2024年以降を支配するUX/UIデザインのトレンド7選

個別化、スクローリーテリング(ページを下にスクロールすると、アニメーションとともにストーリーが直線的に展開する手法)、データストーリーテリング、ボタンレスUIは、最もワクワクする2023年の UI デザインのトレンドの一部です。また、我々の調査では、その需要の高まりに対応するために Instagram がデスクトップ のエクスペリエンスを改善しており、UX/UI が大画面に向かうという興味深い傾向もわかりました。
UXPin を使って、高品質で完全に機能するプロトタイプを作成し、UI デザインのアイデアをテストしませんか。無料トライアルにサインアップして、UXPin の高度な機能をぜひ今すぐお試しください!
2024年の おすすめの UX/UIトレンド
トレンド1:AI 統合デザイン
デザインソリューションのブレインストーミングから、リサーチプランの構築、複雑な UX デザインの決定まで、AI(人工知能)はデザインプロセスに組み込まれつつあります。ChatGPT がほとんどの業界に嵐を巻き起こしましたが、デザイン業界も同じです。
2023年、デザイナーは、ユーザーが反復するための最初の UI を思いつくのを支援すべく、あちこちのプロンプトや Framer のようなデザインツール、その他の統合された AI プロセスを共有しました。そして AI が統合されたデザインで、ほとんどの反復作業が自動操縦になるでしょう。これで我々は複雑な問題の解決に尽力できるようになりますね。
トレンド2:クロスプラットフォーム のUX
クロスプラットフォームの UXは皆さんにとって目新しいものではありませんが、2024年にはさらにレベルアップするでしょう。昨年、Instagram のようなアプリが大画面モニターを活用するためにデスクトップ版をアップグレードしたことをお伝えしましたが、その一方で、YouTube は TikTok のようなストーリー形式を採用し、携帯端末により適したものとなりました。
あと、クロスプラットフォームのエクスペリエンスにおける個別化(パーソナライゼーション)がトレンドとして来ています。アプリは関連性を保ち、ユーザーに楽しんでもらえるコンテンツを提供することで、より長く使ってもらいたいと考えているのです。
トレンド3:位置情報 UX
位置情報の体験に関する話題は高まっています。ユーザーは、個別化されている上に簡単で便利なエクスペリエンスを重視し始めているため、それが実現するアプリは来年、ユーザー中心のデザインの典型となるでしょう。自分のライフスタイルに合った公共交通機関をオススメしてもらう画が頭に浮かびませんか。
位置情報のエクスペリエンスの未来を形作る中心は AI です。これでユーザーの動きや行動を予測できるようになり、製品チームは AI を使ってユーザーの好みを予測し、(多くの場合はユーザーが積極的に検索する前に)関連する場所やイベント、サービスを直感的に提案することができでしょう。
トレンド4:アニメーションアイコン
アニメーションアイコンが iOS17 に正式に登場し、Apple アプリに命が吹き込まれました。しっかりしたアイコンを好む人も、エレガントなアウトラインアイコンを好む人も、今こそビジュアル要素に動きを取り入れる時です。.
iOS17のダイナミックなスピリットとシームレスに共鳴するアニメーションアイコンで、あなたのインターフェースに新しい息吹を吹き込みましょう。
トレンド5:3Dのビジュアル要素
複雑なデータの視覚化や、VR アプリの UX の構築、ブランド認知度の向上などをしたいと思っていますか?それでしたら、作品に 3D 要素を盛り込みましょう!このようなインターフェースは、2024年に大きな話題になりますよ!
3D 要素で、デザイナーはユーザーの目を引き付けたり、ユーザーを引き込む奥行きとリアル感を加えることができるようになります。何がこのトレンドの始まりなのかはわかりませんが、別の AI ツールである Midjourney を使って作成されたもののように見えるデザインもあります。
トレンド6:感情的で知的なデザイン
感情的で知的なデザインとは、ユーザーの感情を考慮した製品、サービス、体験を創造するということであり、テクノロジーと人間の相互作用の感情的な側面を認識し、対処するものです。このデザインの例としては、共感できるエラーメッセージや、ユーザーの気分に適応するインターフェースなどの機能が挙げられます。
感情的で知的なデザインには、主に以下のような側面があります:
-
共感: ユーザーのニーズ、欲求、感情を理解および共感することであり、デザインプロセスを通じたユーザーの視点や感情、潜在的なペインポイントの考慮が含まれる。
-
予測: ユーザーが感情やニーズを明示的に表現する前に、それを予測して対応することであり、データやユーザーリサーチ、直感的なデザインを使った、ユーザーの反応の予測や、潜在的な問題への積極的な対処が含まれる。
-
フィードバックおよびコミュニケーション: ユーザーに対して明確で支持的なフィードバックを提供し、ユーザーの行動を認め、効果的にコミュニケーションをとることであり、ユーザーの感情に響く言葉やビジュアル、インタラクションの使用が含まれる。
-
適応性: ユーザーの感情状態やニーズの変化に適応できるインターフェースをデザインすることであり、カスタマイズオプション、個別化機能、ユーザーの行動に反応する動的コンテンツなどが含まれる。
-
インクルーシブ: 感情的反応、文化的背景、好みの異なる多様なユーザーを認識して対応することであり、インクルーシブデザインで、製品や体験が幅広い人々の感情に響いていることが保証される。
-
倫理的配慮: 潜在的な感情的影響も含め、製品やサービスの倫理的な意味を考慮した上できちんとデザインを決定することであり、操作的な行為の回避や、利用者の幸福感の優先が含まれる。
トレンド7:太字および大文字のタイポグラフィ
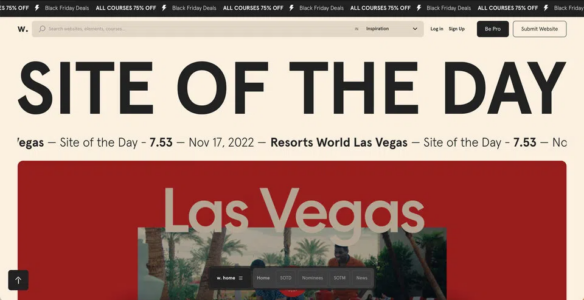
2024年のタイポグラフィの最新トレンドは、「大きく」「太字で」「大文字である」という3つの言葉にまとめられます。ユーザーの注目を集めたい UI デザイナーにとっては素晴らしい戦略であり、世界的な Web トレンドサイトの Awwwardsでさえ、ホームページの 「見出し1」とヘッダの吹き出しに大文字の太字タイポグラフィが使われています。

