디자인에 생명을 불어넣는 유일한 프로토타이핑 도구!
디자인을 정적인 것에서 인터랙티브한 것으로 만들기 위해 더 이상 여러 툴을 오갈 필요가 없습니다. UXPin은 실제 제품을 만드는 데 필요한 모든 것을 갖추고 있습니다. 가장 강력한 프로토타이핑 툴을 선택하세요.


디자인에 생명을 불어넣는 유일한 프로토타이핑 도구!
디자인을 정적인 것에서 인터랙티브한 것으로 만들기 위해 더 이상 여러 툴을 오갈 필요가 없습니다. UXPin은 실제 제품을 만드는 데 필요한 모든 것을 갖추고 있습니다. 가장 강력한 프로토타이핑 툴을 선택하세요.


실제같은 체험 만들기
살아있는 듯한 프로토타입을 세세한 부분까지 디자인할 수 있습니다. 고급 인터랙션, 변수 또는 스테이트를 사용하여 디자인 스토리텔링을 할 수 있습니다.

모두 같은 페이지에서 협업
이해관계자에게 인터랙티브한 경험을 제공하여 제품의 의도된 기능을 이해할 수 있도록 합니다. 피드백을 수집하고 반복의 속도를 높일 수 있습니다.

아이디어의 조기 검증
프로토타입을 사용자와 함께 테스트할 수 있어 종이 작업이나 정적이고 클릭할 수 없는 이미지 디자인 작업보다 훨씬 자유로운 제품 구상을 할 수 있습니다.
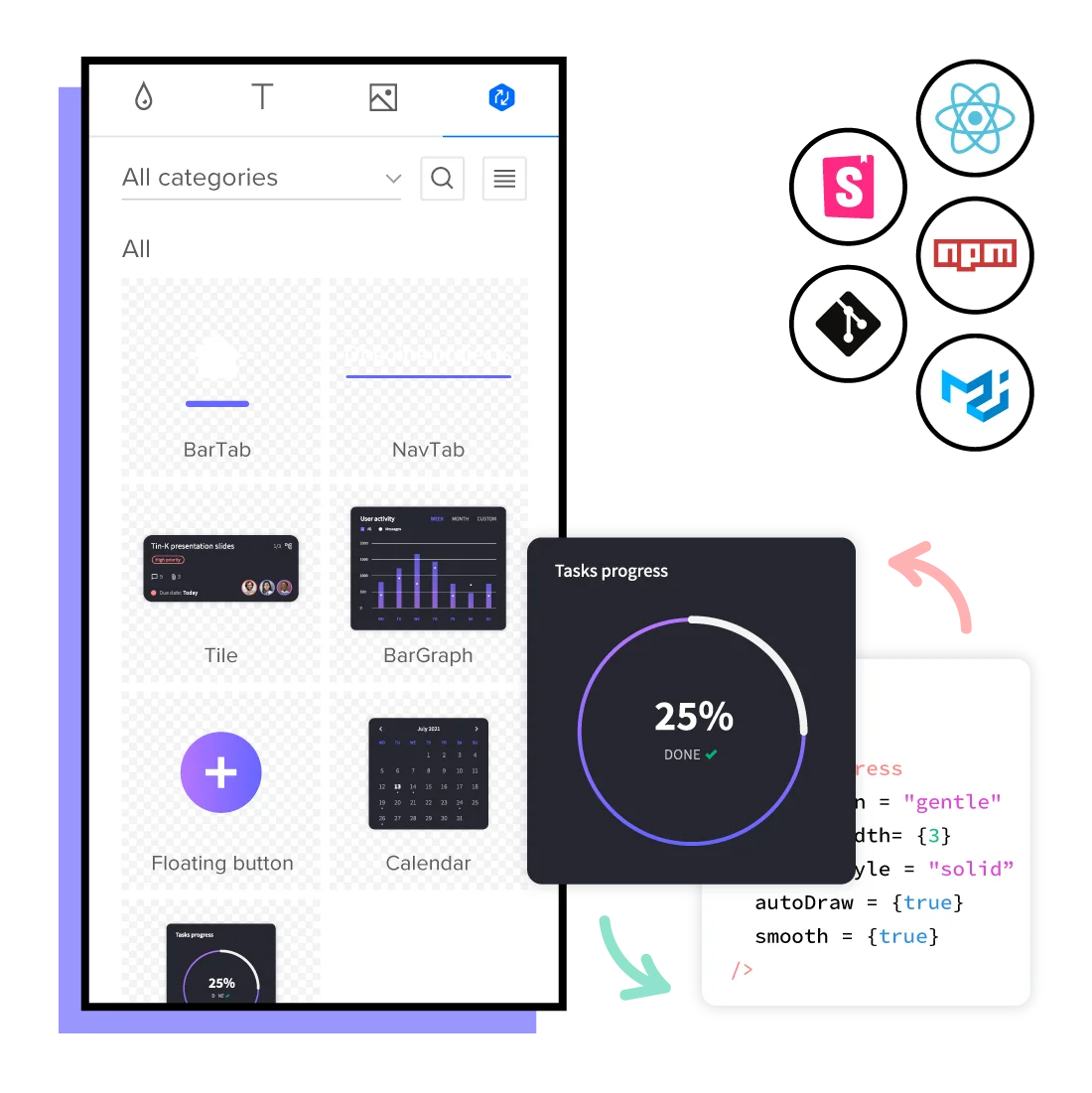
고도의 인터랙션 구축
버튼 호버, 확장 가능한 메뉴, 조건부 유저 흐름에 이르기까지 무엇이든 디자인할 수 있습니다. 여러분이 구상하는 모든 아이디어가 클릭 가능한 프로토타입에서 완벽하게 표현될 수 있는지 꼭 확인해보세요. 왜냐하면 프로토타이핑은 단순한 페이지 전환만으로는 불가능하기 때문입니다.

