デザインシステム 管理ツール 7選

デザインシステムツールは拡張や維持がしやすくなるだけでなく、導入の促進につながります。いくつかの選択肢があるなかで、自社製品に適したツールを判断するにはどのようなポイントに気をつけるべきでしょうか。
ここでは、10年以上にわたってデザインツールに携わるUXPinが、デザイナーとエンジニア向けのデザインシステムツールを7つご紹介します。
デザインシステムからUXPinにコンポーネントライブラリを追加して、コンポーネント駆動型プロトタイピングが持つインタラクティブ性をお楽しみください。自社コンポーネントを使うことでメンテナンスは容易になり、デザインとコードの「信頼できる唯一の情報源(Single source of truth)」として開発者と共有することができます。UXPin Merge へのアクセスのリクエストはこちら。
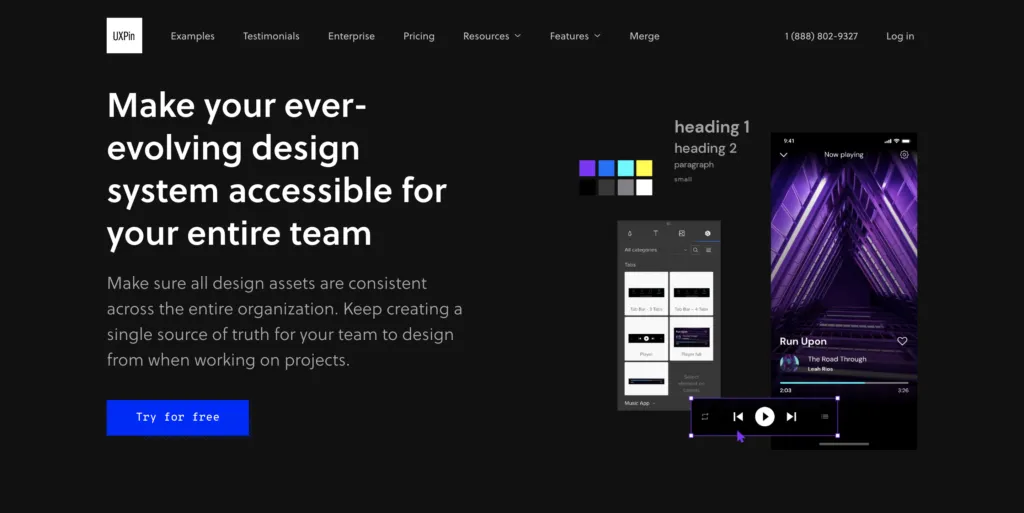
1.UXPin
UXPinは、ゼロから作成または既存のデザインシステムを使用して、構築、成長、拡張のためのツールと機能を提供します。
デザイナーは、インタラクティブコンポーネント、アセット、タイポグラフィ、カラーを保存してデザインシステムをゼロから作成できます。デザインシステムを構築後は、組織全体で共有し、アクセス許可の設定が可能です。 これは、ガバナンスの手順やプロトコルの管理にピッタリですね。