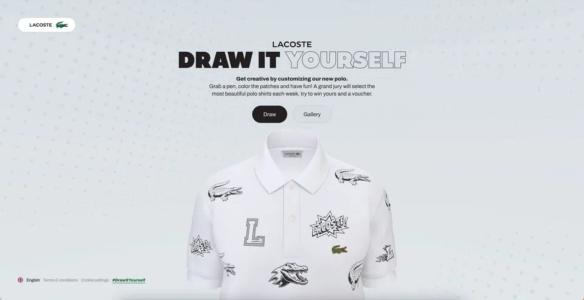
UIデザイナーはまた、言葉を強調したり、ユーザーの注意を引くために書体やスタイルを色々と組み合わせます。例えば、ラコステの「Draw it Yourself」キャンペーンのこのヒーローでは、太字の大文字のスタイルと、しっかりとしたアウトラインで囲まれた文字の組み合わせが「見出し1」に使われています。

テニス界のスターである、ビーナス・ウイリアムズもまた、自身のWeb サイトのデザイン全体に、大きく、太く、大文字のタイポグラフィーを使っています。このフォントで、彼女の強くて圧倒的な世界ナンバーワンとしてのステータスが強調されています。

ブランドを目立たせ、圧倒的なマーケットリーダーとして位置づけたいのであれば、2024年には、大きく、大胆で、大文字のタイポグラフィが有効でしょう!また、よりソフトで落ち着いたアプローチには、豪州を拠点とするクリエイティブ・イニシアチブである、Hip Opera の例のように、細く、凝縮された、大文字のタイポグラフィを使うといいでしょう。

世界最先端のデザインおよびプロトタイピング ツールである UXPin を使って、UI デザインを次のレベルに引き上げましょう。
ユーザーテストを改善し、最終製品のように見える完全インタラクティブなプロトタイプで、有意義なステークホルダーのフィードバックをもらいませんか。無料トライアルにサインアップして、UXPin の高度なプロトタイピング機能をぜひお試しください。