5 Inspiring React Web Apps with Great UX

In the ever-evolving landscape of web applications, React has emerged as a preferred choice for app makers. The open-source Javascript library’s powerful features and flexible ecosystem enable the development of engaging, high-performance web apps with exceptional user experiences.
We explore the benefits of using React from a UX perspective. We also look at five examples of the world’s most prominent React apps and how React facilitates a good user experience for these digital products.
Design your applications using React components imported from Git, Storybook or through an npm package. Drag and drop them in a design environment and copy them into dev workflow. Discover UXPin Merge.
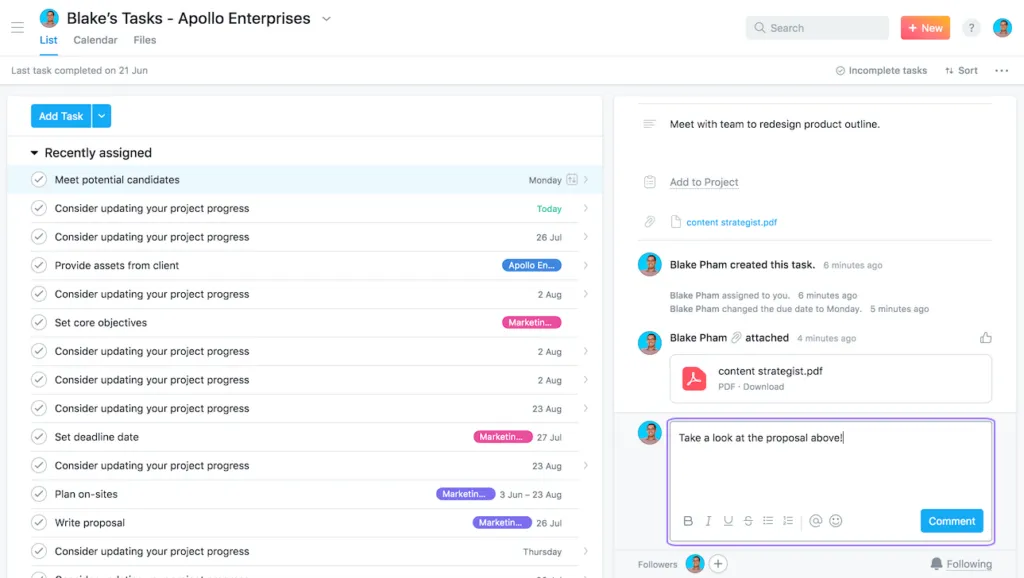
Asana

Asana is a project management platform helping teams organize work and collaborate effectively. The platform offers robust features such as task management, workflow visualization, team collaboration, and integrations with other tools, making it a go-to choice for teams of all sizes. Its clean and intuitive interface design reduces friction and increases productivity.
React UX highlights
- Simplicity and clarity: Asana’s interface is clean, with a simple layout makes it easy for users to navigate and find the information they need. It presents tasks and projects clearly, reducing cognitive load for users. The use of React enhances simplicity and clarity by enabling the creation of reusable UI components. This ensures a consistent look and feel throughout the app, reducing complexity and maintaining simplicity.
- Visual workflows: Asana provides visual project timelines and Kanban boards, making it easy for users to see the progress of tasks and projects at a glance. React contributes to these visual workflows through its efficient rendering capabilities, enabling smooth and fast updates of the visual elements for an uninterrupted user experience.
- Real-time updates: Asana offers real-time updates and notifications, ensuring users are always aware of task changes, comments, or updates. React’s efficient data handling and state management capabilities make these real-time updates possible, keeping the user interface in sync with the underlying data without unnecessary page refreshes.
- Intuitive interactions: From creating tasks to setting due dates, the interactions on Asana are intuitive and straightforward, contributing to a smooth user experience. React enhances these interactions by offering a robust event-handling system, enabling interactive UIs that respond to user inputs seamlessly.

