7 Great Design System Management Tools

Design system tools help drive adoption while making it easier to scale and maintain. With so many options on the market, how do you know which one is right for your product?
Having worked with design tools for over a decade, we’ve put together seven of the best design system tools–including solutions for both: designers and engineers.
Bring a component library from your design system to UXPin and enjoy the interactivity of component-driven prototyping. Your own components are easier to maintain, keep in sync, and share with devs as a single source of truth for design and code. Request access to UXPin Merge.
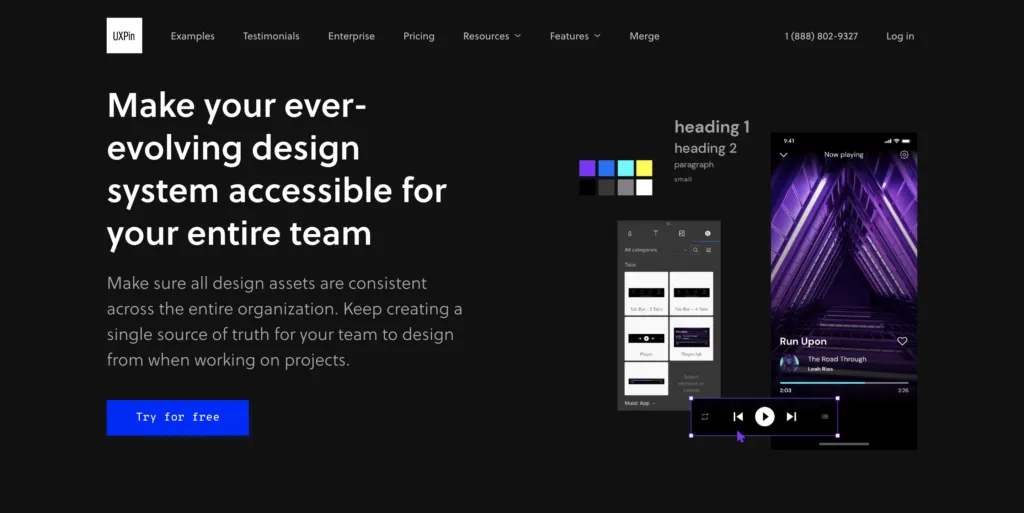
UXPin
Whether you’re starting from scratch or you have an existing design system, UXPin has the tools and features to build, grow and scale.
Designers can create a design system from scratch by saving interactive components, assets, typography, and color. You can then share the design system across the organization and set permissions to prevent unauthorized changes–perfect for managing governance procedures and protocols.

Designers can simply drag and drop the design system’s components and assets to start building layouts–no external files or plugins are required. With everything inside UXPin, you get maximum consistency and efficiency because teams never have to leave the tool to visit design system documentation.
UXPin also makes it easy to link to external documentation for engineers, like a component library hosted in Storybook.
As your design system matures, upgrade to UXPin Merge–a technology that lets you sync a design system from a repository to UXPin’s editor so designers can build layouts using fully functional code components.
With Merge, designers and engineers use the same components, thus creating a single source of truth for your design system. Any updates to the repository automatically sync to UXPin’s editor, notifying designers of the new version.
Teams can use UXPin’s Version Control to switch between different versions of the design system. They also have the freedom to use different versions for each project or prototype.
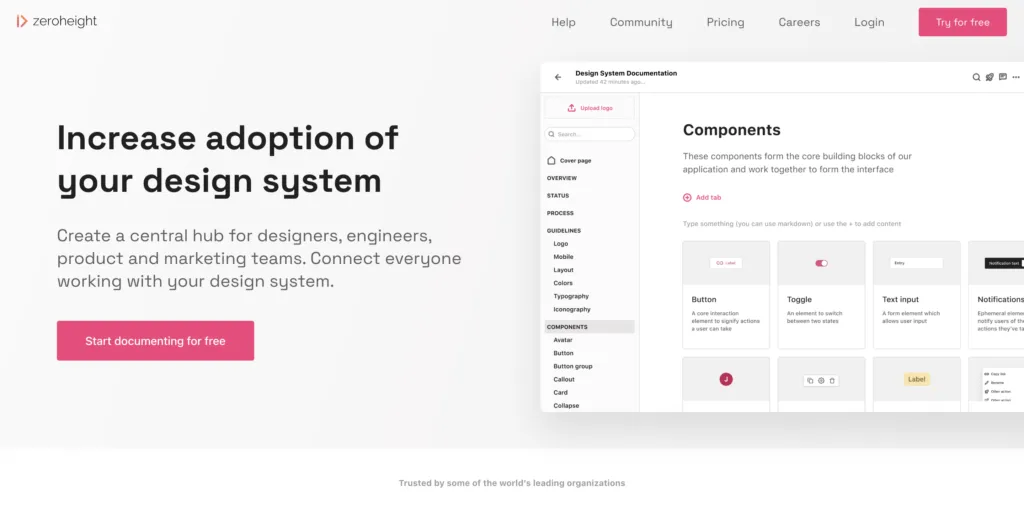
Zeroheight
Zeroheight is a hub for hosting your design system documentation to share across the organization. Unlike UXPin, where designers can draw components directly from the library, Zeroheight lets you host design files that team members must download and install.

