Preview and Share
In UXPin, you can quickly preview your design to see what it looks like in a clear interface or share it with others to collect feedback on your work. When previewing prototypes, we recommend using the latest version of Google Chrome in the first place. Optionally, you may use Apple Safari or Mozilla Firefox.
Previewing Designs
When feedback and collaboration is key, our Preview mode makes it easy for you and your entire team to iterate on a design smoothly.
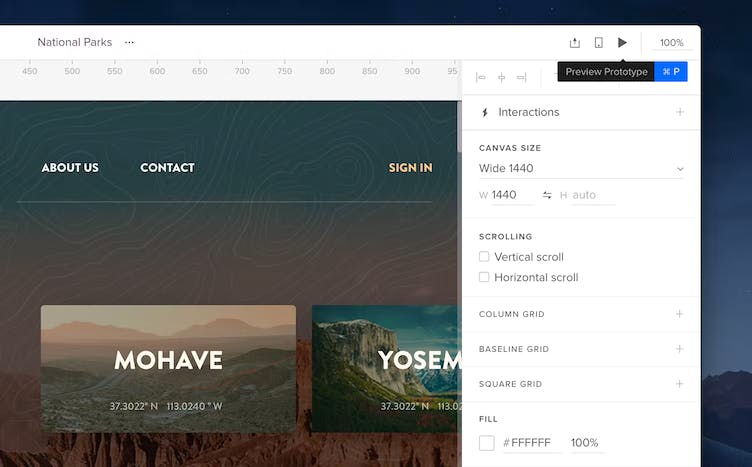
When you want to quickly preview your design, just click Preview prototype to the right side of the Top bar, or use the shortcut
Ctrl
"P"
.

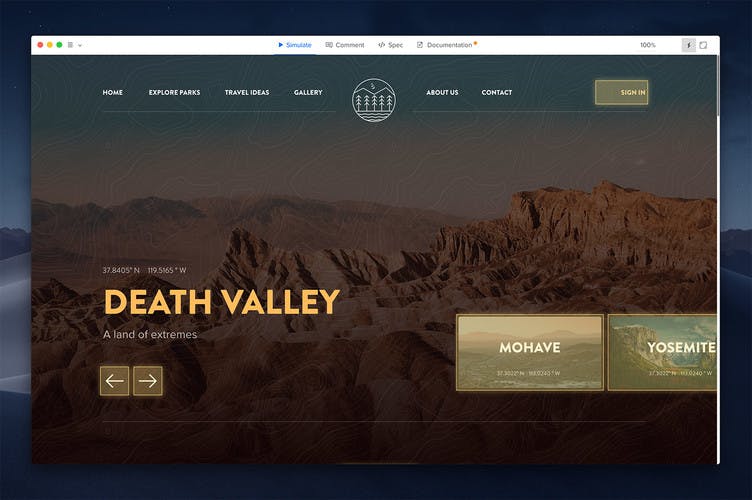
Sitemap
The Sitemap, if enabled, will be visible in the top left corner right next to the menu. You can switch between pages using arrows
"←"
"→"
on your keyboard. However, when sharing your designs with someone, we recommend hiding it.
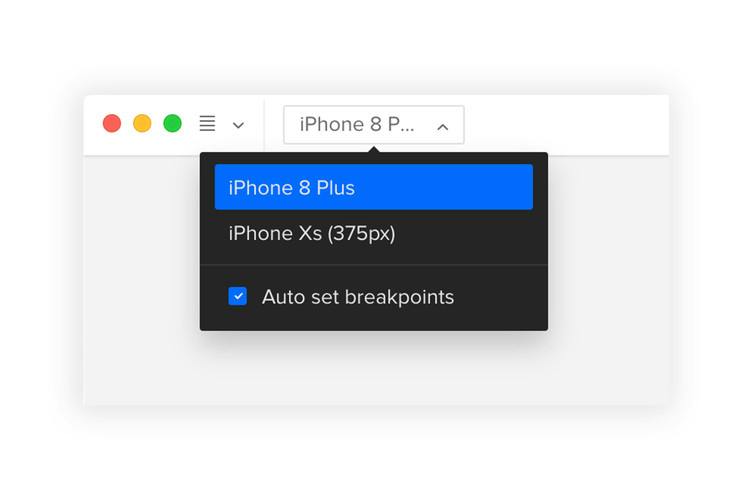
Adaptive Versions
If you added any Adaptive Versions to your design, they will appear right next to the Sitemap. You can toggle between different device views.
Auto set Preview Feature
Under the list of your breakpoints, you can find the auto-set feature enabled by default. This option helps you see how your design behaves when you hit certain resolution by manipulating with the browser’s window.