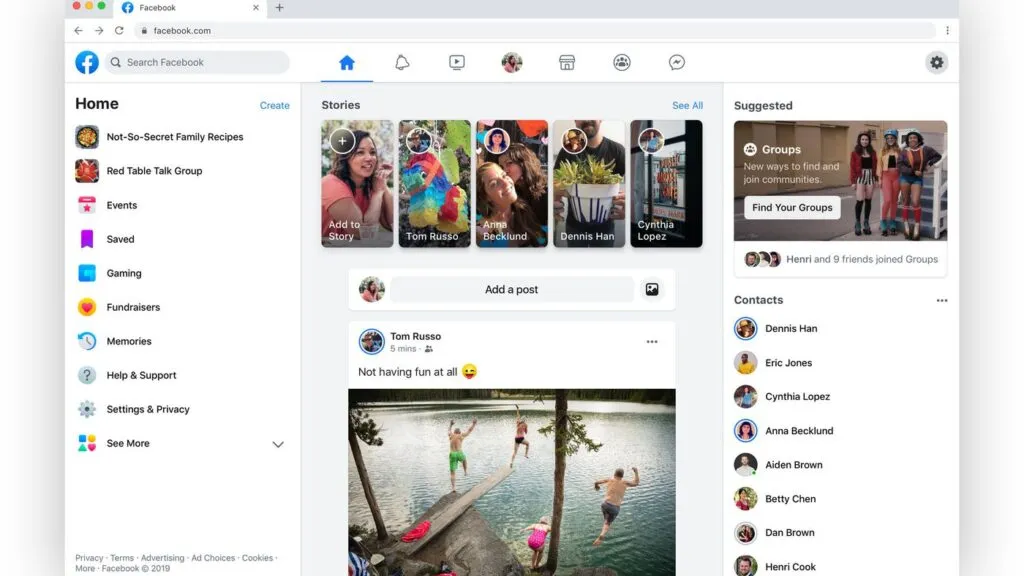
Facebook is one of the world’s largest social networking platforms, boasting around 3 billion active users. It provides an online space where users can connect with friends, share content, join groups, and engage in many other social activities.
React UX highlights
- Personalized user feed: Facebook’s personalized user feed delivers content tailored to each user’s preferences and interactions, creating a unique and engaging experience. With React, Facebook can efficiently update and render these personalized feeds, ensuring a smooth, up-to-date experience that engages users.
- Interactivity and responsiveness: Facebook is highly interactive–from liking and sharing posts to real-time messaging and video calling. React’s efficient event-handling system enhances these interactions, providing a responsive and seamless user experience.
- Real-time notifications: Users on Facebook receive real-time notifications about friend requests, messages, comments, and more. React’s state management capabilities allow for these real-time updates, ensuring the interface stays current without requiring page refreshes.
- Consistent design across platforms: Facebook maintains a uniform design and experience across its website and mobile apps, ensuring users can switch between platforms seamlessly. React (and React Native for native apps–iOS, Android, etc.) enables this consistency, allowing developers to create reusable components across different platforms.
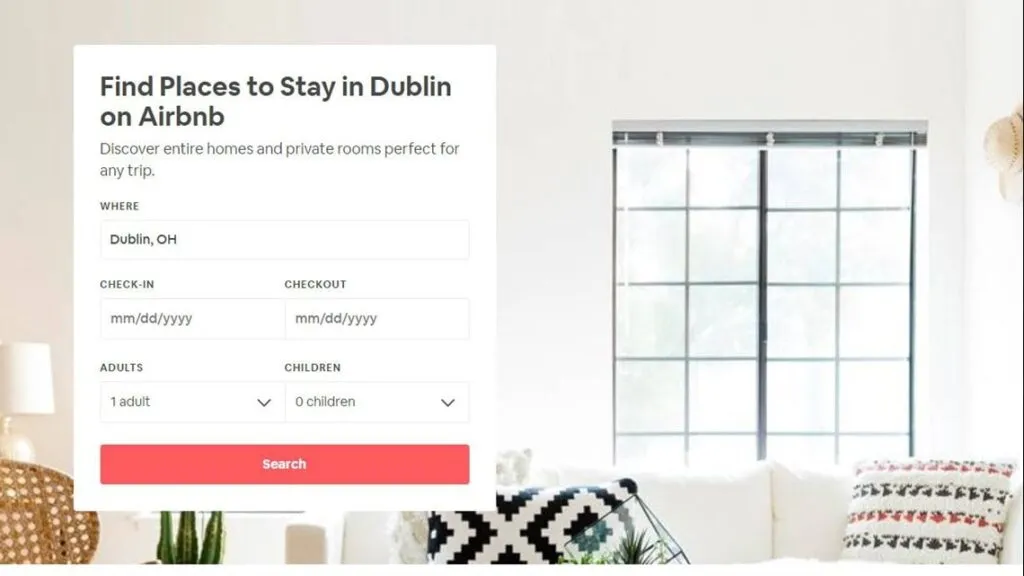
Airbnb

Airbnb is an online marketplace that connects people seeking accommodations with those offering them, allowing users to book unique homes and experiences worldwide. The platform provides a vast selection of listings, intuitive search, filter options, and seamless booking procedures, making it a popular choice for travelers.
React UX highlights
- Intuitive search and filters: Airbnb’s platform makes it easy for users to specify accommodation preferences with its intuitive search and robust filtering options. React’s component-based architecture allows for creating complex, customizable search and filter components, ensuring a smooth and user-friendly experience.
- Interactive map view: Alongside the list view of properties, Airbnb offers an interactive map view, allowing users to explore properties in their chosen location visually. React enhances this feature by efficiently rendering and updating map components based on user interactions.
