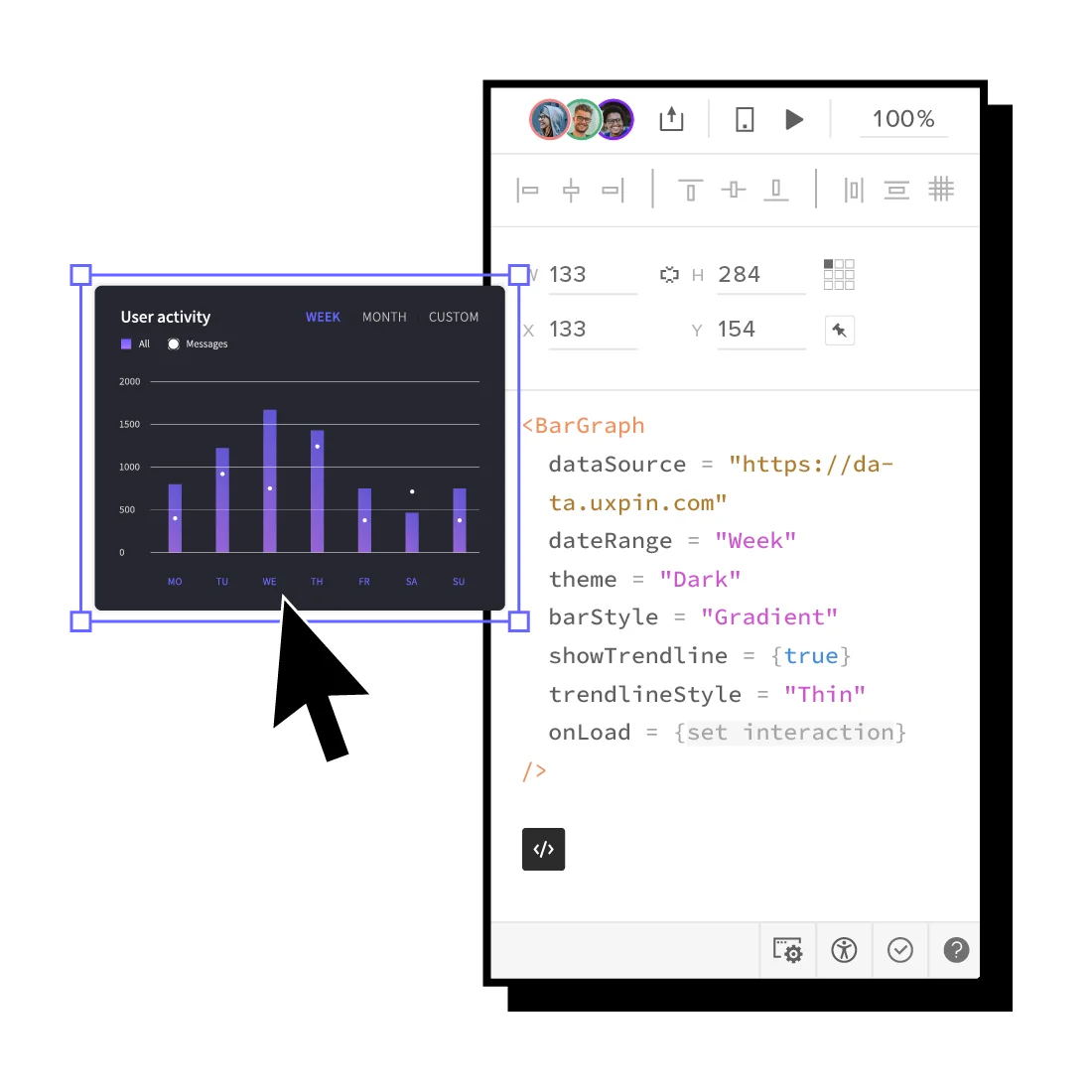
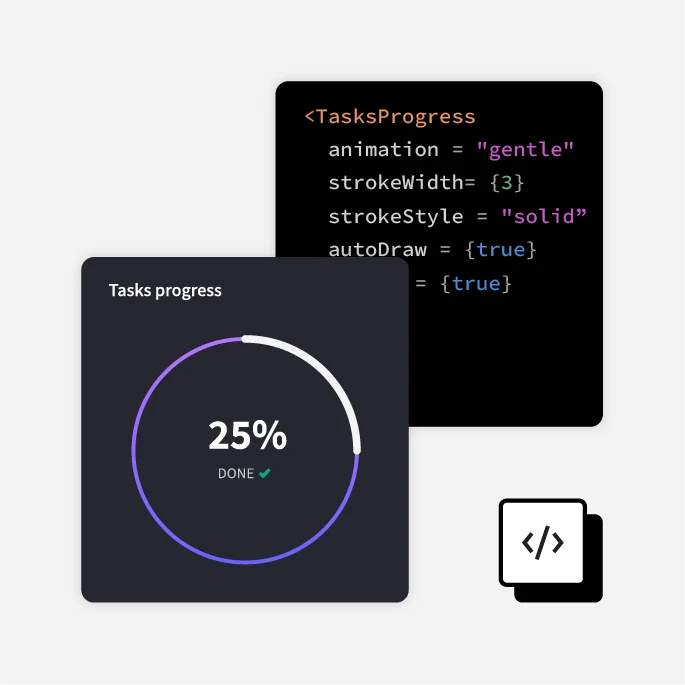
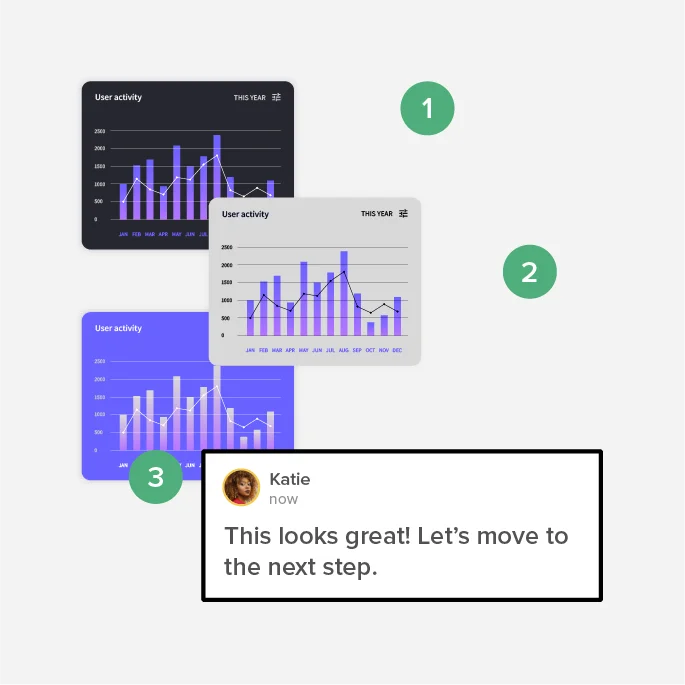