また、デザイナーは、デザインシステムのコンポーネントやアセットをキャンバス画面にドラッグ&ドロップするだけで、簡単にレイアウトの構築を開始でます。外部ファイルやプラグインは必要ありません。UXPinはすべてが揃っており、チームはデザインシステムのドキュメントを見るためにツールを離れる必要がないため、最大限の一貫性と効率性を得ることができます。
さらに UXPinではStorybookでホストされているコンポーネントライブラリのようなエンジニアのための外部ドキュメントへの接続も簡単です。
デザインシステムが成熟してきたら、UXPin Mergeにアップグレードしてみましょう。UXPin Mergeでは、デザイナーが完全に機能するコードコンポーネントを使ってレイアウトを構築できるように、レポジトリからUXPinのエディタにデザインシステムを同期させることができます。
Mergeを使うと、デザイナーとエンジニアは同じコンポーネントを使用できるので、デザインシステムの「信頼できる唯一の情報源(Singe source of truth)」が構築されます。また、レポジトリの更新はUXPinのエディタに自動で同期され、デザイナーに新しいバージョンが通知されます。
さらに、UXPinのバージョン管理を使って、さまざまなバージョンのデザインシステムを切り替えることができ、プロジェクトやプロトタイプにに合わせて自由に色々なバージョンを使うことができます。
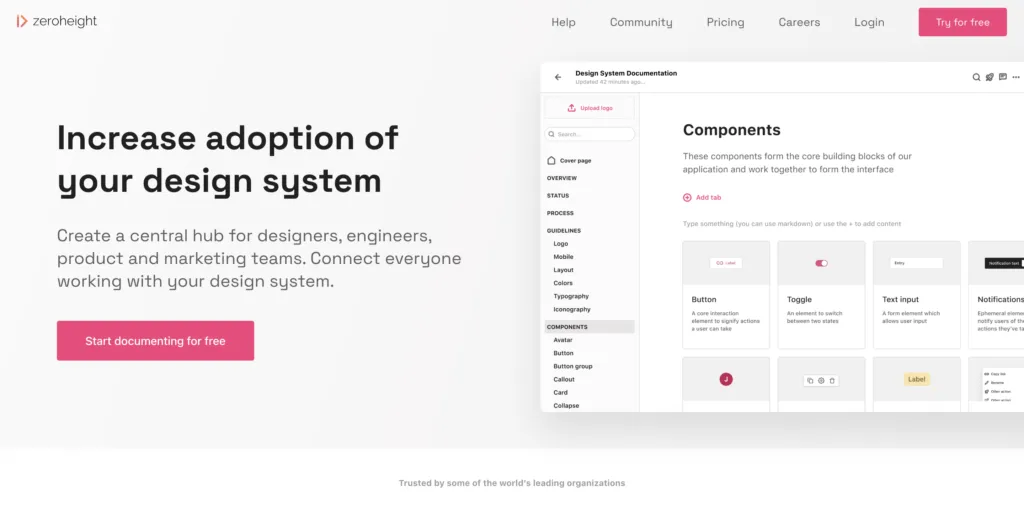
2.Zeroheight
Zeroheight は、組織全体で共有可能なデザインシステムのドキュメントをホストする中心的な存在です。Zeroheightは、UXPinのようにデザイナーがライブラリから直接コンポーネントを作成するのではなく、チームメンバーがダウンロードまたはインストールする必要があるデザインファイルをあなたがホストすることができます。

Zeroheightでは、コードスニペットでStorybookからデザインシステムのコンポーネントを埋め込むことができます。
Lightning、Polaris、Stacksと同様に、左側に「メインナビゲーション」があり、右側に「目次」にあるデザインシステムでの標準的なダッシュボードレイアウトです。この馴染みやすいレイアウトによって初めて使う人でも使いやすく、チームにとってもデザインシステムから探したいものを見つける際のナビゲーションとしても役に立ちます。
また、デザインシステムでのすべてのアセットはZeroheightに保存可能です。デザインシステムチームはチュートリアルや説明向けにYouTube、Vimeo、Loom、Google Driveの動画を埋め込むこともできます。
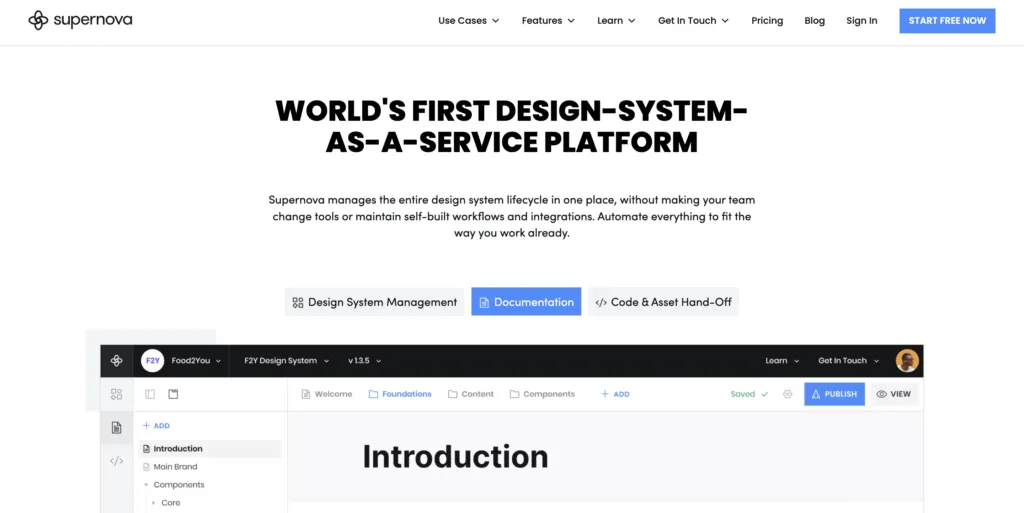
3.Supernova
Supernovaは Zeroheightの代わりになる優れたツールです。レイアウトや機能は似ていますが、機能面で言うとSupernovaの方が少し高めです。
Supernovaの最大の特徴として、デザインデータをどんな技術スタックのコードやアセットにも自動変換できる機能があることです。また、iOS、Android、React、Angular、Flutterのようなプロダクトフォーマットにデベロッパー向けのスターターテンプレートを含めることもできるので、エンジニアは常に正しいコードとアセットを確実に持つことができます。