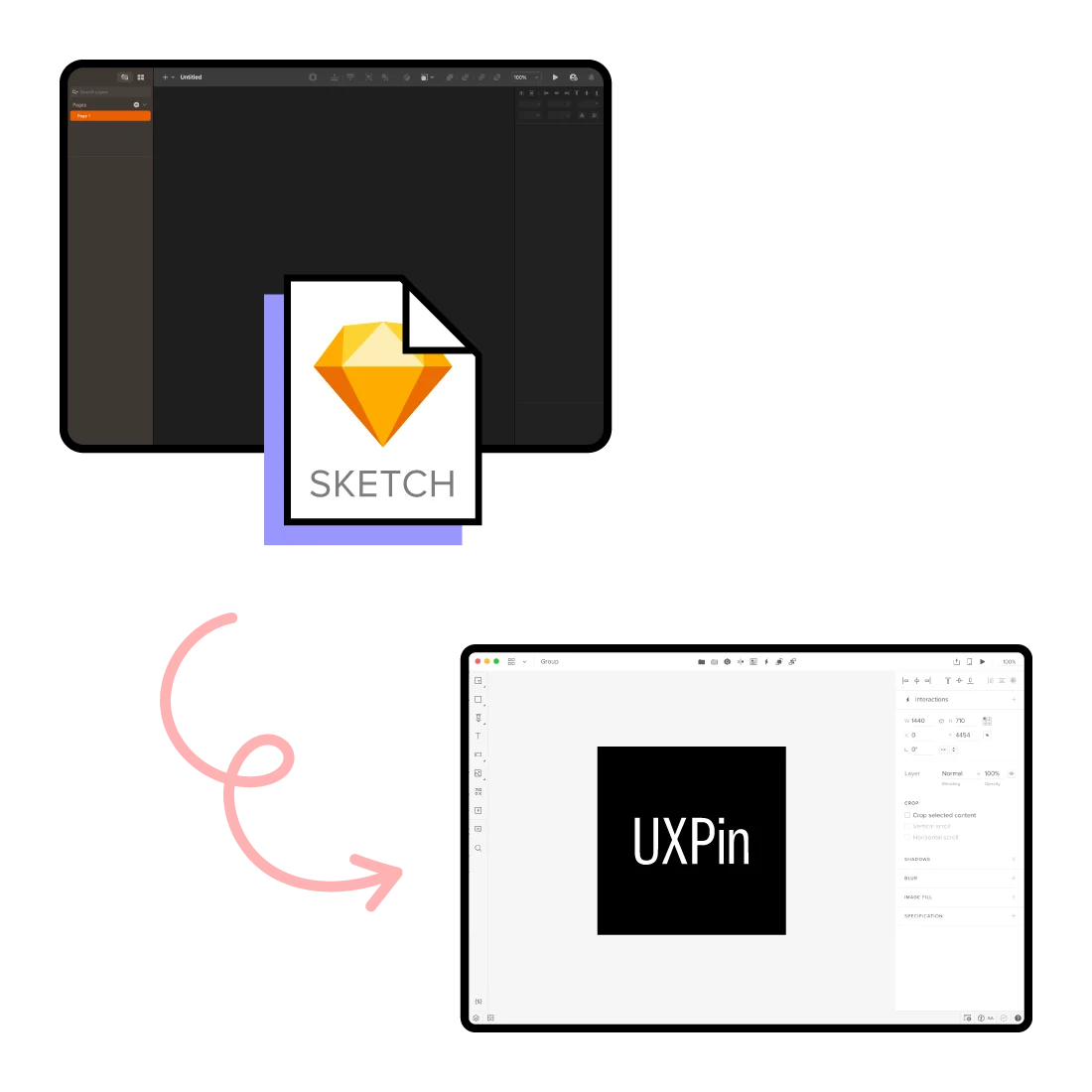
Sketch에서 가져오기
Sketch 디자인에 마법을 부리고, 링크 하나로 모든 사람과 공유하세요. 더 이상 파일 버전 관리를 할 필요가 없습니다. 간단한 드래그 앤 드롭으로 Sketch 디자인을 UXPin으로 가져올 수 있습니다. 모든 레이어를 그대로 유지하면서 완전히 인터랙티브한 온라인 프로토타입으로 변환할 수 있습니다.

