Who uses wireframes, what’s their purpose & how do they work together
Wireframing is an important tool for product design and development.
Whether you’re building the next hot startup or a solid website or mobile application, wireframes are invaluable in keeping everyone on the same page – not just product managers, designers, and engineers. And they can be changed really quickly to accommodate the collaborative and iterative nature of product design and development, especially in agile startups and enterprises.
For this reason, wireframes are typically created in the product design and development process in one way or another, even if it’s a quick sketch on scratch paper or a grid notepad.
So Who Uses Wireframes?
In short, anyone involved in the product – in any capacity.
Although designers, developers, and product managers typically create and use wireframes the most in their daily work, many people benefit from wireframes. These may include business analysts, information architects, interaction designers, user experience designers, graphic designers, programmers, and product managers.
In a later series, I’ll talk more about how these team members should think about working together, including their use of wireframes and other design tools.
And Why Should Anyone Use Wireframes?
Wireframes are the “blueprint for design.”
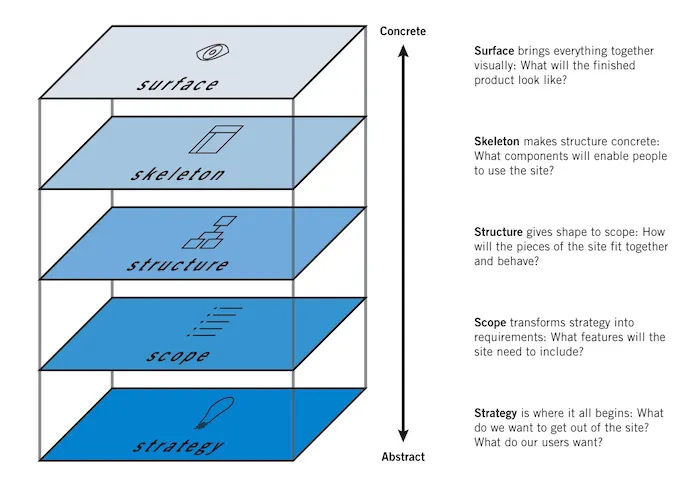
They’re supposed to connect the underlying conceptual structure (or information architecture) to the surface (or visual design) of a website or mobile app. More specifically, they’re visual representations of an interface, used to communicate the following details to get everyone on the same page:
- Structure – How will the pieces of this site be put together?
- Content – What will be displayed on the site?
- Informational hierarchy – How is this information organized and displayed?
- Functionality – How will this interface work?
- Behavior – How does it interact with the user? And how does it behave?
- Wireframes – are not supposed to represent the visual design, contact graphic elements, or convey the brand or identity.