SupernovaのVSCodeエクステンションは、多くの人に使われているIDE(Integrated Development Environment/統合開発環境)とデザインシステムを同期することができます。デベロッパーは必要なものをすべて1か所で入手可能です。また、Supernovaといくつかのデザインツールは同期可能なため、デザイナーはファイルのダウンロードやインポートをする必要がなくなります。
4.Storybook
Storybookは、コンポーネントを1つずつ構築および保存したいエンジニアに人気のツールです。他のデザインまたは開発ツールとも統合することができ、そのうちの1つがUXPinとの統合です。
MergeのStorybook統合により、ライブラリをUXPinのエディタに同期することができ、デザイナーとエンジニアは同じコンポーネントにアクセスすることができます。
Storybookのサンドボックス環境によって、エンジニアはステートやインタラクションなどの各コンポーネントに集中しやすくなります。また、ダッシュボードのレイアウトでStorybookのコンポーネントライブラリが整理・分類できるので、必要なものを簡単に見つけることができます。
Storybookは、新しいコンポーネントについてチームやステークホルダーと話し合い、公開前に意見や承認を得ることができるコラボレーションツールです。Chromaticアドオンを使うと、ブラウザ間でのビジュアルテストを自動化でき、QAチームからのフィードバックを集めることができます。

また、Storybookでは各UIコンポーネントの基本的なドキュメントが自動作成されますが、このドキュメントは、デザインシステムのガイドライン、使用方法、原則などを含めて編集することができます。
そして、Storybookはオープンソースのツールで無料であり、包括的なドキュメントに従うだけで始められます。ご参考までに、こちらのベストプラクティスと Storybookの例をご覧ください。
5.Pattern Lab
Pattern Labは、デザインシステムのコンポーネントを構築、表示、テスト、公開するためのオープンソースのフロントエンド環境です。このプラットフォームでは、パターンやテンプレートを構築するために “stitches together UI components”(UIコンポーネントをつなぎ合わせる)という、ブラッド・フロント氏の 「アトミックデザインの原則」が使われています。

また、HandlebarsまたはTwigsマークアップでのコンポーネント構築や、別のJSONファイルを使ったバリエーションの作成ができます。Pattern Lab が要素を自動分類し、ダッシュボードスタイルのUIに表示してくれるのです。
そしてユーザーは、ダッシュボードから各要素を検査し、マークアップとCSSクラス付きHTML言語を表示できます。また、各コンポーネントにドキュメントを含めることで、ユーザーに詳細な情報とコンテキストを提供することもできます。
カスタムデザインシステム管理ツールを構築している場合、Pattern Labはカスタマイズする上で最適な出発点といえるでしょう。
6.Adobe XD
Adobe XDには、デザインシステムを管理ための機能はありませんが、Zeroheight、Frontify、Zeplinなどのデザインシステムツールと統合することができます。
UXPinのように、デザイナーはドキュメントやスタイルガイドのコンテキストや指示がなくても、デザインシステムからコンポーネントライブラリやアセットを共有することができます。