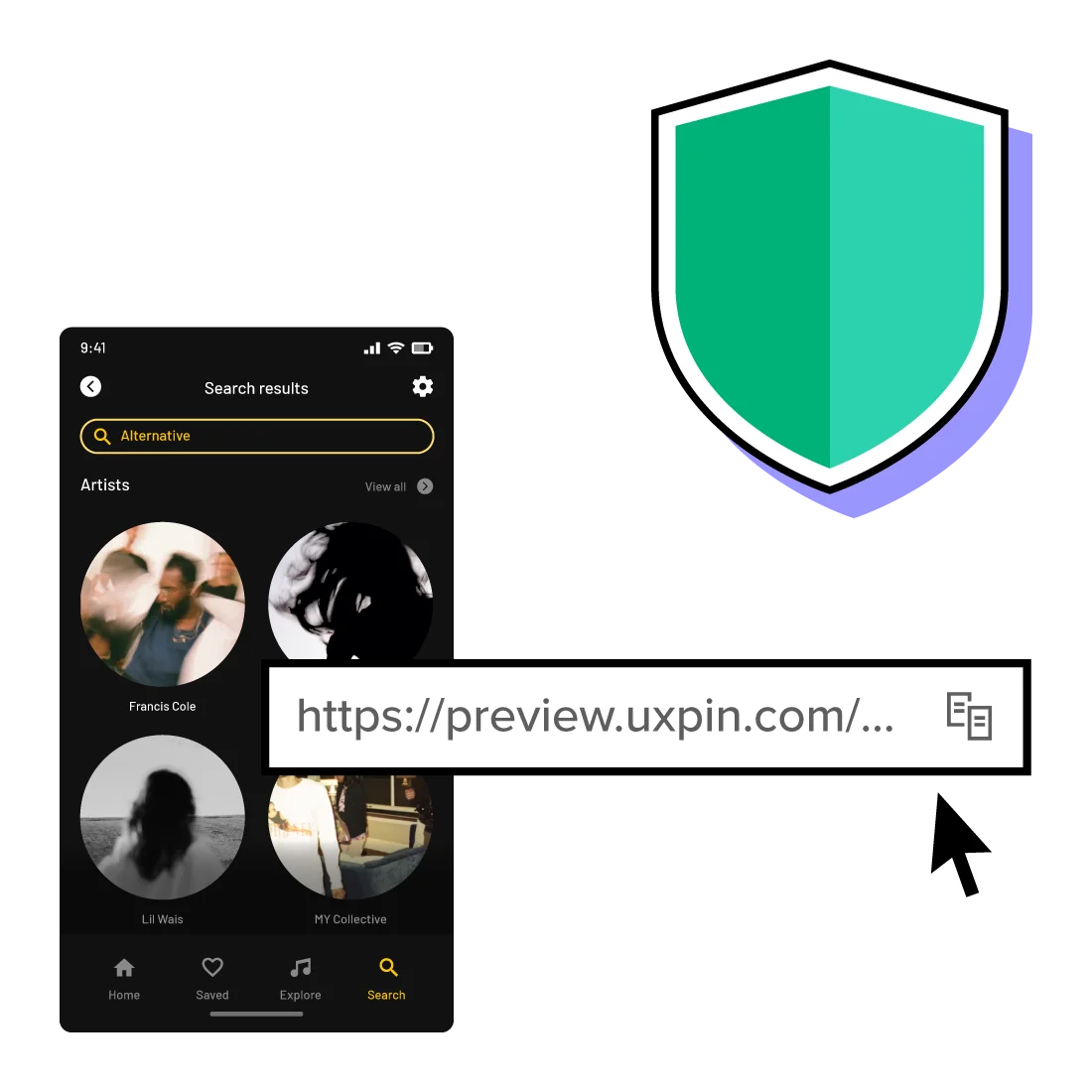
단 하나의 미리보기 링크 공유
항상 최신 상태인 하나의 링크를 사용하여 작업 결과를 공유하세요 (필요한 경우 암호로 보호할 수도 있습니다). 팀원, 사내 관련 부서 또는 고객이 프로토타입을 테스트하고 검토하도록 하여 오해의 소지를 없애줍니다.