- Detailed listings: Airbnb provides comprehensive information about each listing, including photos, amenities, host details, and reviews. React’s capabilities for handling complex data structures and state management allow for the efficient rendering of these complex components, ensuring a smooth user experience.
- Smooth booking process: Airbnb’s straightforward and user-friendly booking process provides real-time availability and pricing information, including currency conversions. React’s state management and real-time updating capabilities streamline this checkout user flow, providing users with accurate, real-time data as they navigate the booking steps.
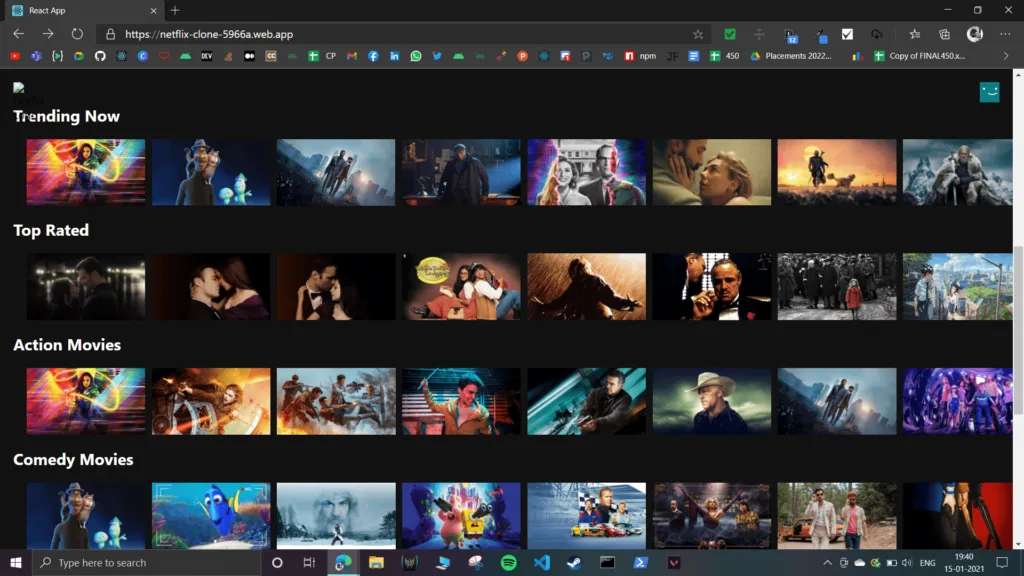
Netflix

As a global streaming service, Netflix offers a vast library of films and television series, including in-house productions. Thanks to its personalized content recommendations, user-friendly interface, and seamless streaming experience, Netflix dominates the streaming industry, serving over 200 million subscribers worldwide.
React UX highlights
- Personalized content recommendations: Netflix uses sophisticated algorithms to curate and recommend content based on user behavior and preferences. React boosts this process, efficiently rendering and updating personalized content feeds to ensure a smooth, bespoke user experience that sustains subscriber engagement.
- User-friendly interface: The design of Netflix’s interface leans heavily towards ease of use, with intuitive navigation and a clean, visually appealing layout. The component-based architecture of React enhances this design, allowing the development of reusable UI components that maintain a consistent look and feel throughout the application.
- Seamless streaming experience: Netflix delivers high-quality streaming seamlessly across a wide range of devices. React’s efficient rendering and state management capabilities are crucial in this seamless experience, reducing latency and promoting smooth, uninterrupted viewing.
- Interactive features: Netflix offers interactive previews, ratings, and user profiles. With its robust event-handling system and component lifecycle methods, React powers these interactive features. It ensures real-time feedback and updates, contributing to a more engaging user experience.
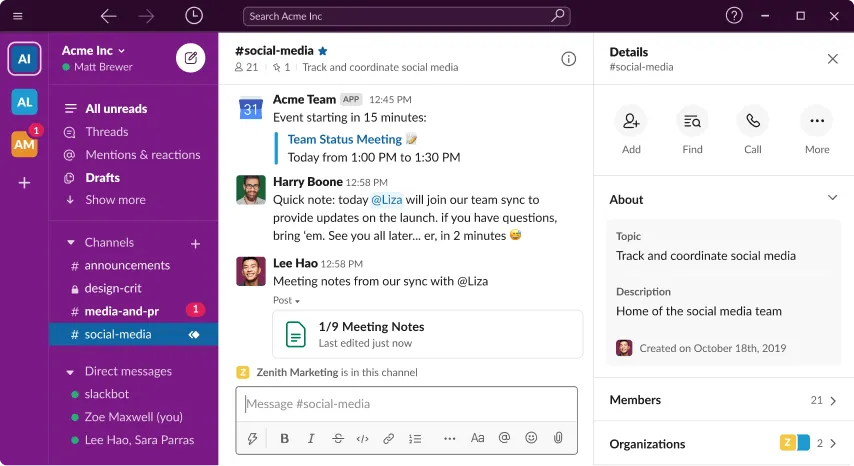
Slack

Slack is a widely-used communication platform that fosters collaboration among small and large teams. It successfully integrates messaging, file sharing, and video/voice calls in a single platform, thus facilitating seamless communication and efficient workflows.