The platform does, however, allow you to embed your design system’s components from Storybook with code snippets.
Zeroheight offers a standard dashboard layout for your design system, similar to Lightning, Polaris, Stacks, and others, with main navigation on the left and a table of contents to the right. This familiar layout helps with onboarding, allowing teams to navigate the design system to find what they need.
You can store all of your design system’s assets in Zeroheight, and the DS team can embed YouTube, Vimeo, Loom, or Google Drive videos for tutorials and explainers.
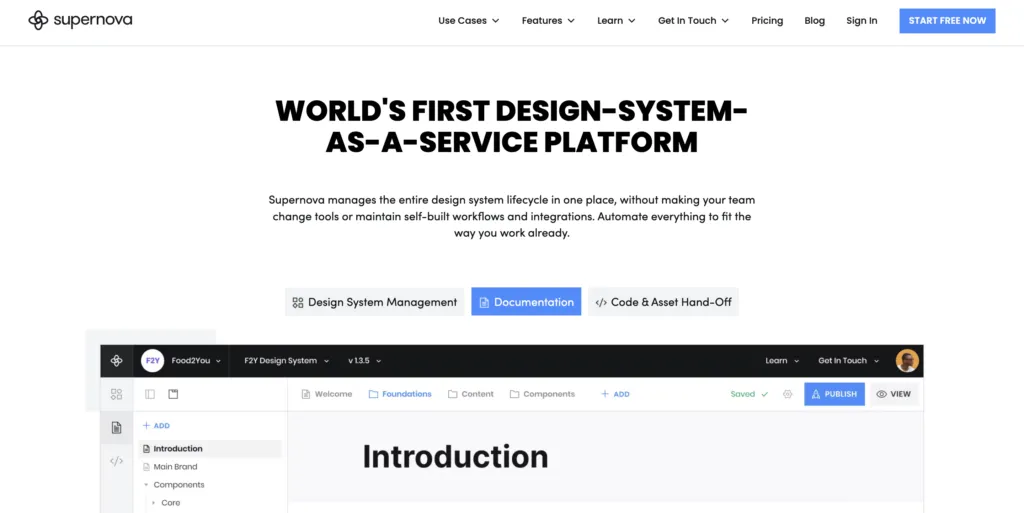
Supernova
Supernova is an excellent alternative to Zeroheight with a similar layout and features but slightly more functionality.
One of Supernova’s best features is the ability to automatically “convert design data into code or assets for any tech stack.” You can also include starter templates for developers in your product’s formats, like iOS, Android, React, Angular, Flutter, and others, ensuring engineers always have the correct code and assets at the beginning of every project.

Supernova’s VSCode extension syncs your design system to the popular IDE, so developers have everything they need in one place. You can also sync Supernova to popular design tools so designers don’t have to download and import files.
Storybook
Storybook is a popular tool for engineers who want to build and store UI components in isolation. Storybook also integrates with other design and development tools.
One of those tools is UXPin. With Merge’s Storybook integration, you can sync your library to UXPin’s editor so that designers can access the same components–creating a single source of truth.
A sandbox environment inside Storybook makes it easy for engineers to focus on individual UI components, including states and interactions. The dashboard layout allows you to organize and categorize your Storybook component library, so it’s easy to find what you need.