프로토타입이 말하게 하기
단 몇 분 만에 인터랙티브한 고급 프로토타입을 구축할 수 있습니다. 최종 제품과 동일하게 작동하는 완전한 기능적 디자인을 제시함으로써 사용자 및 이해관계자로부터 보다 가치 있는 피드백을 얻을 수 있습니다.

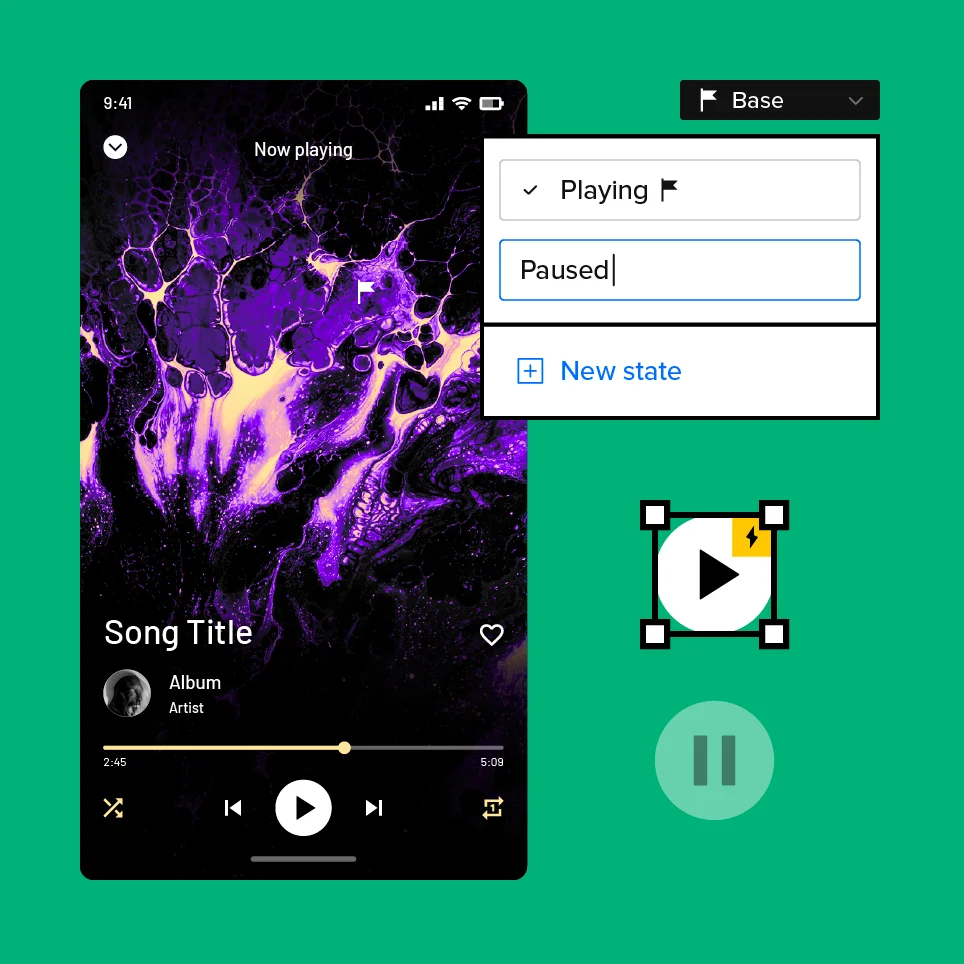