React UX highlights
- Organized Conversations: Slack organizes conversations into channels, ensuring discussions remain on-topic and easy to follow. React’s component-based architecture aids in managing these distinct areas of the interface, ensuring quick updates and a smooth user experience.
- Integrations: Slack offers many integrations, including tools like Google Drive, GitHub, and Trello. This level of integration simplifies workflows by providing a unified platform for various tasks. React’s flexibility plays a significant role by enabling seamless interaction with different APIs and services.
- Real-time Interaction: Slack’s real-time messaging system keeps teams connected, fostering collaboration. React’s efficient state management ensures users see updates instantly without page refreshes, enhancing the interaction experience and productivity.
- Customizable Notifications: Slack allows users to customize notifications, ensuring they stay focused without missing important updates. The flexibility of React supports this customization, allowing the app to efficiently manage changes in user settings and provide a tailored experience.
- Search Functionality: Slack’s powerful search functionality lets users quickly locate past conversations or files. React enhances this feature by facilitating fast rendering of search results, ensuring a smooth, uninterrupted user experience.
Why Web Apps Use ReactJS?
The React library promotes code reuse and modularity through its component-based architecture, enabling developers to construct complex user interfaces from small, isolated pieces of code.
Under the hood, Node.js, a powerful JavaScript runtime, often powers the server-side operations of these React applications, creating a seamless full-stack development experience.
React’s virtual DOM (ReactDOM) optimizes rendering and improves app performance, efficiently handling high-load applications. With JavaScript at its core, React allows seamless integration with other JS libraries and frameworks, providing a flexible app development environment.
React’s support for server-side rendering (converting pages to HTML, CSS, and Javascript in the browser) also aids in SEO, ensuring that web apps are discoverable and performant—a critical feature many libraries and frameworks (Angular, Vue, etc.) cannot replicate effectively.
How React impacts web app UX
React’s fast rendering creates a smooth, lag-free user experience critical for user engagement and satisfaction. A perfect example of React’s performance in action is Facebook, one of the most complex web applications in the world.
The ability to effortlessly reuse components throughout an application helps maintain design consistency and coherence for uniform user interfaces and interactions.
5 Criteria for a Great React UX
1. User-centric design
User-centered design focuses on the needs and preferences of the target audience. React’s component-based architecture and flexibility allow developers to create highly customizable user interfaces that cater to specific user expectations and deliver a tailored experience.
2. Performance and speed
A critical aspect of great UX is ensuring that web apps deliver the highest speed and performance. React’s virtual DOM and efficient rendering mechanisms help achieve this by minimizing updates to the actual DOM, leading to a smoother user experience with minimal latency, even in complex applications.
3. Consistency and predictability
Consistency and predictability in a web app’s design and interactions are essential for enhancing user satisfaction. React’s component-based structure promotes the reuse of UI elements across the application, ensuring a consistent look and feel and providing predictable user interactions.
4. Accessibility and inclusiveness
Designers must make web apps accessible to all users, regardless of their abilities, devices, or assistive technologies. React’s ecosystem offers a range of libraries and tools to implement accessibility best practices, ensuring an inclusive user experience.
5. Feedback and responsiveness
Providing timely feedback and responsiveness in web apps is crucial for maintaining user engagement. React’s state management capabilities and component lifecycle methods enable developers to handle user interactions efficiently, providing real-time feedback and updates. This instant feedback creates a more interactive and engaging user experience, fostering user satisfaction and loyalty.
How TeamPassword Using React for Prototyping
Password manager TeamPassword uses a custom React MUI design system to develop its products. The startup doesn’t have a design team, meaning engineers must do all the prototyping and testing before releasing new features.
“Customers entrust us with sensitive information in their login records. Inconsistencies or an outdated design can cause some customers to question whether we are technologically up-to-date enough to keep that information secure. Front-end development builds trust and confidence in the backend performance.” Tony Caccavo, Director of Operations at TeamPassword.
The engineering team imports their React design system into UXPin using Merge, allowing them to leverage UXPin’s drag-and-drop design environment to build prototypes and make changes significantly quicker than writing code.
TeamPassword gets all the benefits of code with the simplicity of UXPin’s design interface allowing the company to ship UX-optimized releases fast. UXPin renders JSX, meaning React developers can copy/paste production-ready prop changes to develop the final product.
Prototype your React web applications with fully functional components to enhance testing with actionable feedback from test participants and stakeholders. Visit our Merge page for more details.