Note
Auto set will be available only if you used more than one breakpoint in your design.
Zoom
To zoom in and out, use the zoom in the Top bar or hold
Ctrl
and press
"+"
or
"-"
to zoom in or out at pre-determined increments from 10% to 1000%. You can also pinch the track pad to zoom in or out.
Interactions & Full Screen Mode
The thunderbolt icon temporarily highlights all the interactions on a page, so you get the idea which parts of the design you have to interact with to trigger an action. If the Automatically highlight interactions option is selected on the Share modal, all the interactive fields in your design will be marked.
Full Screen View
The last icon enables full screen. This mode will allow you to display the design without any additional panels.
Simulate, Comment, Spec and Documentation
The Preview also gives you access to three different modes from the Top bar.
- Simulate – allows you to go through your design without any distractions.
- Comment – leave your feedback or look through comments from stakeholders.
- Spec – lets developers explore the design in detail.
- Documentation – a more detailed description with notes from your team about the design.
Device Frames and Background Color
You can set the device frame in the preview mode to provide a better visual context for your prototype. A device frame is automatically matched with the chosen canvas size and you can select the color of the frame that suits you the most. To make your prototype feel even more real a standard cursor is replaced with a touch cursor in the preview of touch-screen devices.
For presenting your prototype in the best light you can add a background color and a shadow in the preview. You can do it at the bottom of the Properties panel.
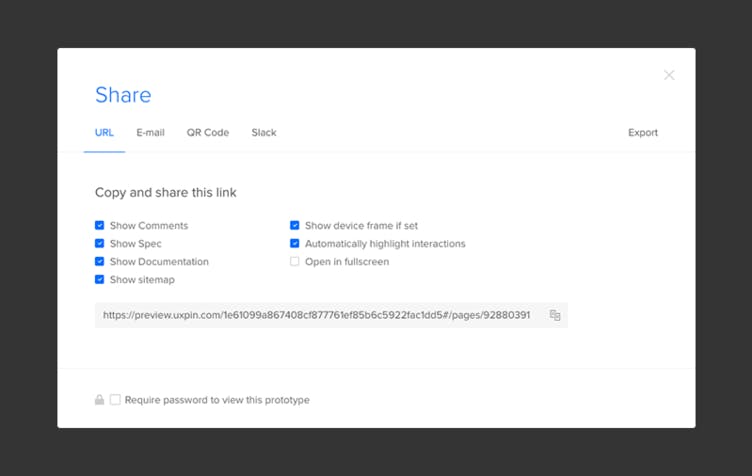
Sharing Designs
To share your designs with others, click Share right next to Preview to bring up the Share modal, or use the
Ctrl
"Shift"
"P"
shortcut. Then, copy the link in the share modal and send it to the person you want to share it with.
In the share modal, you can decide if you want your stakeholders to have access to the Sitemap, Comments, Spec Mode, and Documentation sections. They are checked by default, but if you uncheck them they won’t appear in the preview. Just remember to copy the preview link after you uncheck any of the options.

Additionally, if the Automatically highlight interactions option is selected, all the interactive fields in your design will be marked when you click the canvas.

Password Protect a Design
Security is highly important to many projects, so we included an option to lock your prototypes with a password. It's available for all paid plans. If you want all your projects to have an automatically generated password, just go to the Manage the Account tab in your Account settings and check the Force password for all projects checkbox. Then, every prototype will have a password which you can later change when sharing your designs. To edit the automatically-generated password, just click Change password on the Share modal.
When you send a password-protected preview link to someone, they UXPin will ask them to provide a password before they can actually see it.