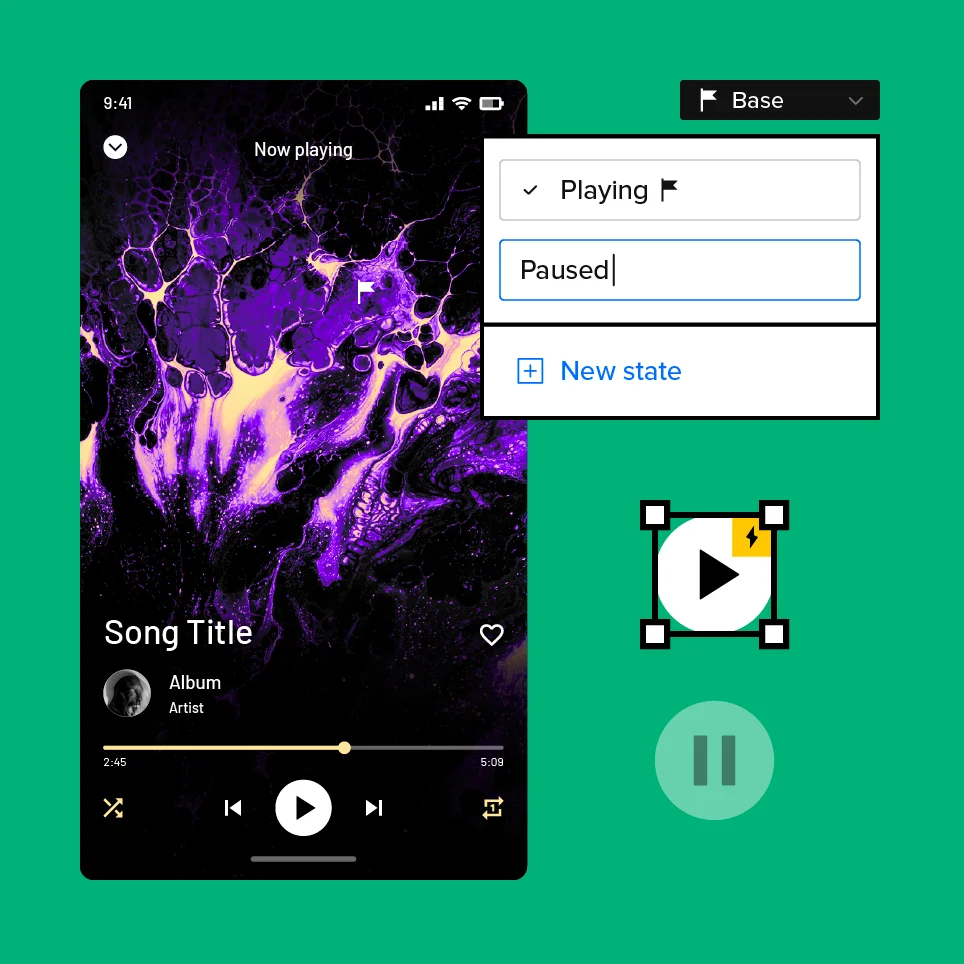
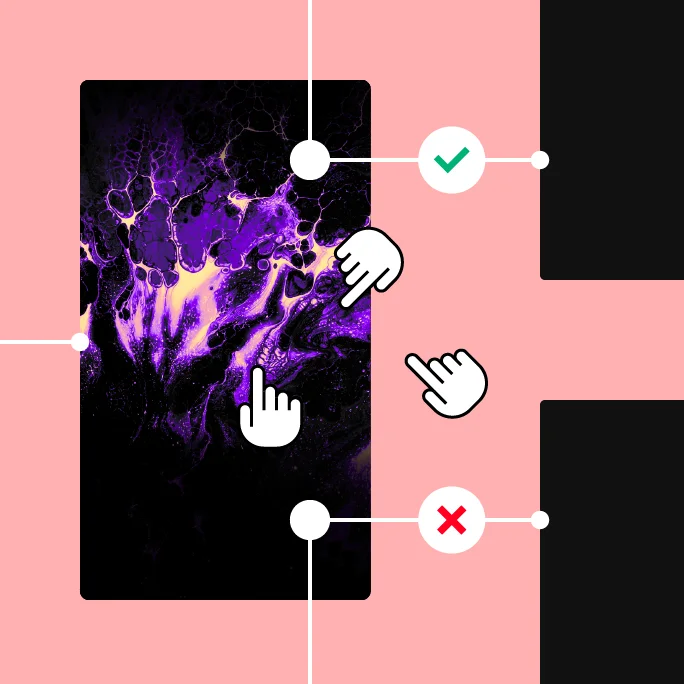
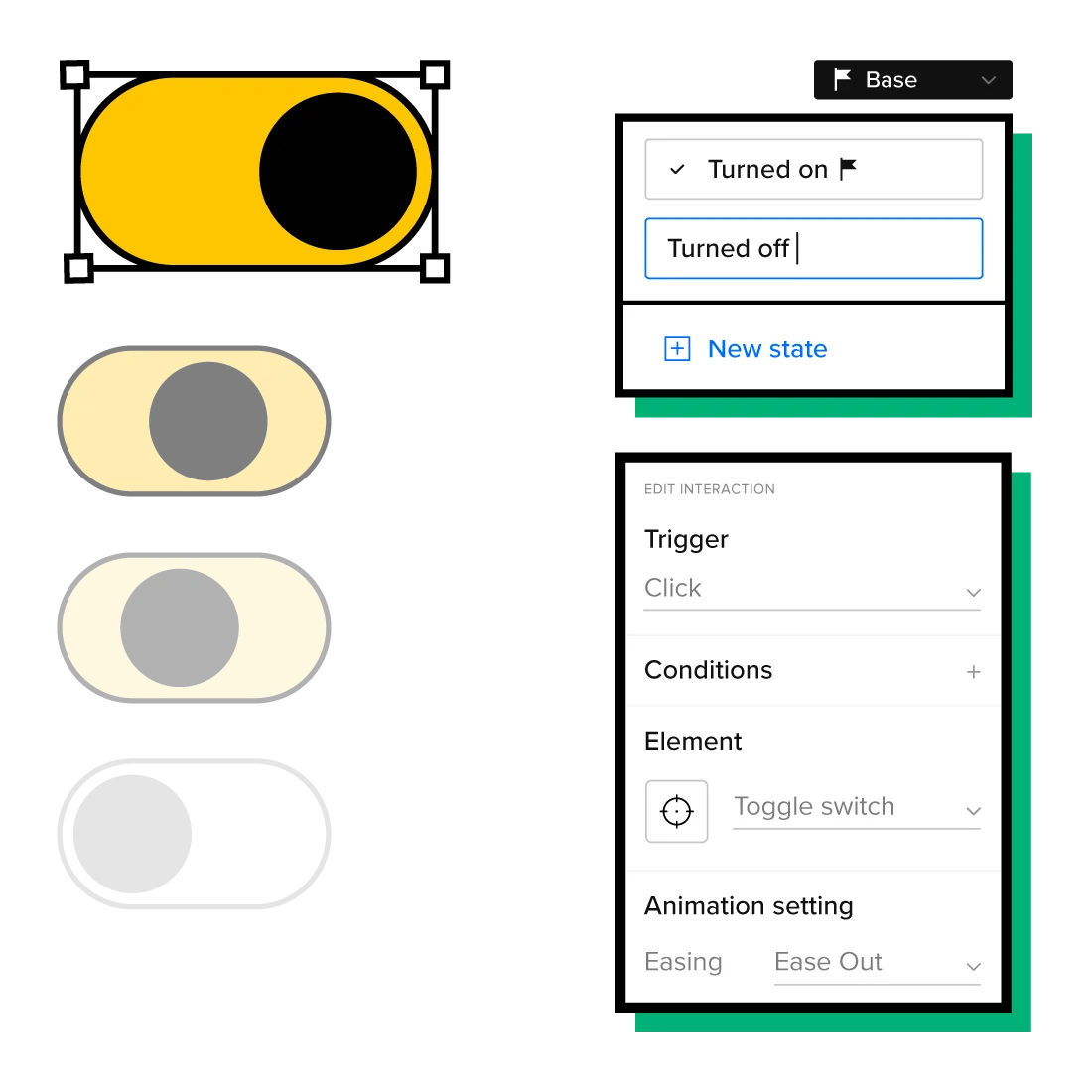
스테이트 간 애니메이션
입력, 버튼 및 기타 여러 요소의 다양한 버전을 강력한 스테이트로 표현할 수 있습니다. 