Pagination Examples that Work – We Analyzed the Most Effective Strategies

Pagination is a design pattern used to divide content into separate pages. It’s a fundamental component of digital product design, particularly important when dealing with large amounts of data or content, like e-commerce sites, blogs, data tables, or any other content-heavy platform.
Sometimes pagination design patterns are visible, like the examples above, but other times it’s invisible like the infinite scroll patterns often found in social media feeds.
The primary purpose of pagination is to enhance the user experience by making content more manageable and navigable, ensuring users aren’t overwhelmed with an avalanche of information all at once.
Role of pagination for user experience
Pagination plays a crucial role in facilitating easy navigation and access to information. It offers users a clear pathway through the content, making it easy to locate specific items or revisit previous pages.
Additionally, pagination helps reduce the amount of data loaded simultaneously, improving loading times and overall website performance.
Design teams must implement pagination thoughtfully, as incorrect usage can cause confusion and frustration, resulting in poor engagement and user satisfaction.
Enhance your product’s engagement and user satisfaction with advanced prototyping and testing. Sign up for a free trial to build an interactive pagination prototype with UXPin.
Analyzing Effective Pagination Design Strategies
Numbered pagination
Numbered pagination is one of the most familiar and widely used pagination methods.
Benefits of numbered pagination:
- Clear navigation: Users can easily identify their current position and navigate to specific pages directly.
- Better for SEO: Each page with a unique URL is indexable, allowing search engines to crawl all pages.
- Scalability: Works well with large content volumes spread over multiple pages.
A classic example of numbered pagination would be a blog directory, where each page presents a set number of blog post summaries. Users can quickly jump to a specific page to find the post they’re interested in.
Infinite scroll
Infinite scroll automatically loads the next page’s content when users reach the bottom of the current one.
Benefits of infinite scroll:
- Smooth, uninterrupted browsing experience: Users can continue scrolling without manually loading new pages.
- Ideal for mobile browsing: It’s touch-friendly and reduces the need for precise clicks.
A popular use case of infinite scroll is social media platforms like Instagram, where users browse a continuous stream of posts without navigating to a new page.
Load more button
A ‘Load More’ button combines features of numbered pagination and infinite scroll. Users click a button to load the next page of content at the bottom of what’s already on the screen.
Benefits of load more button:
- Control over content load: Users decide when to load more content, reducing potential overwhelm.
- Good for performance: Reduces initial page load time, as not all content loads simultaneously.
An e-commerce site is an excellent example of load more pagination. Users can load more products when they’re ready to view more, providing a balance between continuous browsing and loading speed. Load more pagination also allows users to locate the web page’s footer without content automatically loading.
Table pagination
Table pagination is helpful for data tables where content is arranged in rows and columns.
Benefits of table pagination:
- Improved readability: Users can easily read and compare data by limiting the number of rows per page.
- Better performance: Loading limited data at a time improves loading speed.
Data tables use table pagination to view the next or previous entries. These patterns often allow users to control the number of rows per page, giving them more control.
Pagination Examples
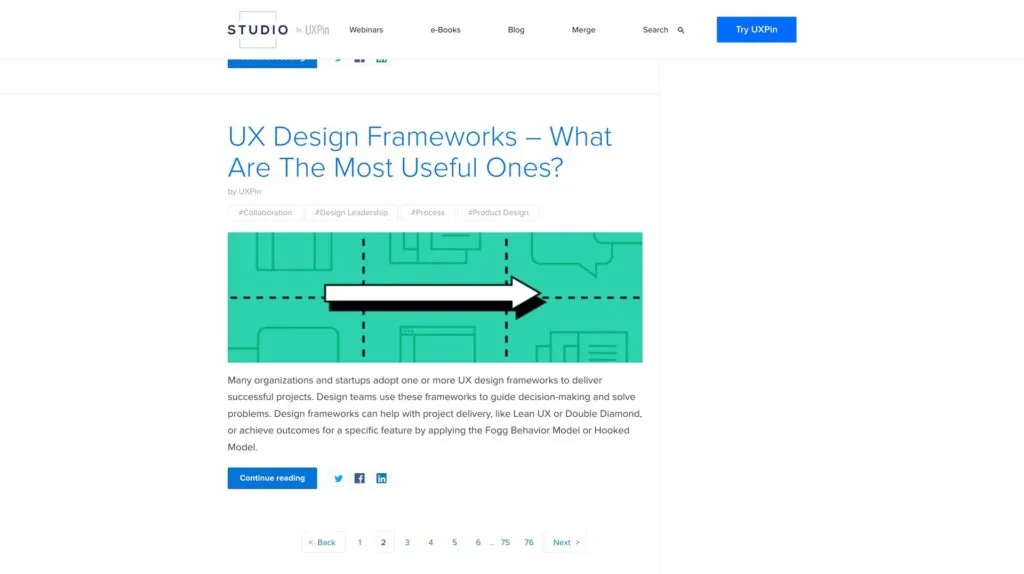
Numbered pagination example
The UXPin’s blog is an excellent example of basic numbered pagination. Users can navigate forward and backward or jump to a specific page using the numbers.