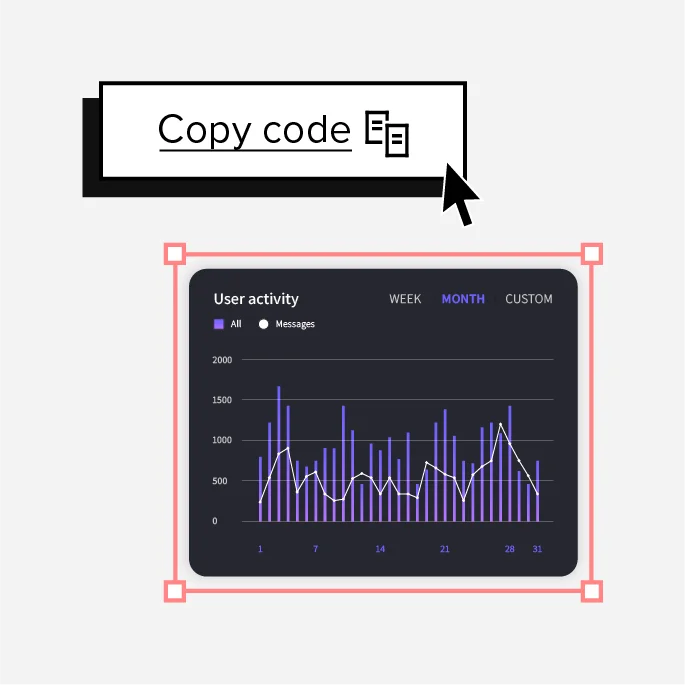
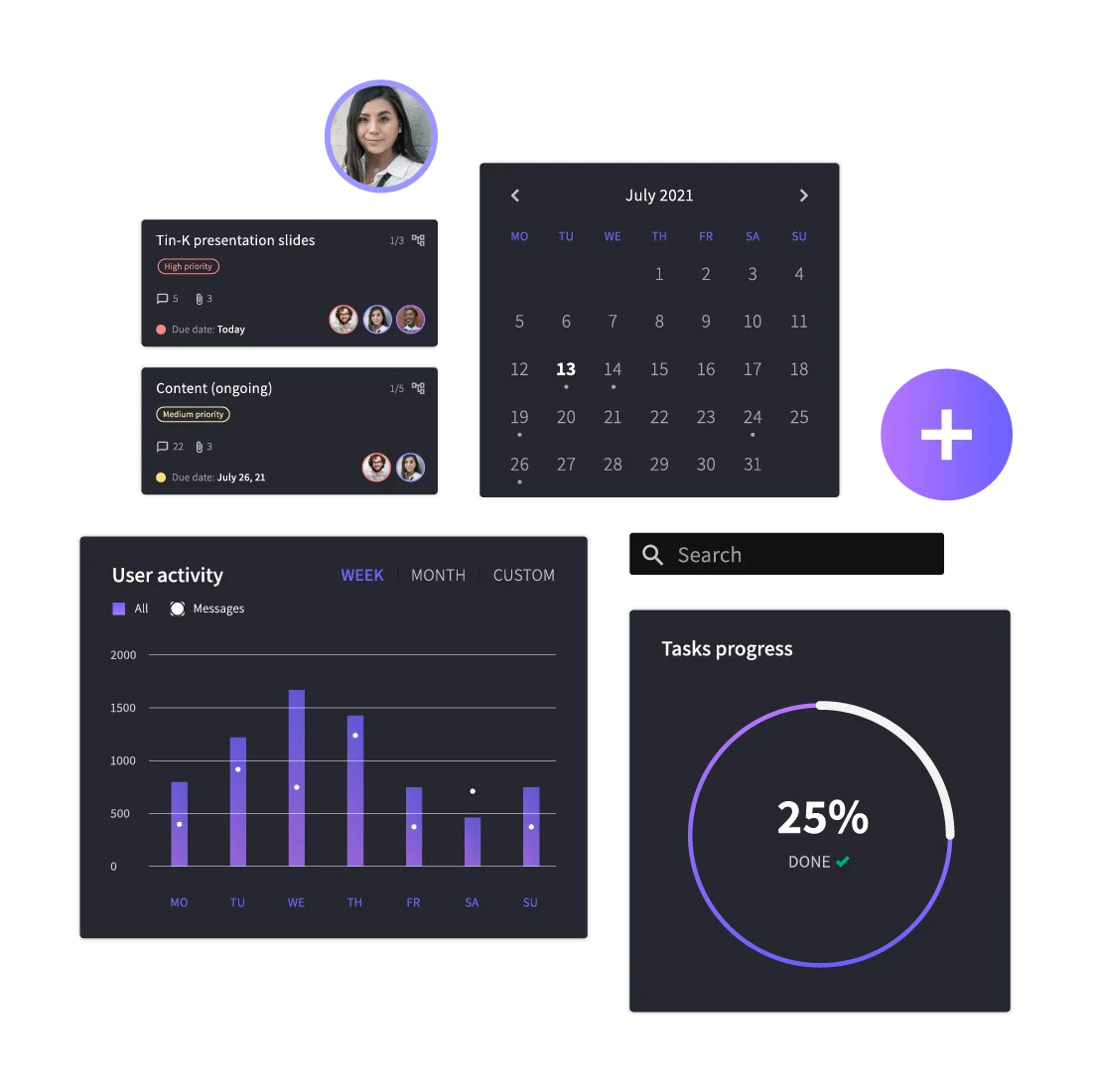
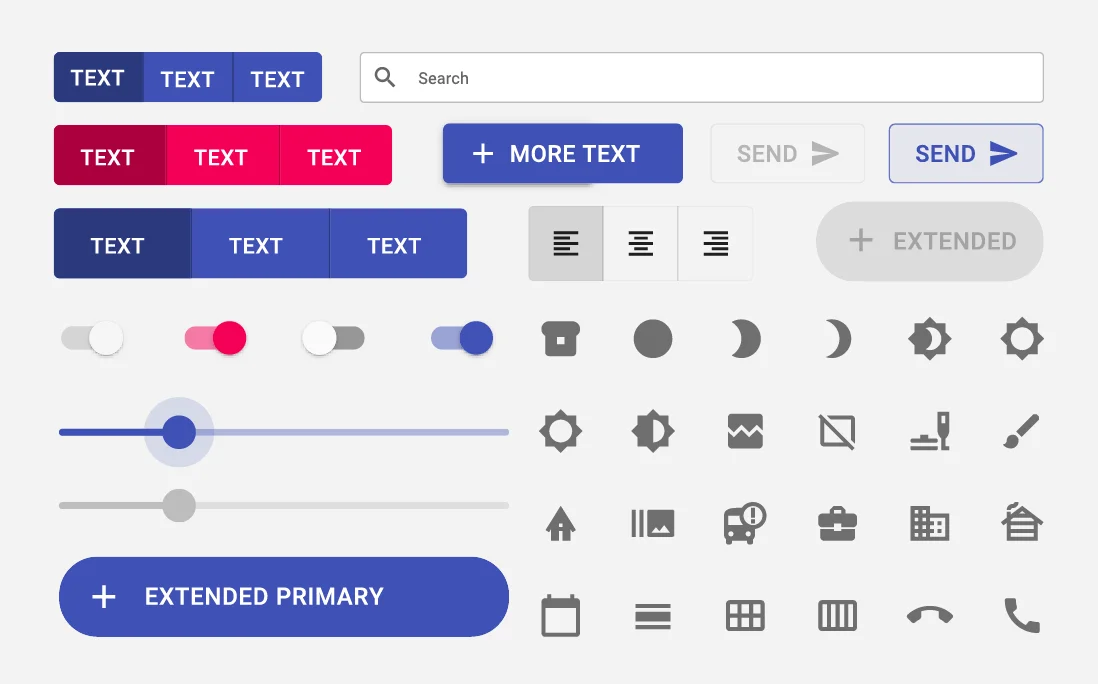
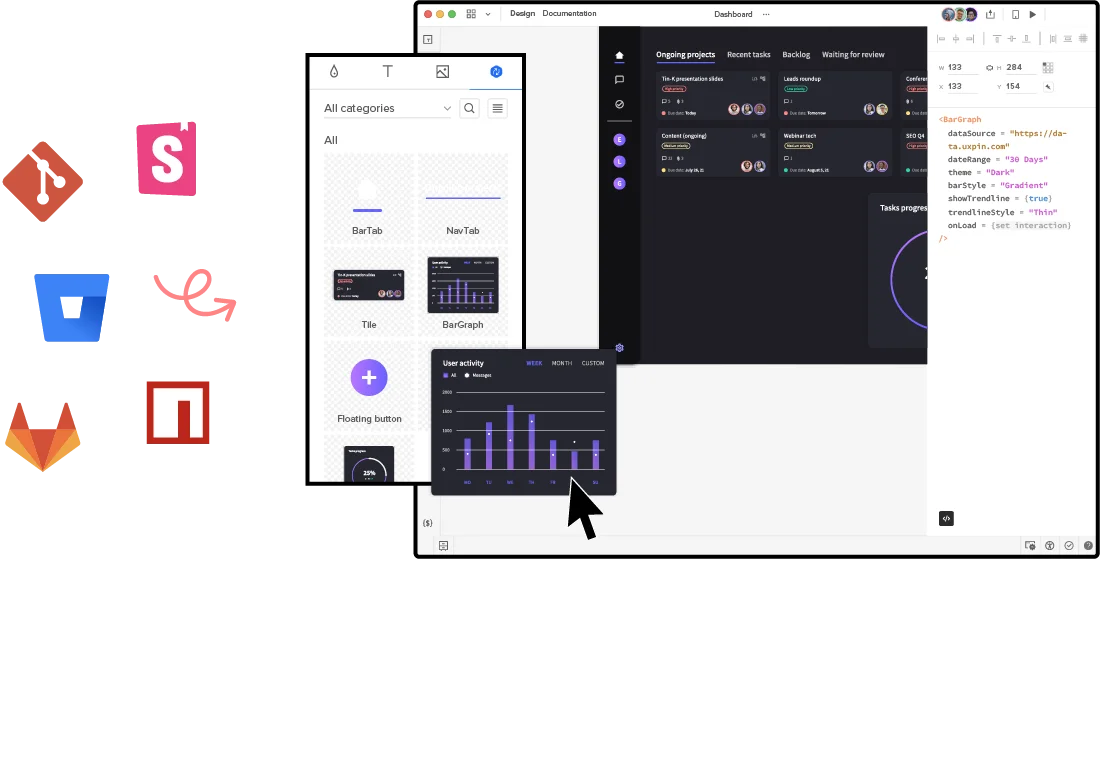
Design that doesn’t mimic interactivity. It comes with it.
Using the code-to-design approach, you can create any clickable prototype – however advanced – with components that work just like the final product. And not something that developers actually need to recreate later.