그런 다음 마이크로 인터랙션과 호버 효과를 사용하여 애니메이션을 만들 수 있습니다. 이렇게 하면 프로토타입은 최종 제품에 가까운 경험을 제공하게 되며, 사용자 테스트에 적합합니다.

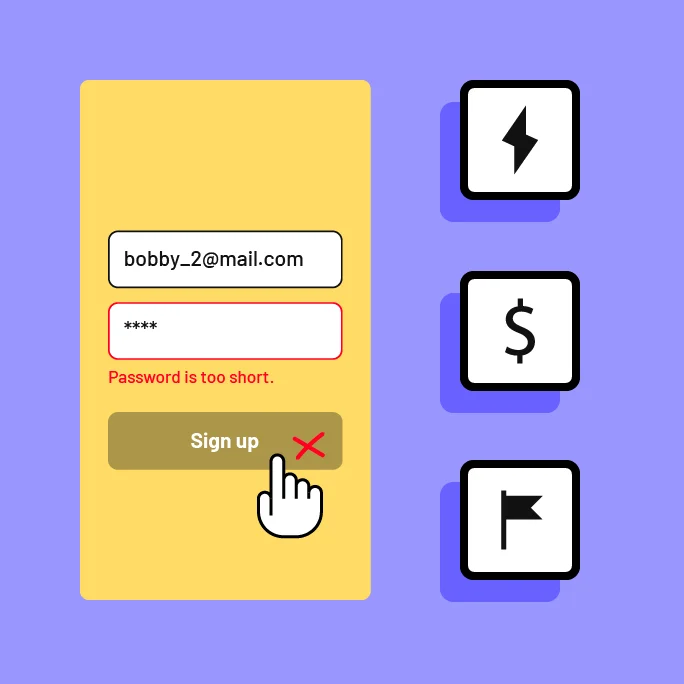
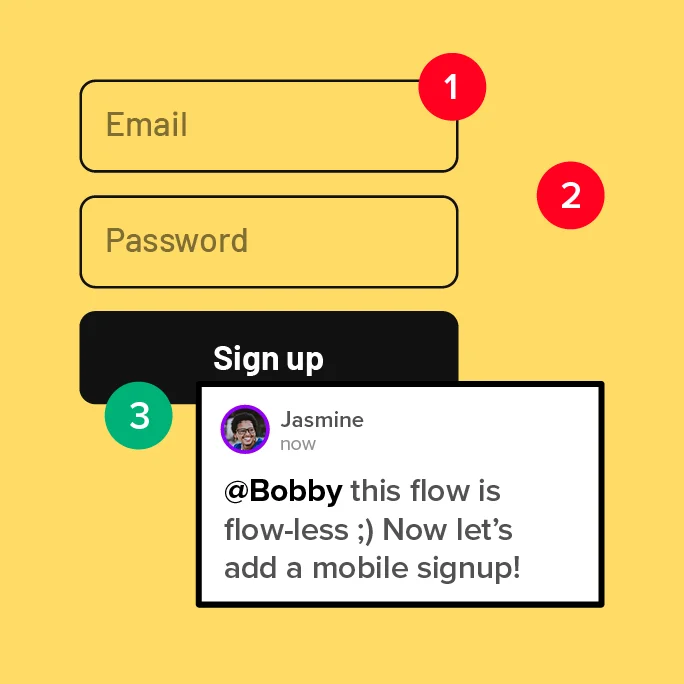