Infinite scroll example
As of March 2019, Airbnb has more than six million listings worldwide. A search could produce hundreds, even thousands of listings, each with multiple images and text content. Airbnb uses infinite scroll pagination to provide a frictionless browsing experience where users never have to load the next page manually.
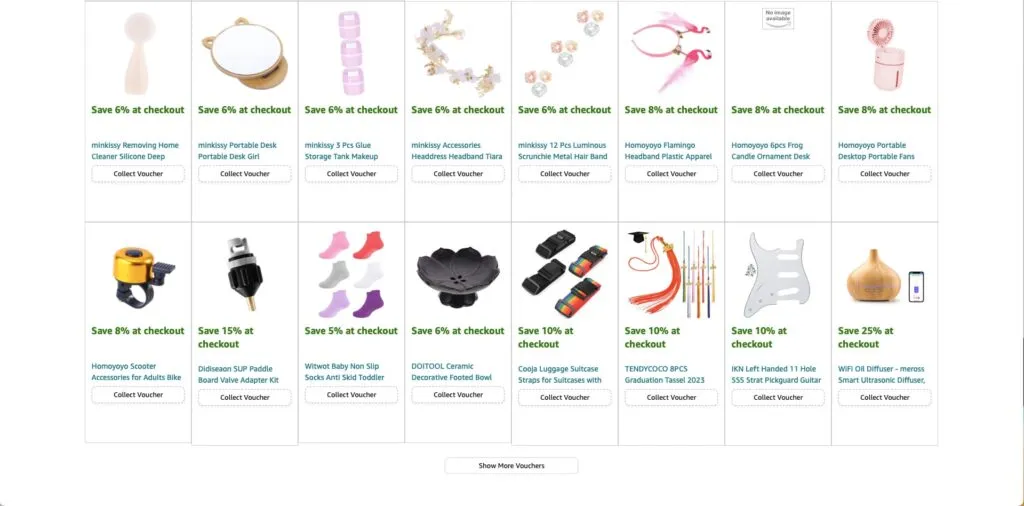
Load more button
Amazon uses a load more button for many product listings, like this example for Amazon vouchers. Load more pagination is common for eCommerce websites where users typically want more time to browse. This control also allows users to scroll to the page’s footer and access secondary links, like return policies, shipping, contacts, and other important information.

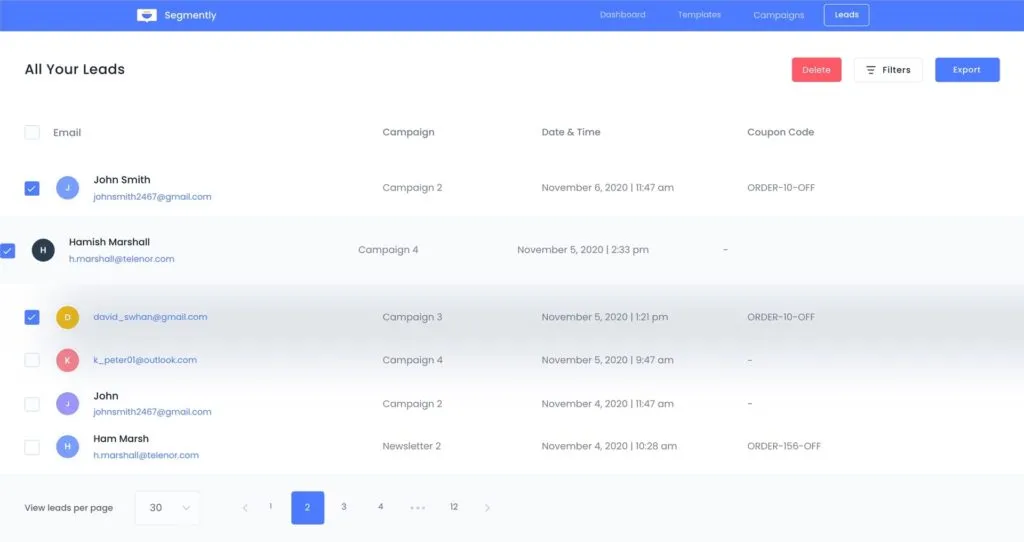
Table pagination
Table pagination helps users load and navigate through large volumes of database records. This example from Razy Hassan via Dribbble uses a dropdown to select the number of records per page combined with a truncated numbered pagination.