ただ、成熟したデザインシステムにAdobe XDを使う際の問題点として、「デザイン」と「開発」で別々のコンポーネントがあり、一方はコードベース、もう一方はデザイナーがXDで使う画像ベースのものという状態です。また、デザインシステムを同期および管理するために追加でツールやプラグインも必要です。
7.Design System Manager – InVision
InVisionのDSM(Design System Manager)もまた多く使われているデザインシステムツールです。DSMはダッシュボードのレイアウトや直感的なナビゲーションは SupernovaやZeroheightと非常によく似ています。
DSMはInVisionのデザインツールと同期するため、デザイナーはデザインシステムからコンポーネントをドラッグ&ドロップでレイアウトを構築できます。UXPinにように、デザインチームは1つのツールで完結するということですね。

また、InVision Inspectで、React、Vue、Angular、HTMLなどの一般的なフロントエンドフレームワークのコードスニペットを保存でき、Inspectは、コードとステートを持つサンプルコンポーネントを表示します。
ただ、SketchやInVision Studioを使っていない場合、DSMでは制限されることがあります。DSMの無料プランでは基本的な機能しか提供されておらず、デベロッパーとの統合やバージョン管理などのデザインシステムに不可欠な機能を利用するためにはエンタープライズプランにアップグレードが必要となるでしょう。
デザインシステム管理ツールに求めるもの

デザインシステム管理ツールは、デザイナーやエンジニアのために最適なUXを提供しなければいけません。ここでは、デザインシステム管理ツールを選ぶ際に覚えておくべきポイントをいくつかご紹介します。
バージョン管理
バージョン管理は、デザインシステムに重要な機能です。チームがバージョンを切り替えられるように、デザインシステムのリリースごとに新しいファイルを作成します。そして、デザインシステムのバージョン管理には、以下のような利点があります:
- チームの準備が整い次第、最新のデザインシステムに更新できる。- ワークフローの中断を防ぐ
- チームが同じファイルで同時に作業可能
- 時間の経過に伴う変更の追跡
- 各リリースの内容のチームへの通知
- バージョン間の切り替えが可能
- 不具合を発見した際に役立つ
バージョン管理についてもっと読む:デザインのためのバージョン管理 – なぜ設ける価値があるのか?
スタイルガイド
デザインシステムは、大抵デザイナーがコンポーネントやUIデザインに使うためのスタイルガイド(通常は PDF )から始まります。スタイルガイドは、色のHEXコード、タイポグラフィのスケール、使い方、注意点など、デザインシステムのパターンや構成要素にコンテクストや指示を与えるものです。
コンポーネントストレージ
コンポーネントのサンプルは、インタラクティブでコードスニペットが含まれているため、デベロッパーにとっては最も便利なものであり、これは、エンジニアがコンポーネントがどのように動作するかを正確に確認できるので重要です。
アセットストレージ
ロゴや画像など、デザインシステムのアセット(資産)を全てコンポーネントライブラリやドキュメントと一緒に保管し、すべてを一箇所にまとめることが重要です。
ドキュメントとガイドライン
ドキュメンテーションは、あらゆるデザインシステムの中核ともいえます。このドキュメントで、ユーザーは以下のような製品をデザインするための原則やガイドライン得られます:
- ブランドのガイドライン
- デザイン原則
- コピーガイドライン
- デザインシステムガバナンス
- デザインとコードにおけるベストプラクティス
- デザインシステムでのアクセシビリティ
- リソース
- ツール
フィードバック
どんなデザインシステムでも、バグやエラーを発見するためにチームの意見や提案を取り入れることは覚えておきましょう。デザインシステムに「問い合わせページ」や「コメント欄」があることで、フィードバックを送信することができますね。
どのデザインシステム管理ツールを選ぶべきか
ここでご紹介したツールの比較はいかがだったでしょうか?実際に使ってみて、最適なデザインシステムのツールを選びましょう。インタラクティブプロトタイピングのスピードアップ、DesignOpsの拡張、チームの連携強化でお困りの方は、ぜひUXPin Mergeをお試しください。詳しくはこちらのページにて。14日間の無料トライアルはこちらから。