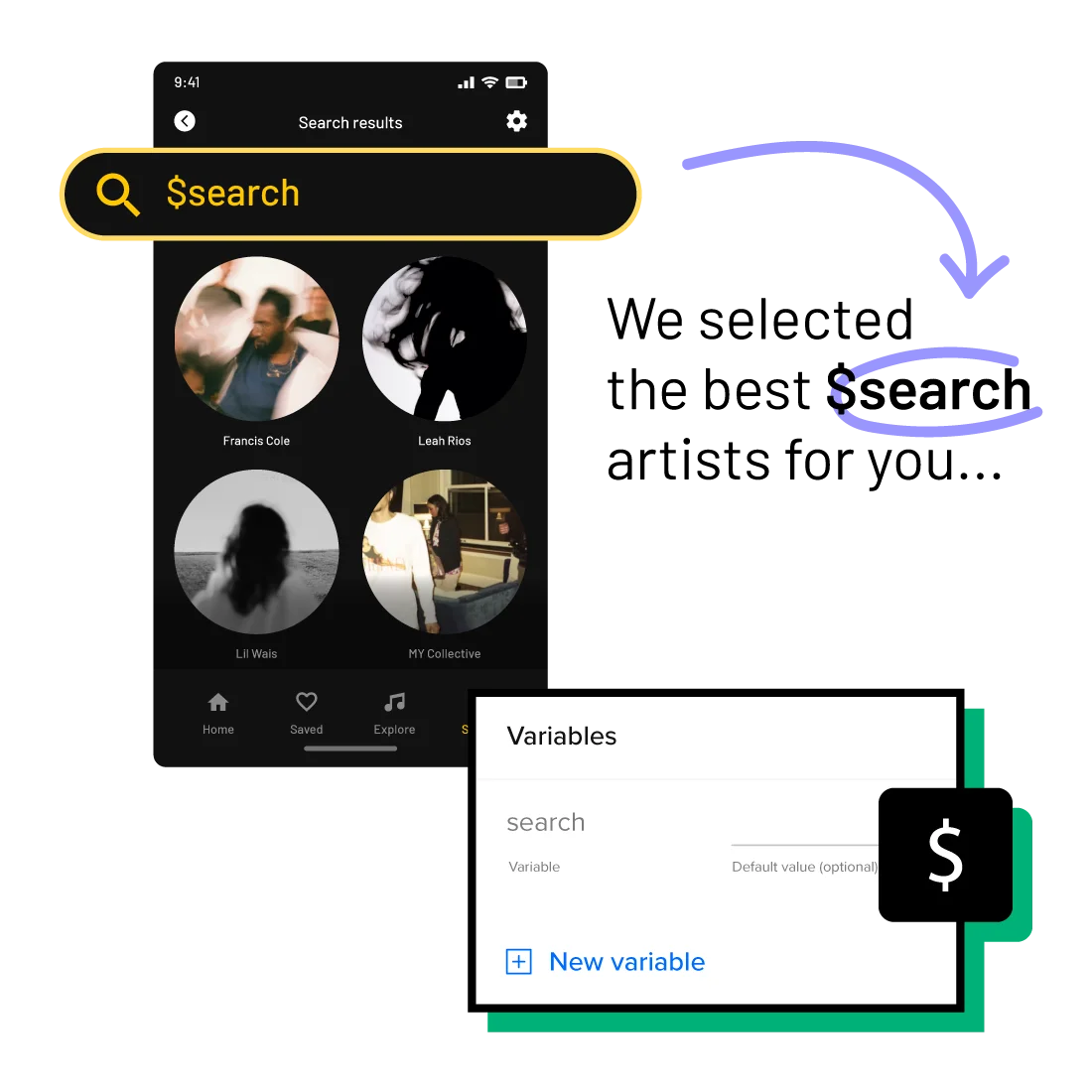
변수를 사용하여 정보 저장
프로토타입을 테스트할 때 사용자에게 모든 과정을 맡겨보세요. 입력란에 입력된 이메일 주소 등의 정보가 다른 화면으로 전송되어 실감나는 경험을 할 수 있는 프로토타입을 만들 수 있습니다.