Pagination Accessibility
Pagination is critical in interaction design and helping people with disabilities navigate a user interface effectively. Pagination provides a predictable, consistent content structure while facilitating easy navigation.
But pagination can also cause usability and accessibility challenges for users with motor disabilities and screen readers or confuse those with cognitive impairments. Designers can employ various strategies to make pagination more accessible and inclusive:
- Ensure there is sufficient contrast between text and background
- Use obvious hover and focus states
- Provide ample click/touch targets
- User clear labels in plain language
- Implement ARIA (Accessible Rich Internet Applications) roles and properties for assistive technologies
Pagination Best Practices
Clear navigation indicators
Use obvious symbols or terms for the previous and next buttons, and highlight the current page using a prominent active state. This clarity helps users understand where they are in the sequence of pages.
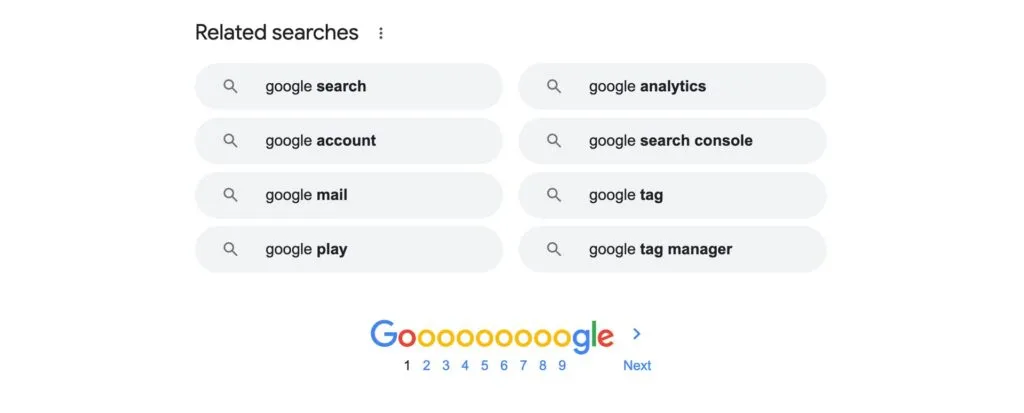
For instance, Google uses unclickable black text to indicate the current page in search results.

Include first and last page buttons
First and last buttons allow users to jump to the beginning or end of a list, which is particularly helpful when you have many pages with a structured or chronological order–like content within a specific date range or alphabetical order. You want to avoid using first and last buttons when this kind of structure doesn’t exist, which could lead to users navigating unnecessarily.
Limit the number of page links
To avoid overwhelming users, limit the number of page links displayed at once. Consider using an ellipsis or a dropdown to condense the list if you have many pages. For example, our UXPin blog uses an ellipsis and allows users to jump 70 pages ahead to find older content faster.
Responsive design
Ensure your pagination design adapts well to different screen sizes. Designers can achieve this by reducing the number of visible page links on smaller screens.
For example, Google uses different pagination patterns for its desktop and mobile search results. The desktop search results use a standard numbered pagination. For mobile devices, designers have opted for infinite scroll to reduce the necessity to tap a small focus area, providing a more user-friendly mobile experience.
SEO-friendly pagination
Implement rel=”next” and rel=”prev” tags to help search engines understand the relationship between paginated pages. Developers can also use canonical tags to tell SERPs which page to index–Moz has an excellent article on canonical URLs, and you can check out Google’s official pagination documentation for SEO.
How to Design a Pagination Pattern
Use this framework as a template for designing pagination patterns:
- Define the use case: Before you begin, it’s essential to understand what type of content you’re paginating and the user’s goal. Are they casually browsing or searching for something specific? The answer to these questions can guide the most effective pagination type.
- Choose the right pagination style: Based on your use case, choose the appropriate pagination style. For example, numbered pagination might be best for designing a blog. In contrast, a photo gallery might benefit from infinite scrolling.
- Design the interface: Consider the visual layout of your pagination controls. They should be easy to find but not intrusive. Make pagination controls large enough to click or tap easily, highlighting the active page number for clarity.
- Ensure accessibility: Make your pagination controls accessible to everyone, including appropriate ARIA labels for screen readers and ensuring high contrast for those with visual impairments.
- Test and iterate: As with any design element, testing your pagination design with real users is crucial. Gather feedback and make necessary adjustments. Remember, the goal is to make navigating your content as easy and intuitive as possible.
- Keep SEO in Mind: Lastly, ensure your pagination is SEO-friendly for web design projects. Collaborate with devs to use proper tags and avoid duplicate content to help search engines accurately index web pages.
Interactive Pagination Prototyping With UXPin
UXPin gives designers advanced features to prototype and test with code-like fidelity and functionality. With UXPin, designers can create fully interactive prototypes indistinguishable from the final product to test complex functionality, like chatbots, API requests, pagination, form validation, and more.
Unlike traditional design tools which generate vector graphics, UXPin renders HTML, CSS, and Javascript behind the scenes, increasing prototyping scope and creativity.
These advanced prototypes enable design teams to get accurate, meaningful feedback from usability testing and stakeholders for higher-quality outcomes that meet user needs and business goals.
Build your first interactive prototype to test and iterate your pagination design with UXPin. Sign up for a free trial.




