9 Tips to Design Faster and Tricks in UXPin

Our goal at UXPin is for designers to spend less time designing and building and more time testing and iterating on ideas. We have a ton of shortcuts and features to help designers prototype faster and get more meaningful results during testing.
We’ve compiled a list of our top 9 tips and tricks to design faster in UXPin. If you’re new to code-based design, sign up for a free trial and follow the tips in this article to discover how UXPin makes prototyping quicker and more enjoyable.
One-Page Design vs. Multiple Artboards
Image-based design tools require designers to duplicate multiple artboards to create basic functionality and interactions. The transitions often look “unnatural” and don’t provide an authentic user experience.
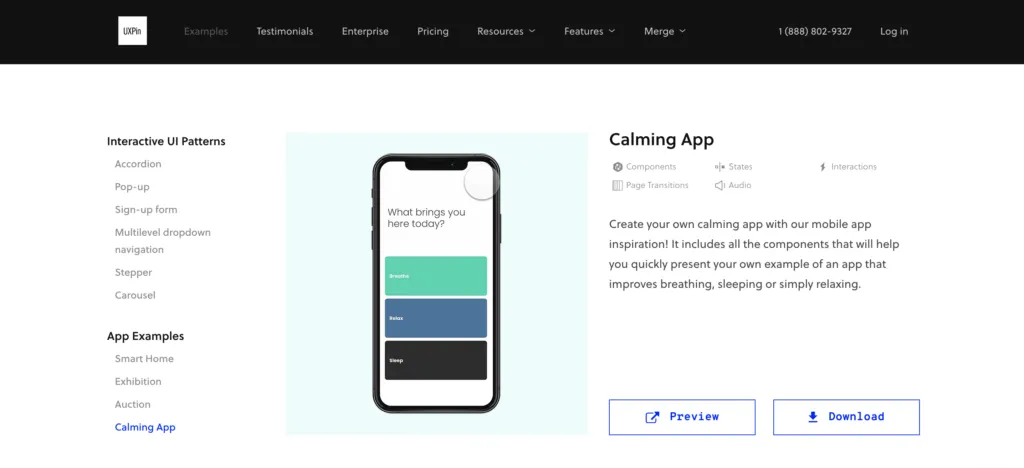
With UXPin, you can create multiple interactions for a single screen without switching artboards, just like you would using the final product. UXPin’s Calming App is an excellent example of you can create interactions and animations on a single screen.

The Calming App has four screens, each with microinteractions and animations triggered by a user tapping a button. When you click “Start” on the app’s “Breathe” section, the screen completely transforms with a pulsing animation–all of which we designed using a single frame in UXPin.
Feel free to download and install our Calming App to see how UXPin’s designers built this immersive prototype. If you don’t have a UXPin account, sign up for a free trial and follow the instructions in the download attachment to install the app.
Refresh Data
Finding and adding dummy data to your prototypes can feel like a waste of time. Even if you have a well-organized content library, you still have to copy/paste and upload it accordingly.

In UXPin, you can add dummy data to your project with just a few clicks or use our Match Content by Layer Name feature to populate fields automatically.
UXPin also allows you to refresh dummy content instantly using our Refresh Data shortcut CMD+SHIFT+D on Mac or CTRL+SHIFT+D on Windows.
Scrollable Content
Depending on the design tool you use, creating scrollable content can be a time-consuming exercise. With UXPin’s Crop and Scroll feature, you can add vertical or horizontal scrolling in just two clicks.
- Step One – Add your content to the prototype so that everything is visible (even if this means your content overflows off the artboard. See example.)
- Step Two – Make sure you have the content selected and check the box “Crop selected content,” and choose whether you want it to scroll vertically or horizontally.
- Step Three – Crop your content to the edge of the prototype, so the excess is hidden.
When you preview your prototype, the content will scroll according to your settings.
Copy and Paste Styles
Copy and Paste styles from one component to another without impacting the second’s content in just two shortcut commands.
- Copy: CMD+OPTION+C on Mac or CTRL+ALT+C on Windows
- Paste: CMD+OPTION+V on Mac or CTRL+ALT+V on Windows
This shortcut will only copy/paste styles, not interactions–but we have a shortcut for that too :)
Copy and Paste Interactions
If you also want to copy and paste a component’s interactions, you can use this UXPin shortcut:
- Copy: CMD+SHIFT+C on Mac or CTRL+SHIFT+C on Windows
- Paste: CMD+SHIFT+V on Mac or CTRL+SHIFT+V on Windows

Hide a Page from Preview
You have to present a prototype you’re working on to stakeholders, but you don’t want to show them parts you still haven’t completed. You can duplicate the prototype, delete the extra screens, and present what you’ve completed.
There are several issues with this approach:
- Wastes time
- Leads to multiple project files, each with different screens missing
- Increases the likelihood of errors
- Any notes you or stakeholders make on the second prototype must be copied to the original
- Causes confusion with others working on the same project
A more straightforward solution would be to hide the screens you don’t want people to see and share the prototype link–which is what UXPin’s Hide a Page from Preview does. You can hide any screens you don’t want to appear in the prototype and reveal them again with a single click.
Advanced Animations
UXPin renders HTML, CSS, and Javascript, allowing designers to create code-like interactions and animations. Using UXPin’s properties panel, designers can choose the type of animation and tweak its settings to achieve the desired result.
Designers can take interactions to the next level with Conditional Interactions. Create a set of “if-then” and “if-else” rules to trigger dynamic user experiences that accurately represent a coded product.
With UXPin’s advanced animations, designers can create immersive, intuitive prototypes that make sense to the user experience.
Accessibility Features
While we all know the importance of creating inclusive products, accessibility can sometimes feel like a chore because designers have to use plugins or external tools to test UIs.

With built-in accessibility features, designers don’t have to leave UXPin to test their color choices. UXPin provides two tools for testing on the fly:
- Contrast Checker: Check your prototypes against WCAG standards with an indicator for levels AA and AAA.
- Color Blindness Simulator: Test how color blind users will see your prototypes by switching through the eight types of color blindness.
Built-in Library of Icons and Forms
Building forms and icons from scratch take up significant time when you want to build a quick prototype. Most design tools have third-party libraries, but you still have to search through these to find what you need.
UXPin comes with a vast library of icons built-in, including Google’s Material UI, Font Awesome, Pixel, and Retina icon sets. You can also import your own SVGs and make edits inside UXPin.
UXPin also includes basic form elements designers can use as-is or customize to meet their needs.
Try Advanced Prototyping in UXPin
Ready to try these tips and tricks for yourself? We have several example projects that showcase UXPin’s advanced design and prototyping features. Sign up for a free trial and discover how code-based design can revolutionize your prototypes to create better user experiences for your customers.