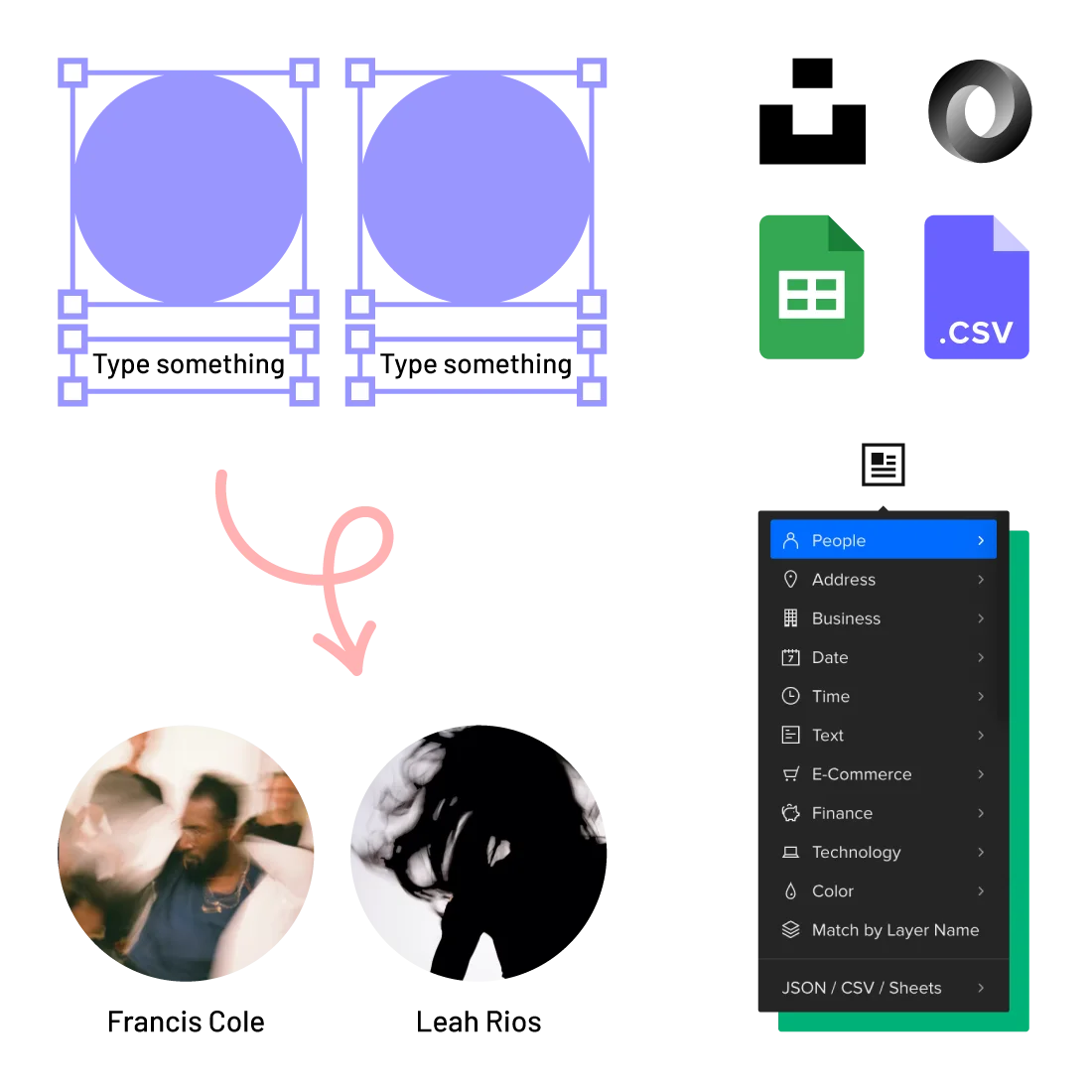
실제 데이터를 활용한 프로토타입
프로토타입을 더욱 현실감 있게 만들 수 있습니다. UXPin에 내장된 데이터로 단 두 번의 클릭만으로 자동 생성된 이름, 도시, 이미지 등 을 채울 수 있습니다. 더 이상 lorem ipsum이나 스톡 사이트에서 이미지를 찾을 필요가 없습니다.