Storybook is a collaborative tool allowing you to review new components with teams and stakeholders to get input and sign-off before publishing. The Chromatic add-on lets you automate visual testing across browsers and gather feedback from QA teams.
Storybook automatically creates basic documentation for each UI component, which you can edit to include your design system’s guidelines, usage, principles, and more.
Storybook is an open-source tool, and it’s free to use. Simply follow the comprehensive documentation to get started. Check out these best practices and Storybook examples for inspiration.
Pattern Lab
Pattern Lab is an open-source front-end environment for building, viewing, testing, and showcasing your design system’s UI components. The platform uses Brad Front’s Atomic Design principles that “stitches together UI components” to build patterns and templates.

You can build components in Handlebars or Twigs markup and use a separate JSON file to create variations. Pattern Lab automatically categorizes your elements and displays them in a dashboard-style UI.
Users can inspect each element from the dashboard to view the markup and HTML language with CSS classes. You can also include documentation for each component to give users more information and context.
If you’re building a custom design system management tool, Pattern Lab provides an excellent starting environment for you to customize.
Adobe XD
Out of the box Adobe XD doesn’t provide features for managing a design system, but it does integrate with design system tools like Zeroheight, Frontify, Zeplin, and others.
Like UXPin, designers can share component libraries and assets from your design system–albeit without the context and instructions of documentation and style guides.

The problem with using Adobe XD for mature design systems, is you have separate components for design and development, one code-based and the other image-based for designers to use in XD. You also need additional tools and plugins to sync and manage your design system and deal with design system contribution.
Design System Manager – InVision
Design System Manager (DSM) from InVision is another popular design system tool. DSM looks and functions very similar to Supernova or Zeroheight with a dashboard layout and intuitive navigation.
DSM syncs to InVision’s design tool so designers can drag and drop components from the design system to build layouts. Like UXPin, this helps keep design teams focused inside one tool.

InVision Inspect allows you to store code snippets in popular front-end frameworks, including React, Vue, Angular, and HTML. Inspect displays an example component with code and state.
Unless you’re using Sketch or InVision Studio, DSM can be limited. DSM has a free plan but only provides the basic features. You have to upgrade to enterprise to get essential design system features like developer integrations and version control.
What to Look for in a Design System Management Tool?

Your design system tool must provide a good user experience for your designers and engineers. Here are some essentials to look for when choosing design system management tools.
Version Control
Versioning is a crucial feature every design system must have. Version control creates a new file for every design system release so that teams can switch between versions. Some of the benefits of design system version control include:
- Allows teams to update to the latest design system release when they’re ready–preventing interruptions to workflows
- Allows teams to work on the same file simultaneously
- Track changes over time
- Informs teams of what’s in each release
- The ability to switch between versions
- Helps with fault finding
Read more about versioning: Version Control for Design – Is it Worth it?
Style Guide
Most design systems start as style guides (usually PDF) that designers use to design components and UIs. A style guide provides context and instructions for a design system’s patterns and components–for example, color HEX codes, typography scales, usage, dos and don’ts, etc.
Component Storage
Component examples are most helpful for developers because they’re interactive and include code snippets. This is important because it allows engineers to see exactly how the component is supposed to work.
Asset Storage
It’s important to keep all of your design system assets (logos, images, etc.) with your component library and documentation so everything is in one place.
Documentation & Guidelines
Documentation is the core of every design system. This documentation provides users with principles and guidelines to design products, including:
- Brand guidelines
- Design principles
- Copy guidelines
- Design system governance
- Design and code best practices
- Design system accessibility
- Resources
- Tools
Feedback
Every design system must be open to feedback and suggestions. This communication is also crucial for flagging bugs or errors. Including a contact page or comment form in your design system allows teams to submit feedback.
Which Design System Management Tool Will You Choose?
It’s your turn now. Pick a design system tool that fits your needs. Test every tool that we compared here and see which one you like best. To speed up interactive prototyping, scale design operations, and boost collaboration, try Merge. Read more about UXPin Merge.