(source: Jesse James Garret, The Elements of User Experience)
But How Should I Use Wireframes?
The purpose of any particular wireframe varies slightly by the people creating or using them in any company. Whether sketched, “grey boxed”, wireframed in a graphic editor or in a dedicated wireframing and prototyping tool like UXPin, , the same information can be conveyed. Therefore, it’s less about the tool and more about how fast you can convey the information you need to others.
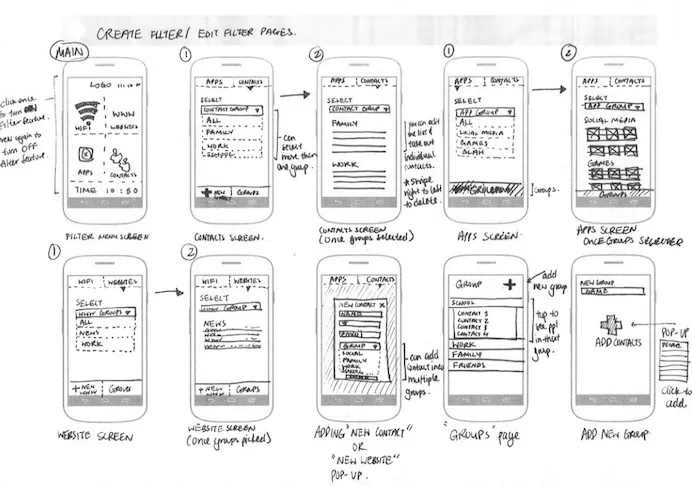
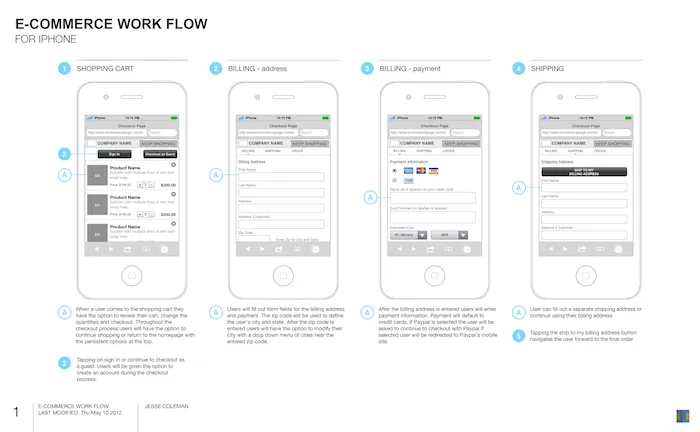
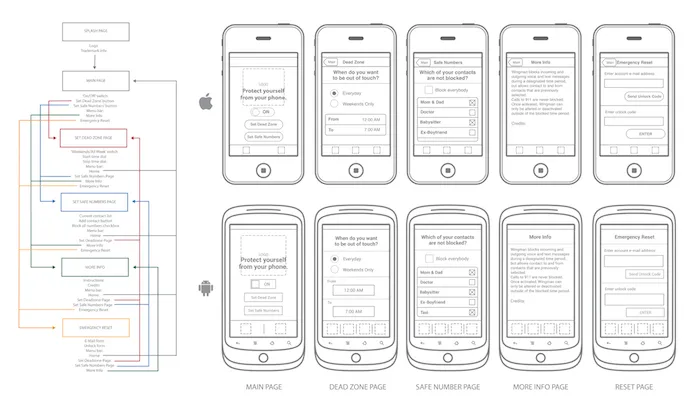
Interaction & UX Designers and Information Architects use wireframes to show user flows between views or pages. Typically, a combination of flowcharting, storyboarding and wireframing are used to achieve this.
In the following examples, you mostly see detail about product structure, functionality, and behavior, with limited details about content or information hierarchy – we’ll leave that for the designers.
(source: jianilu.wordpress.com)

(source: www.jessebob.com)

(source: www.br3nnan.com)
Graphic Designers use wireframes to push the user interface (UI) development process. It can inspire the designer, resulting in a more fluid creative process. And is ultimately used to create graphic mockups, interactive prototypes, and the final design. Typically, a combination of sketching, storyboarding and wireframing in low or high-fidelity are used to achieve this.
In the following examples, you mostly see detail about product content and information hierarchy, and limited detail about structure, functionality, and behavior — that was done by the UX designers and information architects.

(source: www.webdesignerdepot.com)
Developers use wireframes to get a more tangible grasp of the site’s functionality. It gives the developer a clear picture of the elements that they will need to code.
For back-end development, wireframes can be low-fidelity the way a ux designer or information architect might produce them – they care more about product structure, functionality and behavior. For front-end development, it’s more helpful to have high-fidelity wireframes a designer would produce – they care about content and information hierarchy as much as the structure, functionality and behavior.
Business Analysts use wireframes to visually support the business rules and interaction requirements for a screen.
Depending on the business, industry or the analyst’s specific role, they will care more about only one or two of the following – structure, content, information hierarchy, functionality and behavior. For example, an advertising or content analyst probably cares more about content, functionality and behavior whereas a regulatory analyst may care more about information hierarchy or structure. However, it varies too widely to say.
Internal Business Stakeholders (ex: Product Managers, Project Managers and Executives) review wireframes to ensure that requirements and objectives are met through the design. This fits into their overall product strategy and scope of a specific project or set of projects. It gives managers an early, close-up view of the site design (or re-design).
Barring some rough sketches, they care about every type of wireframe the team is looking at because they’re all part of the “blueprint of design.” Any wireframe that conveys the requirements and objectives of the product is the holy grail to a product and project management — other executives typically care about various parts of the design process, especially the end result.
External Business Stakeholders (ex: Partners and Clients) also review wireframes to ensure that requirements and objectives are met through the design. It gives managers an early, close-up view of the site design (or re-design).
However, they typically care more about annotated, polished (if not high-fidelity) wireframes than many of the types of wireframes internal business stakeholders favor for speed in collaboration and execution. Remember, they’re busy running their own businesses. And because they typically don’t work as closely with you, they want something clean and readable to quickly get up to speed on what they’ve missed while you’re toiling away on design.
So What’s Next?
We’re going to dive deeper into how each person involved in the design process can work well with each other, in and outside the context of wireframes.
In the meantime, check out some popular wireframe galleries and start wireframing with whatever tool you know best – I personally use my own product, UXPin.