HTML 입력, 표 등 |
|
|
|
|
모든 프로젝트에 대한 자동 생성 스타일 가이드 |
|
|
|
|
내장 라이브러리: MUI, 앤트 디자인, 머티리얼 디자인 등 |
|
|
|
|
자동 레이아웃 |
|
|
|
|
프로토타입이 최종 제품처럼 작동 |

|

|
Merge 전용 기능 |
|
|---|---|---|---|
|
|
|
Git 리포지토리, Storybook, npm 라이브러리에서 UI 컴포넌트를 임포트 |
|
|
|
|
인터랙션과 코드가 내장된 컴포넌트들을 저장하는 네이티브 라이브러리 |
|
|
|
|
UI 컴포넌트 프로덕션 코드 복사 |
UXPin은 일류 기업의 디자인 리더와 제품 팀으로부터 신뢰를 받고 있습니다.